LP制作手順とFBまとめ
HRtechの事業会社でデザイナーをしています、たまご(@tamago_78)です。
現在、エージェントさん向けの新しいサービスをつくっています。
新サービスリリースに向け、先日LPを作成しました。
このnoteでは、
- 私のLP制作手順
- UXや情報設計に知見のある方からのFBまとめ
の、2点をまとめていきます。
私のLP制作手順
手順
要件の確認 → WF(手書き) → WF(sketch) → デザイン(sketch)
要件の確認
今回はマーケティングの方から要件定義をいただいたので内容の確認をします。
弊社ではesaで要件を記入、slackで共有することが多いです。
・このLPで一番訴求したいコンテンツはどこなのか?
・ユーザーが共感できるようなコンテンツになっているか?(文言含め)
・ユーザーに刺さるタグラインなのか?長すぎないか?
・タグラインとコンテンツの内容がちぐはぐではないか
・流入元は?流入先は?
・認識相違はないか
などなど・・・・確認するところは多岐に渡ります。
文言の部分については事業の理解が深くないと難しいところでもあります。
WF(ワイヤーフレーム)手書きver.
ワイヤーを最初からデザインツールで起こす方もいらっしゃると思いますが、私の場合一度手書きで整理したいので手書きで書きます。
一番訴求したい部分のコンテンツが一番大きく(目立つように)なるようにデザインします。
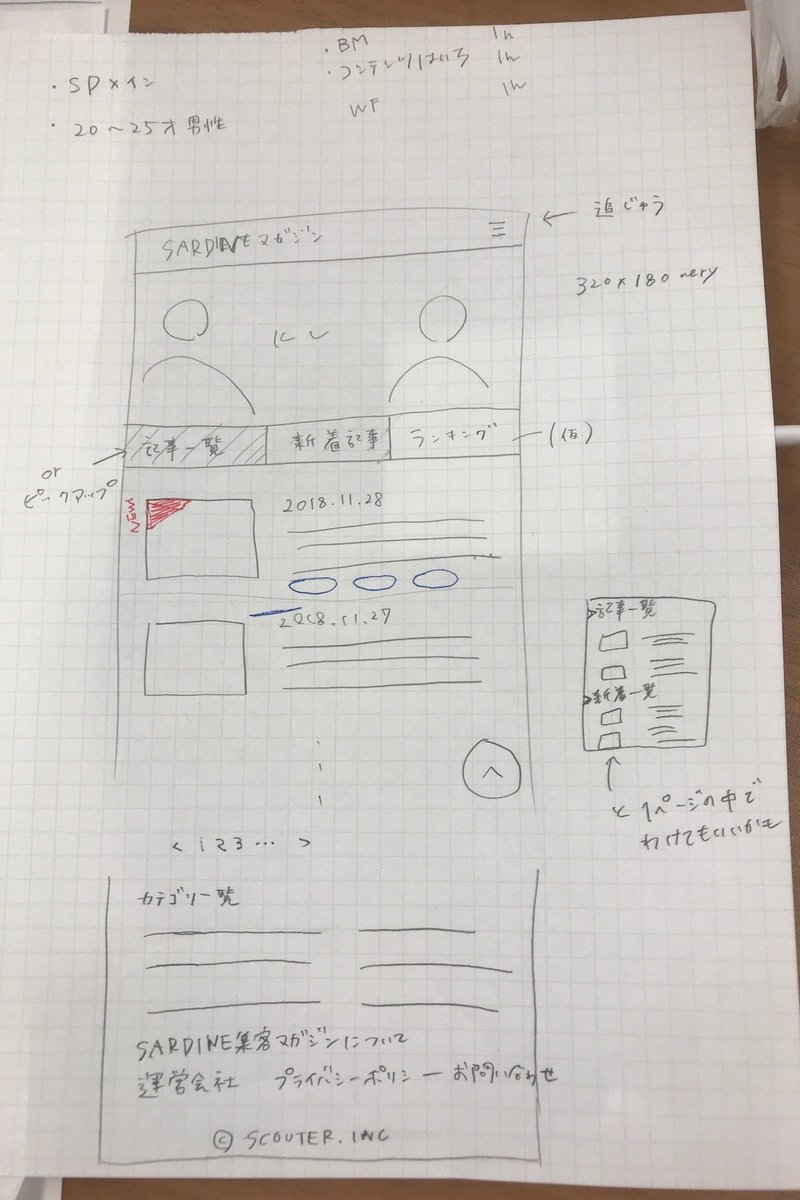
今回のLPの手書きWFを破棄してしまったので違う案件のWFをイメージとしてのせます。
こんな感じ。

