自社サービスデザインリニューアルのまとめと学び
SaaS / BtoB / HRtechの株式会社SCOUTERでデザイナーをしています、
たまご(@tamago_78)です。
現在私のチームでは、人材紹介エージェント向けのwebサービスを作っています。
この間、エージェントさんが使う求人検索一覧ページのリニューアルを行いました。
求人検索一覧ページとは、求人を検索した時の検索結果一覧のページです。
一般的な求人サイトの、検索したあとの求人一覧と同じです。
WantedlyやGreenを思い浮かべていただけるとイメージしやすいと思います。
リニューアルの目的
・求人検索ページ→検索結果一覧ページの導線を置いていたが、求人検索ページの使用率が低いことが分かったため無くすことにした(検索結果一覧ページで検索できるのでそちらを使っている方が多い)

・検索結果の並び替え機能を使って欲しいが現状あまり使われていない(存在に気づかれない)

ソリューション
・検索ページを無くす(検索結果一覧ページのみに)
・その代わり検索結果一覧ページでの検索のUIを向上させる
・並び替えボタンのUIの向上
ユーザーが、”検索ページはほとんど使わず検索結果一覧ページで検索している”ということがわかった為、検索結果一覧ページをベースに検索ページと検索結果一覧ページを統合することになりました。
ただ、これまで検索結果一覧ページの検索機能はサブ的な要素だったため、検索しやすいようUIを変えました。
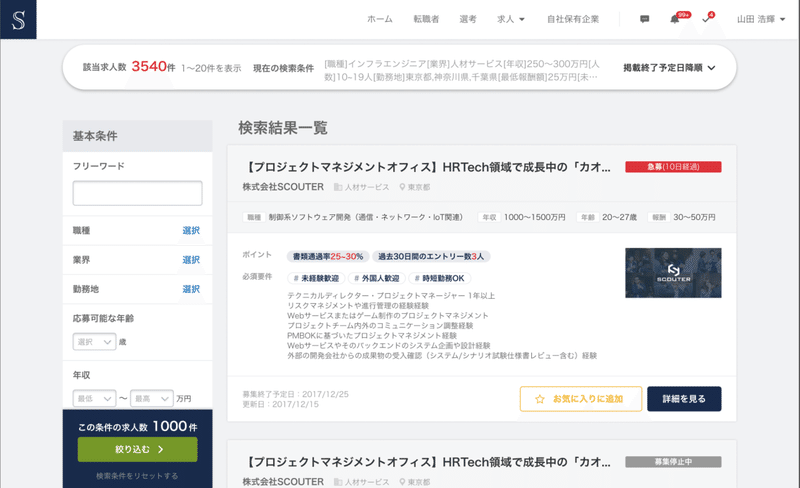
まず、検索項目が右側にあったのを左側に持ってきました。
これまでは検索結果一覧を見てから再検索という流れを想定していたため右側にしていたのですが、
これからは検索してから検索結果一覧を見る流れにしたいので、左におきました。(人の目線の流れは左から右のため)

合わせて、検索内容でユーザーから追加要望が多く使われるであろう項目の追加を行いました。
ただ、絞り込む項目は2〜3個、というユーザーも多いため、2~3個選択したらすぐに検索できるよう画面下に追従固定でボタンを配置しました。

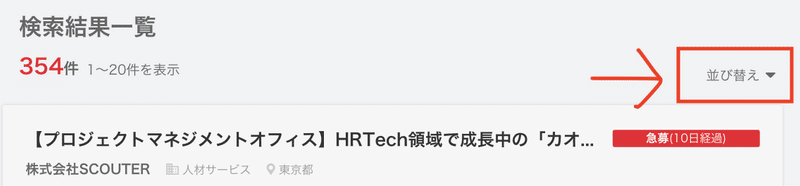
また、並び替えボタンがわかりにくい問題については
わかりにくくさせてしまっているポイントが2点あり、改善に努めました。

1、並び替えを選択しても並び替えた項目名が表示されず、どの項目で並び替えたのかわからない(並び替えても”並び替え”のまま)
2、配置している場所、大きさ、色がわかりにくい(サブ要素で置いていた為目立たないUI)
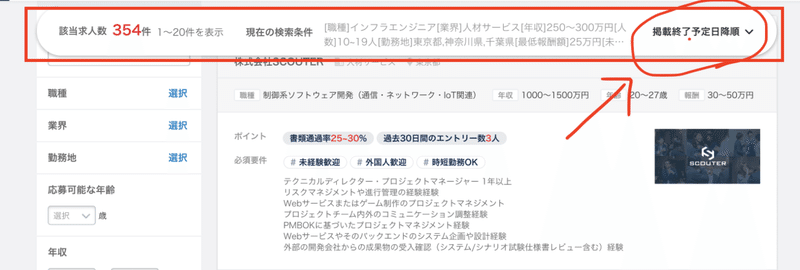
1点目については、単純に並び替え項目を表示させるようにしました。
2点目については、一度求人をざっと何個か見てから並び替えたいのでは?という仮説のもと、スクロール途中で並び替えができるよう追従ヘッダーにしました。

