
【Design for VisionOSまとめ】 空間入力 〜目のインタラクション編〜
こんにちは、MESONでディレクターをしているtaka(@takataka530)です。
本記事は、developer向けに公開されたSpatialComputing領域でのデザインのガイドライン(visionOS)について、ナレッジ体系化の一環で記事にまとめてしまおう企画第二弾です。 "知を通わせる"ことをテーマに、チームで進めております!
今回の動画のテーマは「Design for spatial input」。動画が長いため前後半に分け、今回の記事では「目のインタラクション」の内容をまとめています。※該当の動画は下記より閲覧いただけます。
▼第一弾の記事はこちらから確認いただけます!
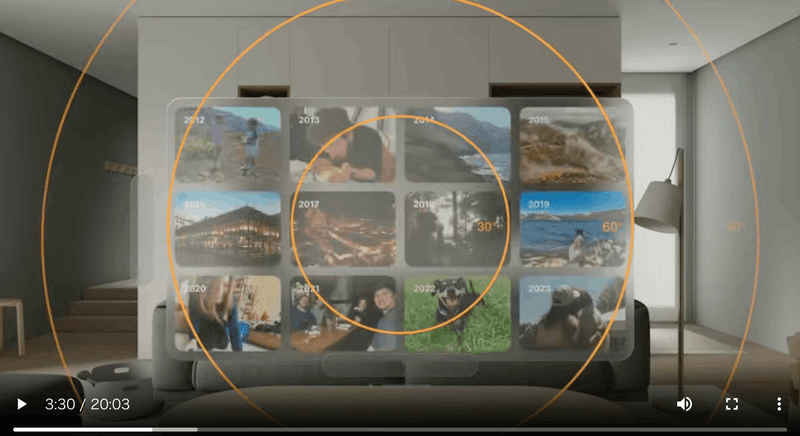
1.視野内のコンテンツ配置場所
人間の視野では、中央を見るのが最も快適で、端を見るのは快適ではない。
そのため、視野の内側にコンテンツを配置することで、首や体の動きも最小限に抑えられます。

望ましい配置としては、
・視野の中央:メイコンテンツ
・視野の端 :セカンダリーアクション (常に必要のないもの)
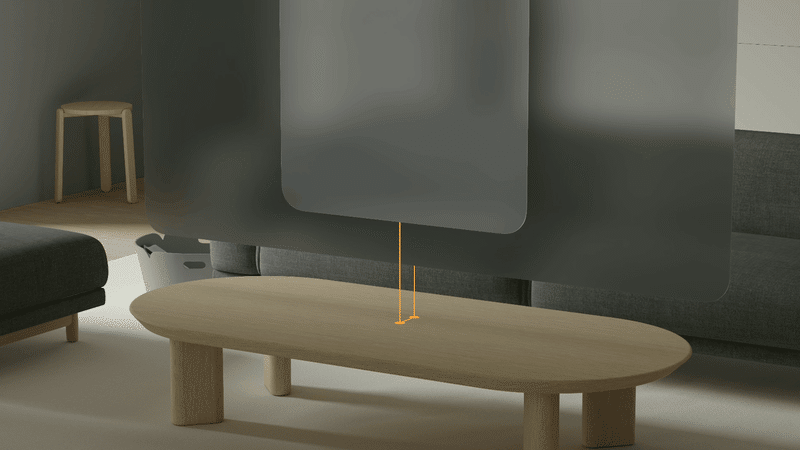
2.奥行き
人間の目は一度に1つの距離に焦点を合わせるため、焦点深度を頻繁に変えると眼精疲労を引き起こす可能性があります。インタラクティブなコンテンツは同じ深さに保つことで、UIの切り替えが負担少なく行えます。

