NoCodeで外出自粛を楽しむためのサイトを作ってみた
はじめに
はじめましての方も2度目ましての方もこんにちは
私のバックグラウンドとしては現在BtoBの事業会社でフリーランスでPMを行っております。
自身がコーディングを行う立場ではなく、正直得意でも有りません。(少しだけ書ける)
そんな私がNoCodeという考え方、ツールに魅せられて実際に作ってみたの第3段です!
前回、こちらの記事にてNo CodeでTinderのようなサービスを作ってみました。
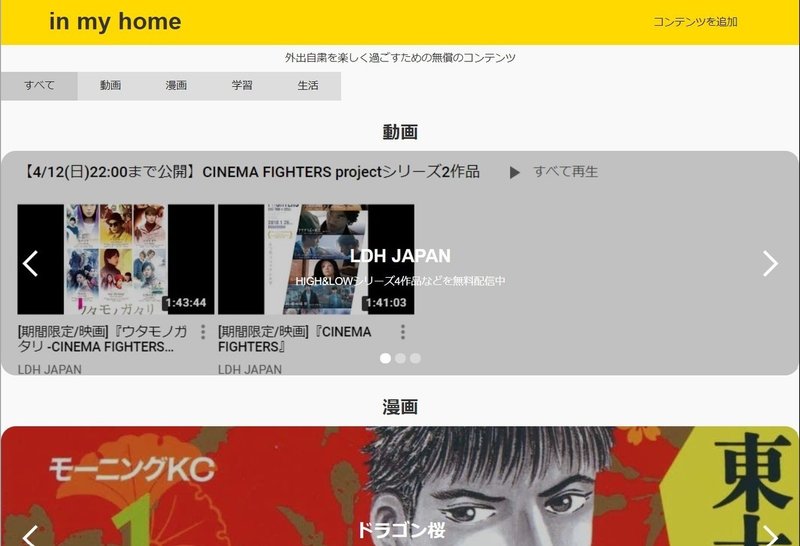
作成したサイト「in my home」について
今回はタイトルにも書いた通り、新型コロナウイルスの影響で外出を自粛する必要がある人に向けて、少しでも楽しんでもらいたいと思いサイトを作りました。
私は、今回の事態に対して直接何かをコミットするような仕事はしていません。何か多くの人を救うような策は持ち合わせていません。
そんな私が、自分が今学習しているNo Codeツールで少しでも何かできないかと考え、今回このサイトを作ってみました。
動画・マンガや学習、生活の中で使えるサービス・コンテンツの中で、今回の新型コロナウィルスで影響を受けている人たちを応援するために、無償で公開されているものを集めたサイトです。

現在は、まだまだコンテンツが少ないのですが、これから頑張って更新していきたいと思っています!(少しずつ、、、、
右上のメニューの中に「コンテンツを追加」というものがありますので、こちらから皆さんのオススメの無償サービスを教えていただけるとありがたいです。

こちらからも可能なので、ぜひ宜しくおねがいします。
使ってみて気になることがありましたらアドバイスもいただけると嬉しいです!
今回使用したサービス
今回はwebflowというサービスを使ってみました。
このサービスを使ってみたいと思ったきっかけがこのツイートです。
前回の #Webflow で作った #Airpods クローンに続いて、#iphone11pro クローンです。変わらぬクオリティの高さw ブレません…!
— NoCode Ninja@日本全国放浪中のNoCoder (@nocodejp) March 29, 2020
スクロールしていっている動画です。
Webflowの作品どれも皆さんカッコ良く仕上げてらっしゃいますよねぇ。
見習わねば😆#NoCode#ノーコードhttps://t.co/lwFjaBoXtM pic.twitter.com/kET0biwhHS
こんないけてるサイトがNo Codeで作れるのか!と思い早速使用してみることにしました。

