
NoCodeでビデオチャットサービスを作ってみた
はじめに
私のバックグラウンドとしては現在フリーランスでPJMを行っております。
自身がコーディングを行う立場ではなく、正直得意でも有りません。(少しだけ書ける)
そんな私がNoCodeという考え方、ツールに魅せられて自分でも作ってみたの第5段です!
前回、こちらの記事にてNoCodeで割り勘サービスを作ってみました。
作成したビデオチャットサービスについて
今回は、タイトルにも書いた通りビデオチャットサービスを作ってみました。
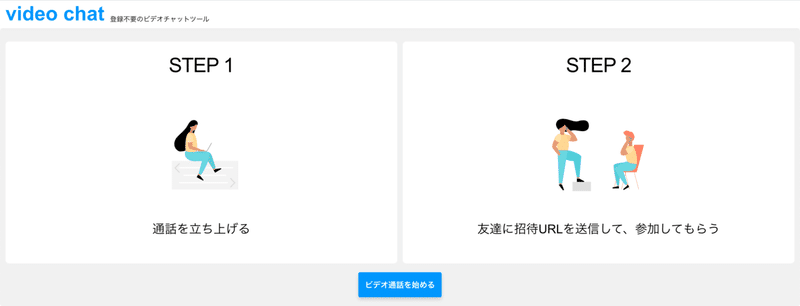
使い方は簡単2STEP
①ビデオチャットを立ち上げる
②招待URLをビデオチャットを行いたい友達に送信し、参加してもらう
※会員登録の必要はなく一切費用もかかりません

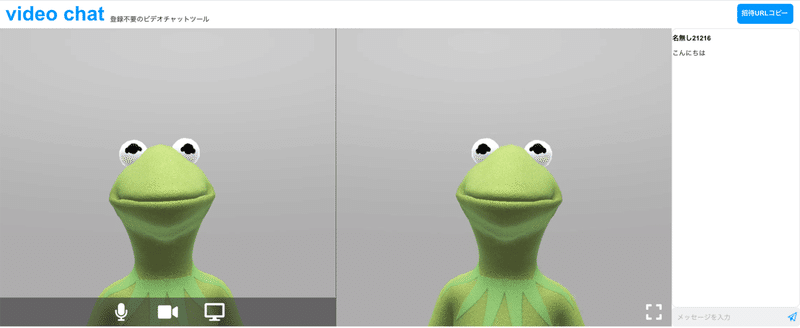
実際の画面です。
右上にある「招待URLコピー」ボタンからURLをコピーして、友達に共有します。

ビデオチャットでは、なかなか上手くつながらない時もありますよね、そんな時のためにテキストメッセージを送ることも可能です。
もちろんスマートフォンで使用する事もできます。
以下のURLから実際に使用していただけますので、登録不要の簡単ビデオチャットツールぜひ使ってみてください!
https://video-chat.bubbleapps.io/
今回使用したサービス
ここからは、このサービスの肝となる部分ビデオチャットの機能の作り方について解説していきます。
まず、今回このサービスはbubble.ioで作成しています。
ビデオチャットの実現にはHelloというサービスを使用しています。
行ったことは実はとても単純で上記のサービスをiframeで表示しているのみです。
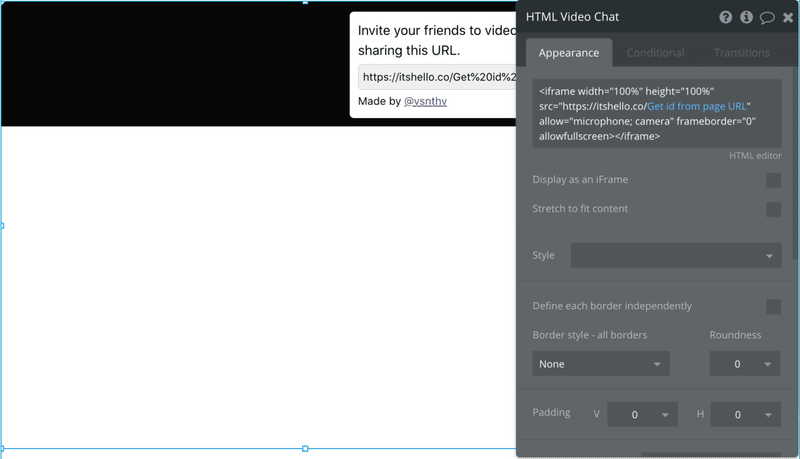
bubbleでの実装は以下のような形です。
①HTML要素を配置
②iframeにてHelloを呼び出す

<iframe width="100%" height="100%" src="https://itshello.co/" allow="microphone; camera" frameborder="0" allowfullscreen></iframe>私はアレンジして、Helloの通話IDをbubble側で生成しています。
Helloではこんな感じで通話のIDを自分で指定することができます。
https://itshello.co/通話ID
こうすることで、ビデオチャットとテキストチャットのリレーションを作ることができます。
※NoCodeって言ってるくせにHTML書いてるじゃねーかと思ったあなた、鋭いですね。見逃してください。
こちらの動画を参考に作成しているので、良ければこちらもご確認ください。
さて、明るい話ばかりを続けてきましたが、今回のHelloには2つデメリットがあります。
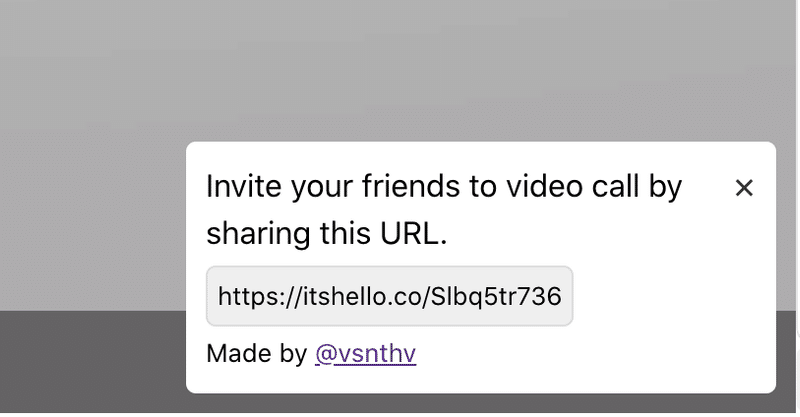
1つ目はこんな形で、Helloの招待URLが表示されてしまうことです。

こちらのURLで招待してしまうと、招待された側はビデオチャットのみの参加になってしまうので、サービス内の他の情報を見ることができなくなってしまいます。
ゲストが一人でも入ることでこの表示は消えるのですが、最初に招待URLをコピーさせる際の導線には注意が必要です。
2つ目は、おそらくiframeの仕様なのかと思いますが、画面サイズが変わった際に再読み込みが発生し一度途切れてしまうことです。
表示幅を固定させるなどの対策が必要かなと思います。
さいごに
今回はbubble.ioとHelloを使ってビデオチャットサービスを作ってみました。
このような便利なツールが生まれているおかげで、どんどん思い思いのサービスが作れるようになっています。
とにかく作りたいものがある!早く作って始めたい!そんな思いを持つ人に優しい世界になってきているように感じます。
ぜひ、いろんな人に届いて、いろんな人のサービスにこの手法が役立てられたらと思います。
最後になりますが、今回作ったvideo chatぜひ使ってみてもらえたら幸いです!
それでは、またお会いしましょう!
twitteもぜひ:)
この記事が気に入ったらサポートをしてみませんか?