https://developer.apple.com/videos/play/wwdc2023/10073/
3.UI要素のターゲットに視線を誘導しやすくする方法
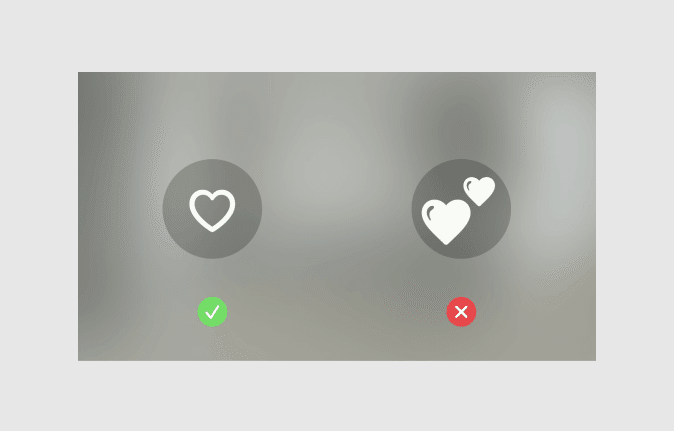
私たちの目は、物体の真ん中に注意を自然と向ける性質を持っています。この性質を考慮に入れて、中央に視線を誘導するデザインを設計することが求められます。
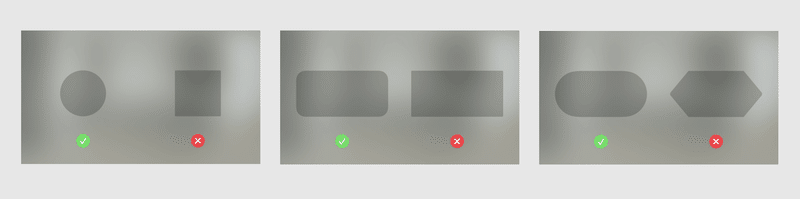
▼具体的なデザインの指針
i.)円や丸、丸みを帯びた長方形のような丸い形を使う
ii.)シャープなエッジを持つ形状の使用は避ける

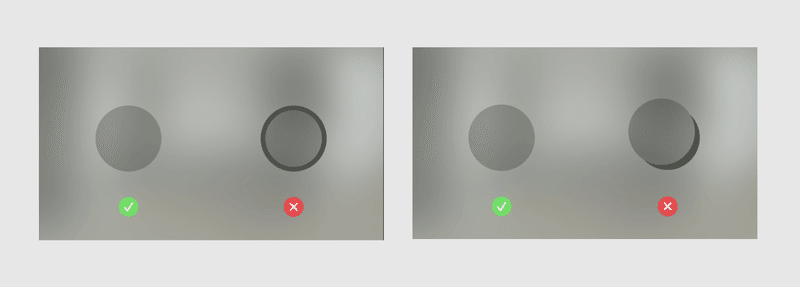
iii.)形はフラットに保ち、太いアウトラインやエッジに注目させるようなエフェクトは避ける

iV.)要素のテキストや字体は、パディングに余裕を持たせて中央に配置する

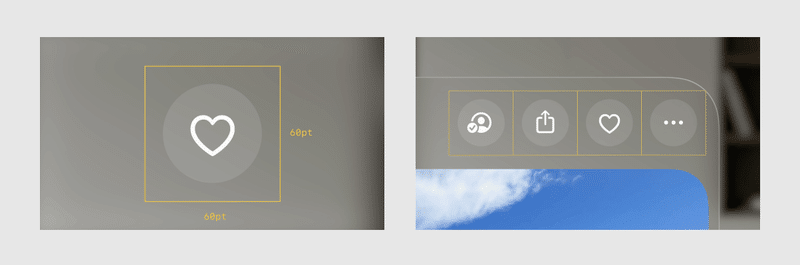
4.視線のターゲットの適切なサイズ
視線のターゲットエリアのサイズは、最低60ポイント以上にすること。
レイアウトでは、要素間の間隔に余裕を持たせることで、素早く適切な選択を視線で行うことができます。(できる限り標準的なコンポーネントを使用するのが良さそうです)

※単位「ポイント」について
動画内では、pxではなくptの単位で語られており、少し調べてみました。
1ptは約1.333pxに相当する(約96DPIのディスプレイ上で)。ptからpxへの換算は、ディスプレイの解像度に依存し、デザイナーはデバイスや解像度に応じて調整が必要そうです。
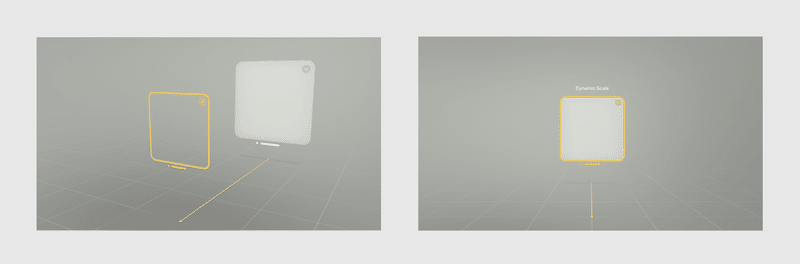
5.UIのスケール方法
空間のどの位置においても、ターゲットエリアのサイズを維持できるように、ダイナミック・スケールを使用します。

