
ネオン風文字を作る!
完成版
実は超絶簡単に出来ちゃいます
ではやってみましょう

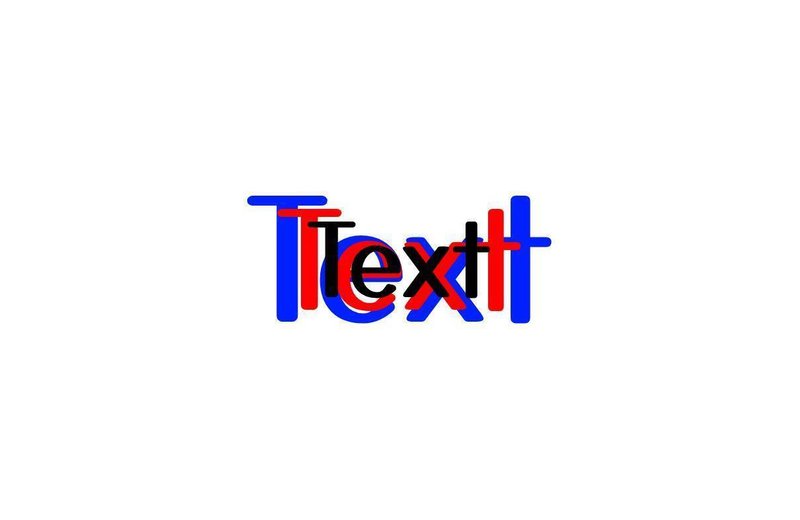
イメージ
text-shadowで作っていきます
影を何個も少しずつ大きくさせて付与していくと完成します

逆に見えづらいですが黒が元の文字、赤が影、青が更に大きな影という感じです
このように作っていきます
HTML
コピペでOKです
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<h1 class="neonText">I Love JavaScript</h1>
</body>
</html>CSS
まずは背景を黒くして文字を白色にしましょうか
テキスト位置も少しだけ調節します
body {
text-align: center;
background: #010a01;
}
.neonText {
margin-top: 160px;
color: #fff;
}
こんな感じでOK
では影をつけていきましょう
いきなり違う色の影をつけると光っているようには見えません
文字と同じ色の影を作ります
.neonText {
margin-top: 160px;
color: #ffffff;
text-shadow:
0 0 5px #ffffff,
0 0 10px #ffffff;
}text-shadow(boxも)ですが
text-shadow:横軸の開始位置、縦軸の開始位置、ぼかし具合(サイズ)、色
で指定するんでしたね
今回は透明度は不要なのでrgbaではなくカラーコードで指定しています
さてどんどん追加していきましょう
.neonText {
margin-top: 160px;
color: #fff;
text-shadow:
0 0 5px #fff,
0 0 10px #fff,
0 0 20px #fff,
0 0 40px #00ffff,
0 0 80px #00ffff,
0 0 160px #00ffff;
}
これで完成
簡単でしたね
ちょっと応用
応用というか使い方の話なんですけど新たに「hover」を使ってみましょう
「hover」はマウスが指定した要素に重なると発動します
.neonText {
margin-top: 160px;
color: #fff;
}
.neonText:hover{
text-shadow:
0 0 5px #fff,
0 0 10px #fff,
0 0 20px #fff,
0 0 40px #00ffff,
0 0 80px #00ffff,
0 0 160px #00ffff;
}これで実行すると文字にマウスが重なればネオンになります
この記事が気に入ったらサポートをしてみませんか?