雑ですがざっくりと自分の頭の中を整理するために書いています。
WF sketch ver.
手書きのワイヤーを元にsketchデータにおこします。
テキストはそれっぽい文言を自分で考えて仮でおきます。(決まっていない場合)
「サンプルテキストサンプルテキスト・・・」などでもよいのですが、それっぽい文言を入れてみた方が他の人に共有したときにイメージがつきやすいです。
長いので途中までのデザインになりますが下記のイメージです。

デザイン
白黒のワイヤーに肉付けしていきます。
FBをもらいブラッシュアップしていきます。
最終的なLPはこちら。
こちらも長いので上部をきりとってのせます。

依頼主へのレビュー依頼は工程全てに挟んでいます。
作り込んでからレビューだと認識相違があった時の修正のコストが高いためです。
UXや情報設計に知見のある方からのFBまとめ
今回このLPを作るにあたり、UXや情報設計に知見のある方からいただいたフィードバックは以下です。
・色はCTAと被らないようにする
CTA(ボタン)は一番目立たないといけないのでCTAと同じ色もしくは近い色を他で使わない(CTAが埋もれるので)
もしくはCTAの色とベースの色を同じにしない。
今回の場合は青がベースでCTAはオレンジ。
・色が与える感情について考えてデザインする
同じ青でも濃い青、薄い青、緑みのある青など印象は変わる。内容によって使い分ける必要がある。
・ターゲットの心を動かす
課題→課題解決(訴求ポイント)ではユーザーをひきつけるには少し早い。
課題→共感→課題解決 というように共感を挟むことでユーザーの感情の強弱がつき、引き込みやすい
(今回のLPではこの部分ができませんでした・・。)
・ユーザーの視線を考えたレイアウト
ユーザーの視線は「Z」で動くのでそれに反したレイアウトは避ける。
結構よくみるレイアウトだけど、

↑こんな感じのレイアウトは視線がいろんなところにいってしまう。
・(リデザインの場合)残す要素と変える要素を切り分ける
リデザイン(もしくは既存のLPを元に作成するなど)の場合は現行のコンテンツでどの部分を改善すべきなのか、残した方がいいところはあるかを明確にする
上記のFBでは表層のUIデザイン部分の指摘が多いですが、
今回のLP制作で、
依頼主との事前の内容のすり合わせ
がとても大事だと学びました。

(slackのLPのスレッド。事前のすり合わせ不足によりのちのちslackで聞きまくらなくてはいけないことに。)
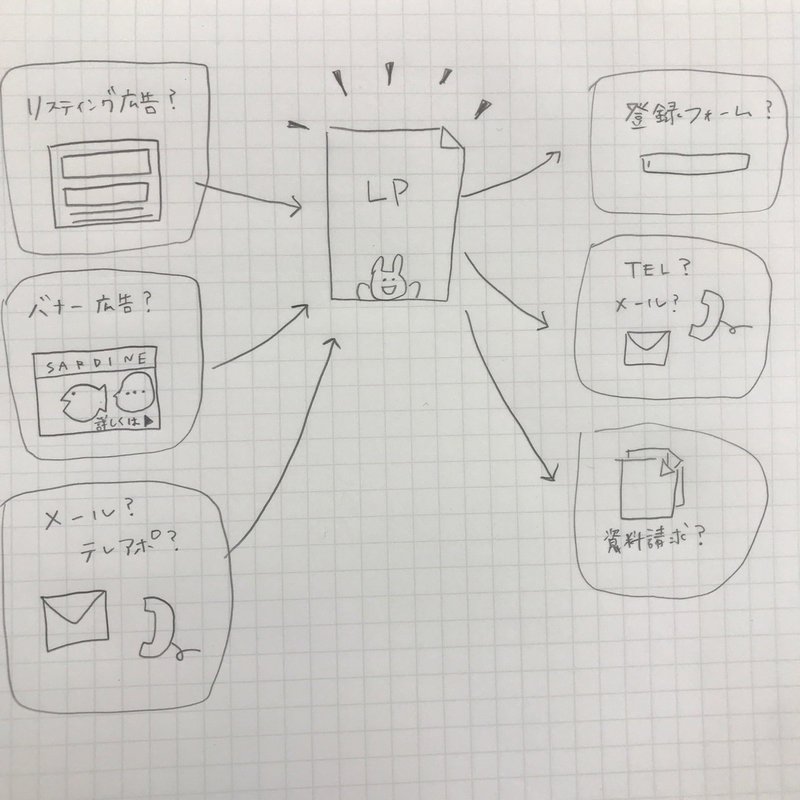
また、「LP」という点の部分にしかフォーカスせず、
ユーザーがどこからこのLPにきてどこへ行くのか、といったことや
そもそもの目的、ターゲットはどこなのかなどの大事な部分への理解が足りませんでした。

今月はもう1本LP制作があります。
今回の学びを活かし制作していこうとおもいます!
最後にひとこと
メモ帳じゃなくてipad proでWFと説明かきたい!!!!!!!!!
おわり!
この記事が気に入ったらサポートをしてみませんか?
