
コーディングブートキャンプ Week5 // 24
こんにちは、Takuです!
とうとうWeek5が終わりました!
Week5からはチームプロジェクトが始まり、これからは今まで学んだ知識をアウトプットするフェーズに移ってきました、、、!
今回はWeek5に何を学んだのか、何をしたのかについてシェアしようと思います。
何を学んだか
月曜日、火曜日はVue.jsを学びました。
水曜日はアプリをデプロイするためのプラットフォームであるherokuについて学び、
その後チームに分かれチームプロジェクトを行いました。
このプロジェクトではバックエンドとフロントエンドに分かれ開発し、3日間で実際にheroku上でのアプリのリリースまで行いました。
最初のチームプロジェクトはフロントエンドを担当することになりました✨
— Taku / グローバルなエンジニアを目指す (@TakuLearning) June 3, 2020
React 頑張ります!!#CodeChrysalis #コードクリサリス
今回のチームプロジェクトを通して、実際のチーム開発のフローを学ぶことができました。実際にgithubでイシューをあげて、それぞれのbranchで管理し、masterにプルリクし、マージする。
実務経験はまだないながらも、ある程度開発の手順をイメージできるようになりました。
今後のプロジェクトを通して、もう少し理解を深めていきます!!
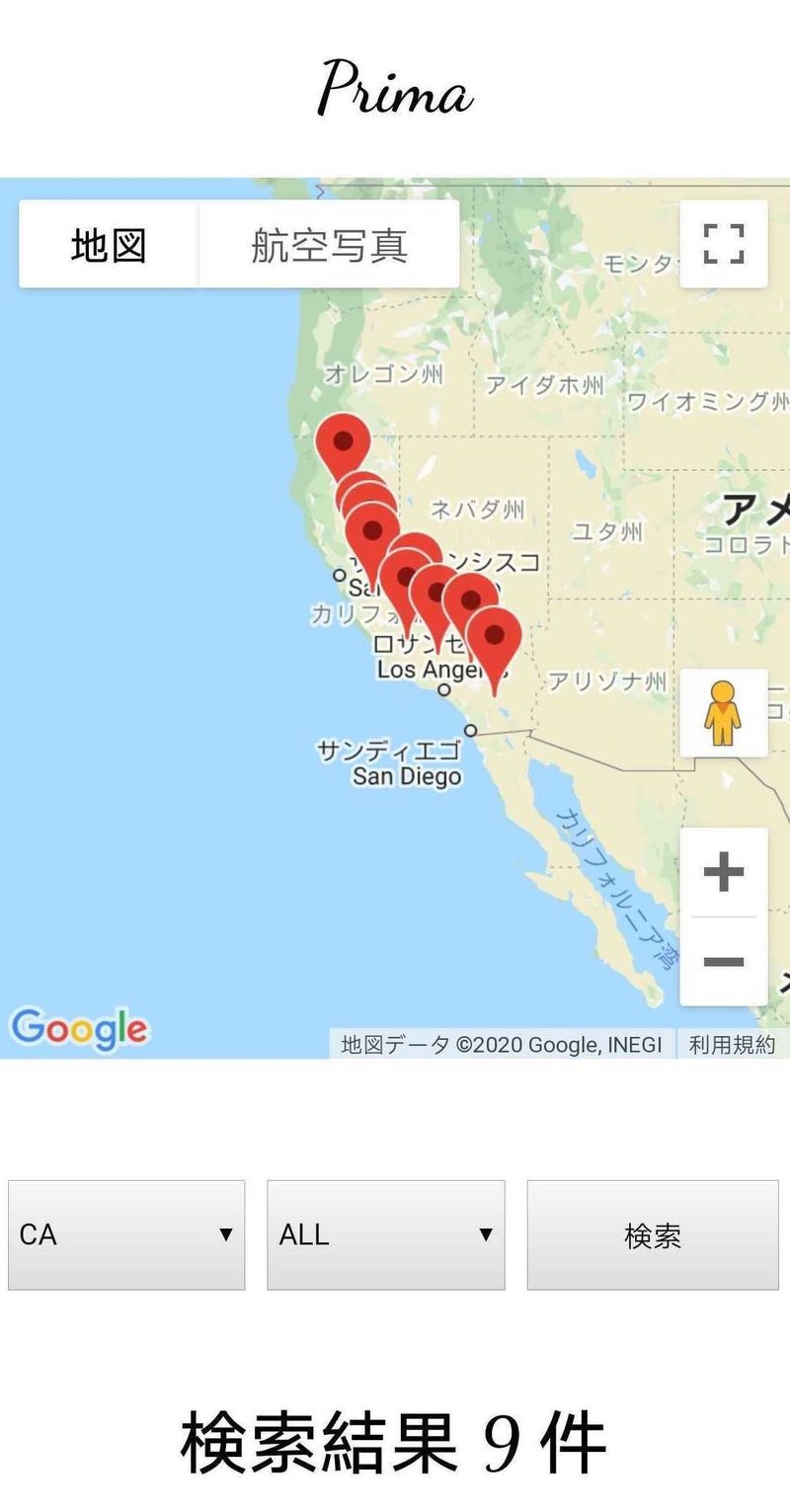
チームプロジェクトで作ったもの

こちらはチームプロジェクトで作ったアプリのスクリーンショットです。
アメリカの州/都市を選択すると、そこにあるデータが赤くマッピングされるという単純なアプリです。
(教材で事前に準備されていたデータを使用しました。)
チーム開発のフロー、アプリの開発からリリースまで全体的なことについて学ぶことができました。
個人的には今回はデプロイ周りを担当できなかったので、今後は挑戦したい!
最後に
これまでは毎日毎日、新しいことを学んできましたがこれからは技術習得の講義が減ってきて、プロジェクトが多くなってくるようです。
これまでは日々新しいことを学んできて情報量に圧倒されてきたので、ひと通りフルスタックに関する技術を学び切ったということなので、自分を褒めようと思います。笑
これからアウトプットを通して、さらに理解を深めていきます!
来週も頑張ります。
それでは〜
最後まで読んで頂きありがとうございます。
