
Bubble公式プラグイン 「 Ionic Elements 」 のアイコンの名前一覧
初投稿です。よろしくお願いします。
Bubbleのプラグイン解説をしていきます。まずは公式のプラグインから進めていき、その後はサードパーティーのプラグインも解説していければなと思っています。プラグインについて知ることで車輪の再発明がなくなることを願って書いていきます。
インストール方法
plugin → Add plugins → 「ionic elements」で検索 → install → Done
Desigタブの Visual elements の中に「ionic icon」と出現します
使い方
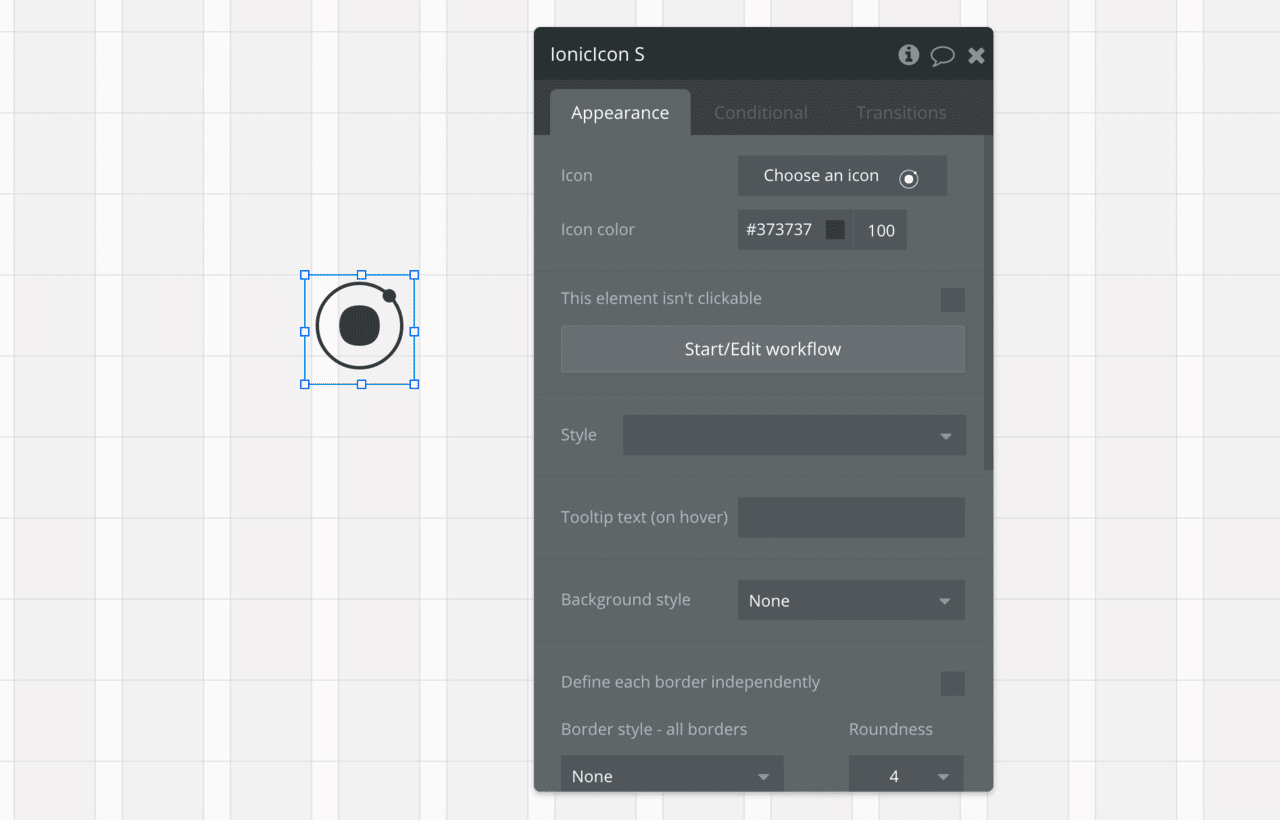
ionic icon をクリックし、アイコンを配置したい場所にドラッグアンドドロップ / クリックで配置できます
配置したアイコンをダブルクリックでメニューが出てきます。AppearanceのIcon に「Choose an icon」とあるのでクリックすると、アイコン選択画面を表示させることができます。