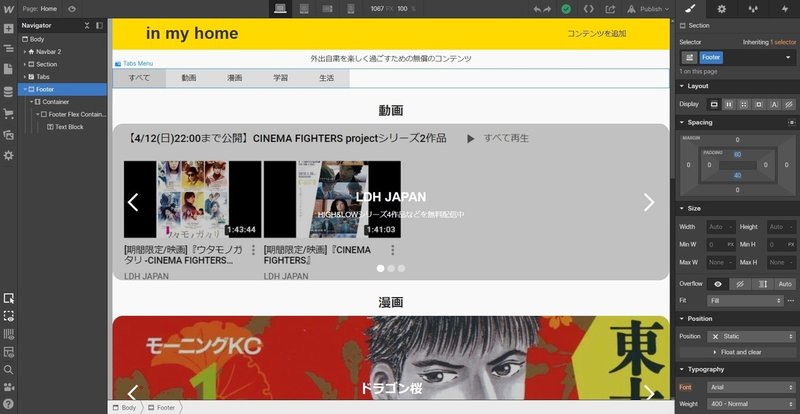
実際に使用する画面はこんな形になっているのですが、HTMLやCSSに少しでも触れたことがある人であれば、すぐにでも使い始められると思います。
自分で書くより100倍早い。
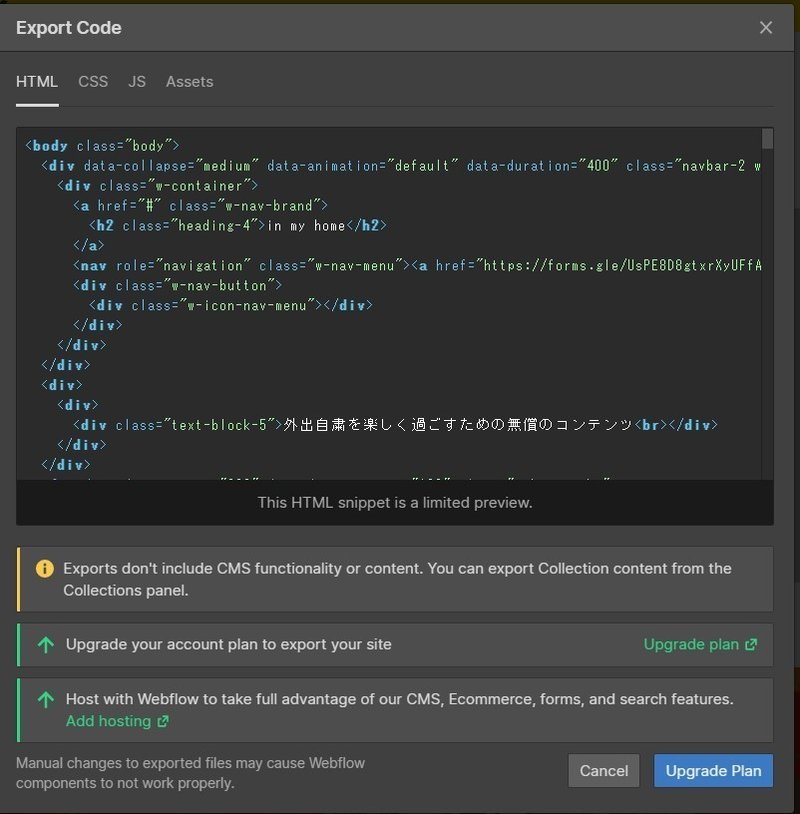
しかもこのサービス、有料プランに入ることでHTML/CSS/JSを書き出すことができるんです。(無料プランは見るだけ、、)
フロントエンドのプロトタイプはwebflowで作って、その後サービスとして開発をすすめる時に書き出して使用する。なんてこともできますね。
(divが多いな、、、)

前回使用してみたbubbleと比較したメリット・デメリットとしては
・メリット
- 最初からそこそこいい感じにレスポンシブ対応してくれる
- パーツの属性の変更(色やサイズ、z-indexなど)のパレットが常に右側にあり、豊富で使用しやすい
・デメリット
- ボタンをクリックした時に〇〇、DBを特定の条件で参照する。などの見た目だけでなくアクションに関しては不得手
さいごに
私は一人暮らしなのですが、友人たちとの飲み会だったりを自粛しているとだんだんと気持ちが塞ぎ込んでいきます。
そんな中で昔はまっていたマンガだったりアニメに手をだしたり、こうやって触ってみたかったツールを使って勉強してみたり。
いろんなことをしながら気晴らしをしています。
このサイト自体、もしくはこの記事でツールを使ってみたいと思って触ってみてもらえたりで、少しでも皆さんの気晴らしになったら嬉しいなと思います。
ひとり暮らしで自粛疲れしてるの方が他にもいたら、ぜひバーチャル飲み会しましょう!
それではまたお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?