
【アフィリエイト】CVボタン周りを工夫したよ
こんにちは。SEO大好き、ごーどん(@take_404)です。
以前、こんなnoteを書きました。
CV導線の近くにマイクロコピー置くと、CVRばちくそ上がりそうだよって内容です。
会社のUXデザイナーも、マイクロコピーをいじるだけで何倍にもCVRが上がるくせに、工数全くかからないから最高の施策だって言ってました。
てことで、CVボタンの周りをリッチにしてCVR上がるのかどうか試してみます。
【宣伝】
2021年のSEOというnoteを書きました!非常に嬉しい感想の数々をいただいているnoteなので、興味のある方はぜひ目を通してみてください!
やったこと
やったことは下記です。
・ボタンの色を変えた
・ボタンの右に">"をつけた
・ボタンの周りにマイクロコピーを置いてみた
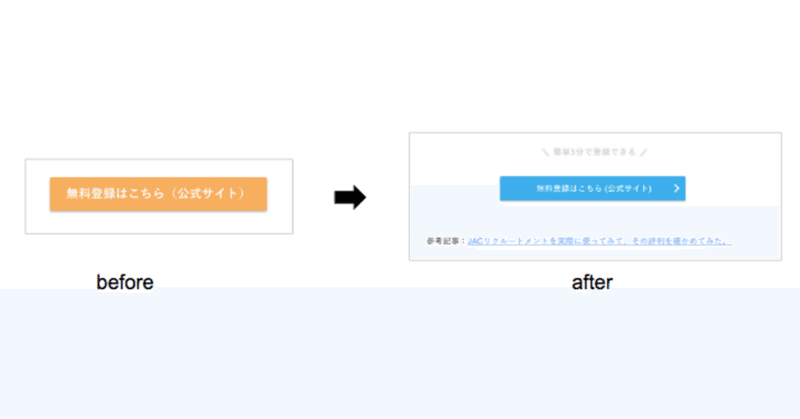
▼before

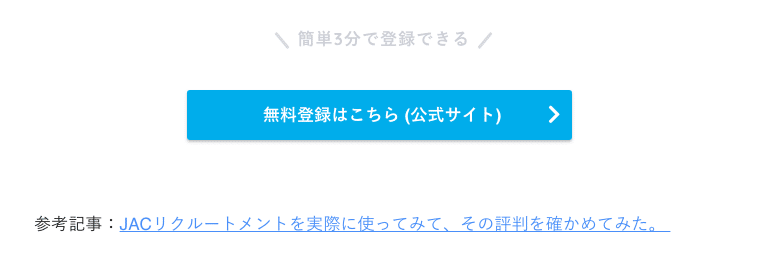
▼after

まあまあよくなったんじゃないですかね!!!??
僕はWordpressのテーマはSANGOを使ってるので、かなりいろんなカスタマイズ情報がインターネットワールドに落ちてました。
なので、いろんな人のアイデアとコードを参考にボタン周りにマイクロコピーを変更。個人的にはいい感じだと思っている。
何を考えてやったか
考えたことはこんな感じです。
・色
・文言
・ボタンが押しやすいかどうか
・ユーザーの心理と目線の流れ
色
はじめはオレンジにしてました。なんとなくオレンジが好きだから。
でも、なんか違うなとは思ってました。
だからいろんな人のボタンの色を見てみると、
↓転職アンテナ

↓マクリンさん

↓「オンライン英会話 おすすめ」で1位だったサイト

みんな割と青い!?
いろいろ調べてみると、青には、
青…信頼、安全性の色。銀行やビジネスシーンで多用
的なイメージがあるらしく、信頼性が高まるらしいです。
しかも、転職領域ってリクルートのおかげで青いイメージだし、もうこれは青しかないだろうと。
もうちょっと調べてみると、Googleの美人も青の中でいろいろボタンの色をテストしたって書いてあったので、もう青にしました。
マリッサ・メイヤーは敢えてビッグデータを用いた因果関係分析を行うことを提唱した。41種類の青色とウェブサイト利用者の行動データを分析し、「利用者のクリック数を最大化できる最高の青色」をデータ分析から突き止めたのである。グーグルの試算では、この青色を採用したことによって年間2億ドル(240億円)の収入増がもたらされたという。
文言
上の部分のマイクロコピーを今回追加しました。
\簡単3分で登録できる/ ...ってやつです。
これは一応意図があって、前回アフィリエイターのためのマイクロコピー講座って記事を書いた時にいろいろ調べた結果、
ボタンの中
・遷移先ページの内容と確実に合わせる
ボタンの上
・ボタンクリックへの心理的ハードル(時間、お金、エネルギーへのコスト)を下げる
ボタンの下
・ボタンクリック後にリスクがないことを伝える
で、マイクロコピーの位置によって各文言が違うらしいのでそれを参考にしました。
今回は上なので、ボタンクリックへの心理的ハードル、つまり「登録に時間がかかるんじゃね?」ってユーザーの考えを打ちくだくべく「3分でできるよ!」って書きました。
マイクロコピーに関しては、下記の書籍がめっちゃわかりやすいです。アフィリエイターの方は、商材にもよりますがマイクロコピーを変えて1CVでもすれば元が取れる価格でこの情報は半端ないです。
ボタンが押しやすいかどうか
前回までのボタンってなんか押しづらいなって思ってました。
いろいろみなさんのボタン見てみると、JSでhoverのイベント入れてたり、ボタンっぽくするためにアイコン入れてたりしたので両方やりました。
hoverすると影がふわって出るようにしたのと、右にfontawesomeで">"を入れました。押せそうになった。
ユーザーの心理と目線の流れ
マイクロコピーってユーザーの心理の流れと目線の流れを考えてやるんだってのをなんとなく学んでいたので、目線と心理を考えてみました。
今回ので僕が考えたユーザーの心理と目線の流れは、
3分で簡単登録 → それなら今できるな
↓
無料で登録 → なんもデメリットなさそう
↓
あれ、でも実際このサービス使えんのかな。スクロールバックすんのだるいな
↓
参考記事 → お、もっと詳しく書いてありそうだ。読んでみようかな or きっと参考記事書くくらいだからいいサービスだろ、登録してみよ(ボタンクリック)
すみません。完全に妄想です。
でも、妄想しながらマイクロコピーを考えたほうが楽しいし、きっとユーザーに刺さるものになると思ったので、きっとやり方としては正解なのかなとか思ってます。
無料体験系がある商材であれば、上部に無料体験訴求、下部に解約の手続きの簡便さを書いてあげると良いのではないかと思っています。
参考記事:flier(フライヤー)の評判・口コミ
まとめ
計測できない(A/Bテストを回して統計的有意差が出るほどPVがない)ので、結果はわかりませんがきっと改善してくれるだろうと信じてます。
この記事が気に入ったらサポートをしてみませんか?