アイコン数は750種類以上存在します。正直スクロールしながら選択するのは時間の浪費です。従ってChoose an icon をクリックした後のインプットから単語を入れて検索をかけていくのが効率的です。
以下、よく使うであろうアイコン名を4つに分けてまとめてみました
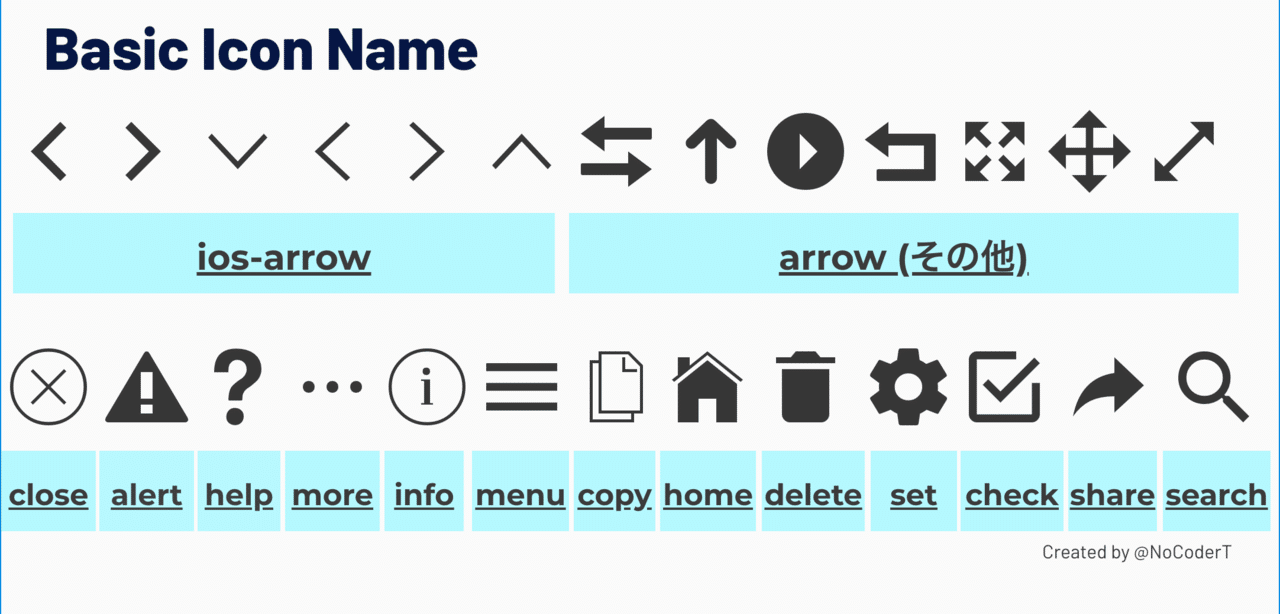
アイコンの名前〜基本編〜
かっこいいので英語で題名をつけました。以下の単語を入力するとそれぞれ何種類かの同類アイコンがソートされます。

arrow/close/alert/help/more/info/menu/copy/home/set/check/share/search
※大きく分けてアイコンはios/android/それ以外に分かれています。それぞれに最低限のアイコンが存在するので名前で検索をかけるのではなく ios もしくはandroid でソートかけても良いと思います。
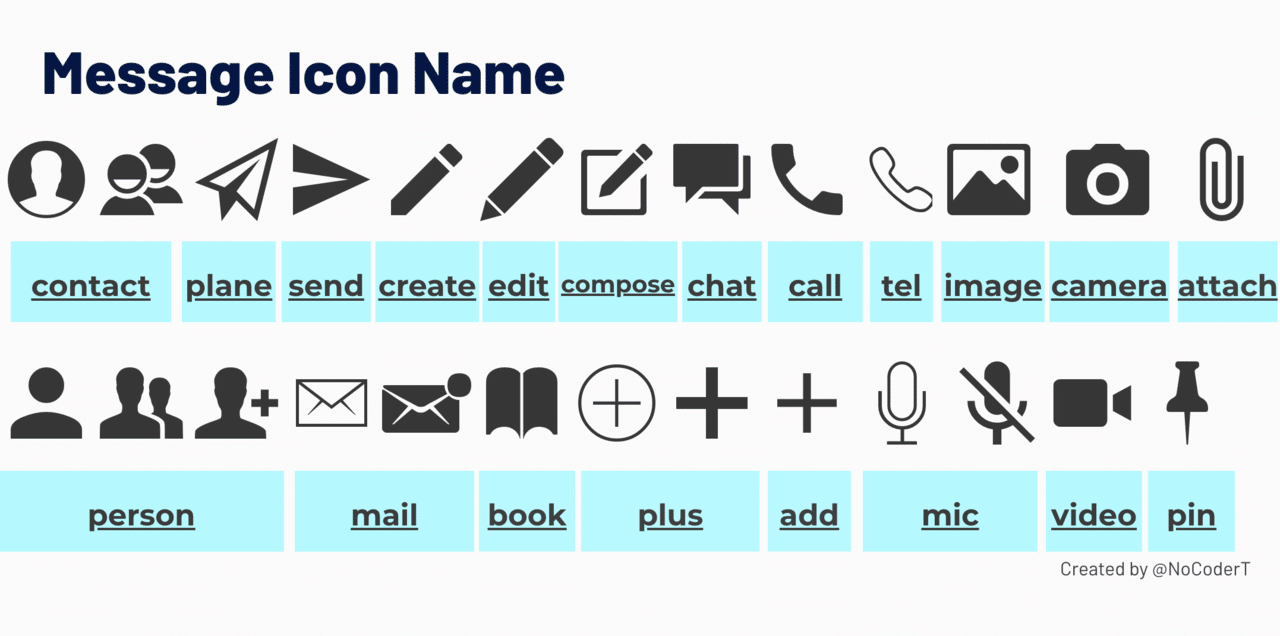
アイコンの名前〜メッセージ編〜
同じような概念を指していても別の名前である場合がありました。それぞれの名前で数種類同様のアイコンが存在します。