※固定スケールを使用すると、ターゲットから遠ざかるにつれてターゲットのサイズが小さくなってしまい、使いにくい。
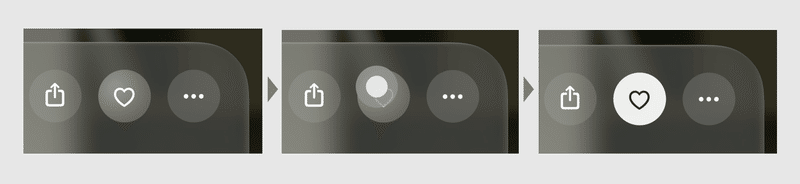
6.ホバー時のハイライト
すべてのインタラクティブな要素は、視線によるフィードバックをハイライトで提供する必要があります。
ただし、視線は素早く移動するため、この効果は、どんなコンテンツの上でも"さりげなく"機能し、目立つことなく視線の意図を汲み取る必要がある。
(強いハイライトがせわしなく表示されると鬱陶しそうですよね…。)

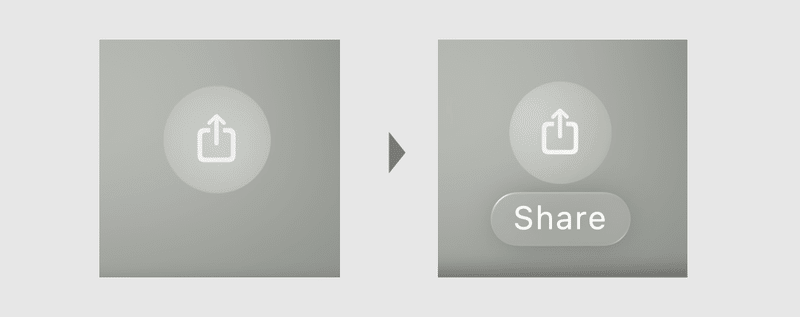
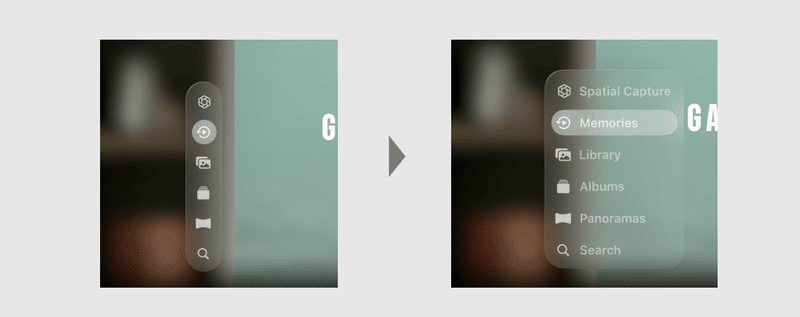
7.視線の意図を読み取ったデザインの挙動
ユーザーが何かを長い時間見ている状態は、それにユーザーが興味を持っていることを示しています。なので、詳細情報を自然に表示させるのが望ましいです。
▼動画内で紹介されている挙動例

https://developer.apple.com/videos/play/wwdc2023/10073/

https://developer.apple.com/videos/play/wwdc2023/10073/

手でタップするジェスチャーをしなくてもボタンが選択できる。
https://developer.apple.com/videos/play/wwdc2023/10073/
今回のまとめは以上になります!
本動画の後半を取り上げた次回記事「手のインタラクション編」は下記記事をご参考に!
最後に、私が所属している「MESON」はSpatialComputing領域におけるUXを強みとしたクリエイティブカンパニーです。いま全職種積極採用中ですので、少しでも興味を持っていただいた方、是非一度お話ししましょう!
是非、noteのフォローもよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