デザインのビフォーアフター
ビフォー

アフター

問題と改善案
デザインの段階では、問題ないと思っていました。
しかし、実際に動かしてみてから問題が発覚しました。
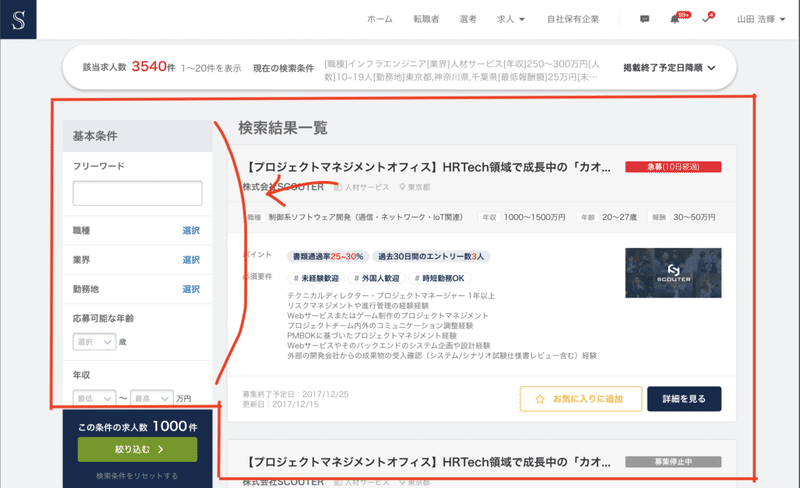
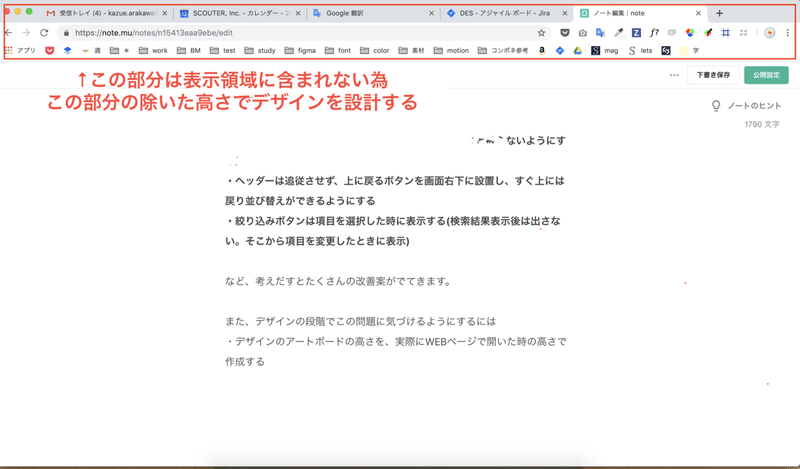
ヘッダーと絞り込みボタンを追従にしたため、検索結果の表示領域が狭い。
特に検索項目の部分は3/2しか表示領域がありません。

これをどうするとよかったのか。
・追従ヘッダーの横幅を短くする。(左の検索項目部分と被らないようにする)
・ヘッダーは追従させず、上に戻るボタンを画面右下に設置し、すぐ上には戻り並び替えができるようにする
・絞り込みボタンは項目を選択した時に表示する(検索結果表示後は出さない。そこから項目を変更したときに表示)
など、考えだすとたくさんの改善案がでてきます。
これらの改善は後ほどリデザインし、リリースする予定です。
まとめと学び
今回このデザインで一番反省し学んだ点は
「表示される画面(デバイス)の高さを考慮する」ということです。
(PCのみのサービスのため、この場合はPCのみを考慮した高さ。ユーザーはノートPCが多いのでノートPCの大きさで考える)
スクロールをすれば全てみることはできますが今回のように表示領域が狭いと情報が見えなかったり、逆に1表示での情報量が多過ぎたりすることが起こりうるのですが
今までそこの配慮が足りなかったなと感じました。
その為LP作成の際も、
「なんかデザインだとちょうどよかったのに実際に見てみると要素が大き過ぎて見辛い・・・」
ということが起こっていました。
デザインのアートボードの高さを、実際にWEBページで開いた時の高さで作成すること
によって、デザインの段階で表示領域の問題は気づけたと思います。

もちろん人によりディスプレイの大きさは異なる為自分のノートPCで確認しているものと多少異なると思います。
今回のように縦が固定のコンポーネントを追従させていると、小さいディスプレイだとさらに見辛くなってしまいますね...。
追従コンポーネントの難しいところです。
その部分も含めまだまだ改善の余地はありそうです。
デザイン作成の際に高さを気にせずデザインされていた方は、ぜひ意識してみるといいかなと思います。
自分の中では大きな学びだった為、今回記事にさせていただきました。
何か得るものがありましたら幸いです。
この記事が気に入ったらサポートをしてみませんか?