contact/plane/send/create/edit/compose/chat/call/tel/image/camera/attach/person/mail/book/plus/add/mic/video/pin
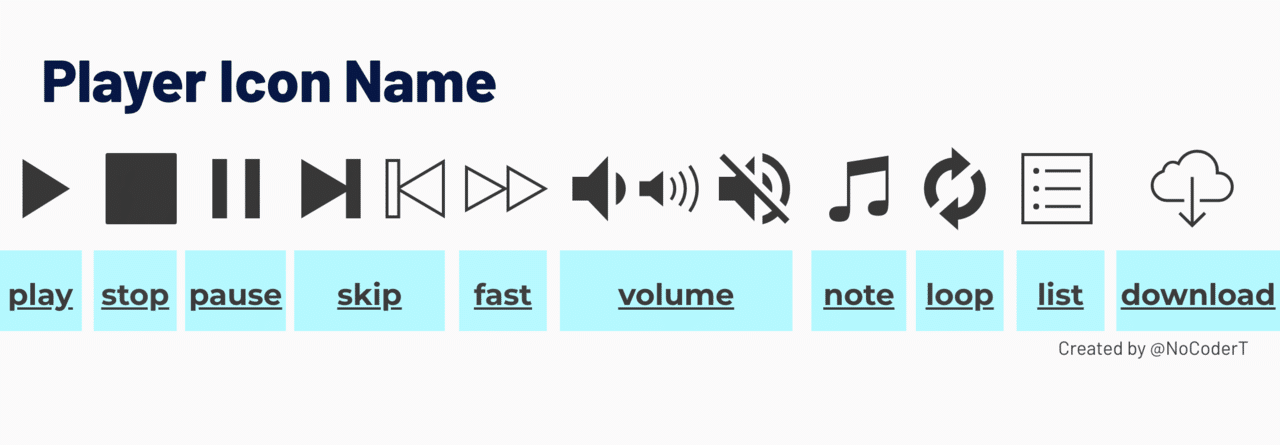
アイコンの名前〜音楽編〜
音符マークをnoteというのが驚きでした、以上です。

play/stop/pause/skip/fast/volume/note/loop/list/download
アイコンの名前〜SNS編〜
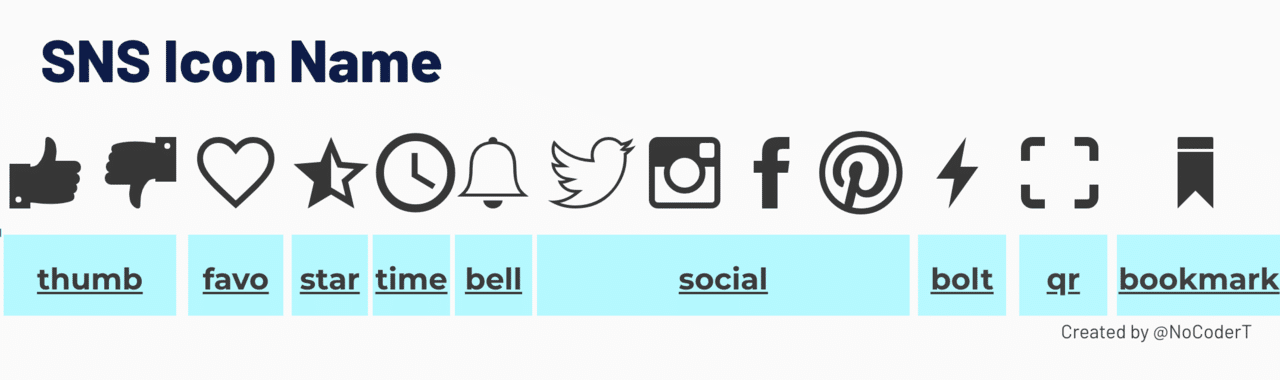
social の中にほぼ全てのSNSアイコンが存在しました。ここまでどの描画も良いと思っていましたが「QRコード読み取りアイコン」だけ絶妙なイラストという印象です。

thumb/favo/star/time/bell/social/bolt/qr/bookmark
終わりに
上記で紹介したアイコンはあくまでも一部です。まだまだ沢山の種類のアイコンが存在します。紹介した中に無いアイコンが使いたい場合は ios / android で検索をかけるか、全種類スクロールして探してみてください。
最後になりましたがTwitterをやっておりますので是非ともフォローよろしくお願いいたします。ここまで読んで下さいまして有り難うございました。
Twitter ▶︎ https://twitter.com/NoCoderT
