
[Blogger #012] SVGのアイコン埋め込み
最初、いくつかのアイコンを使うため、fontawesome を利用するようになると思う。このマガジンのシリーズだと#003で、紹介して入れておいた。で、#004の検索ボックスの眼鏡マーク、#005のページトップに戻るアイコンなどで、使ってきました。
使うフォントだけ埋め込み
#010 で、更新日のスクリプトをいじくってるときに、鉛筆マークと、更新マークを埋め込むのに、SVGで埋め込んであるほうを使うように変更したのですが、他もそれでいいんじゃね?っていうことで、iタグ、<i class="fab fa-twitter"></i>の形で入ってるところを全部、埋め込んだSVGに変えちゃいました。
この手法、「ふじろじっく」さんとこのページのHTML眺めてて気づいたやつです。#003のSNSアイコンをつけるって項目で追加してます。この埋め込みアイコン方式、人のページからコピーで持ってきたりすると、もしかしたら、Pro版のアイコンをパクっちゃうかもしれないから、注意しないといけないなぁと思います。そもそも、Free版もライセンス表記とか必要かも。とりあえずは、コメントには入れてあるから、そのうち正しいやり方をしらべよう。HTML/CSSの書式については、再掲で、下記のサイトが分かりやすいです。
具体的なSVGセクションはこちらに貼ってあります。
FontAwesomeの本家サイトは、ここ。
普通の使い方だと、ここのページから欲しいアイコンをみつけて、表示されてる i タグを自分のページのHTMLに張り付ければよい。

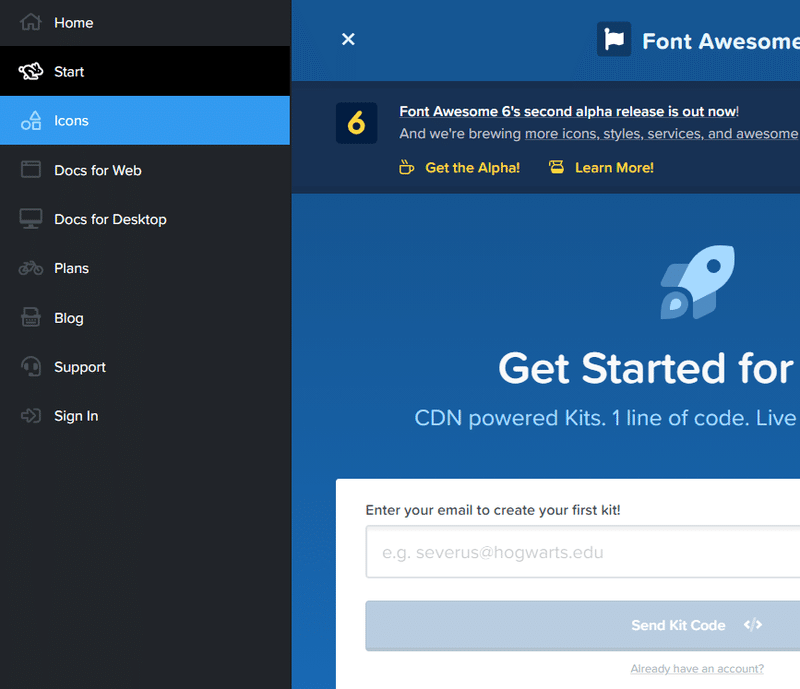
ぱっと見わかりにくいけど、左上のハンバーガーボタンから、メニューをだして、ICONSを選べばよいです。

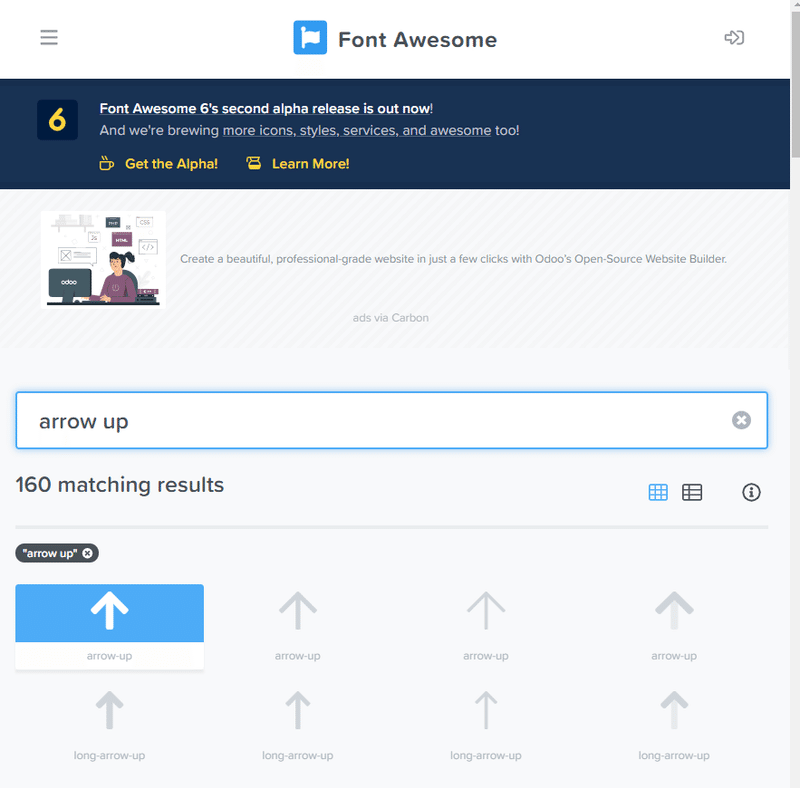
ここで、検索するなりして、目的のアイコンを探します。薄い色は有償のプロ版のアイコンです。

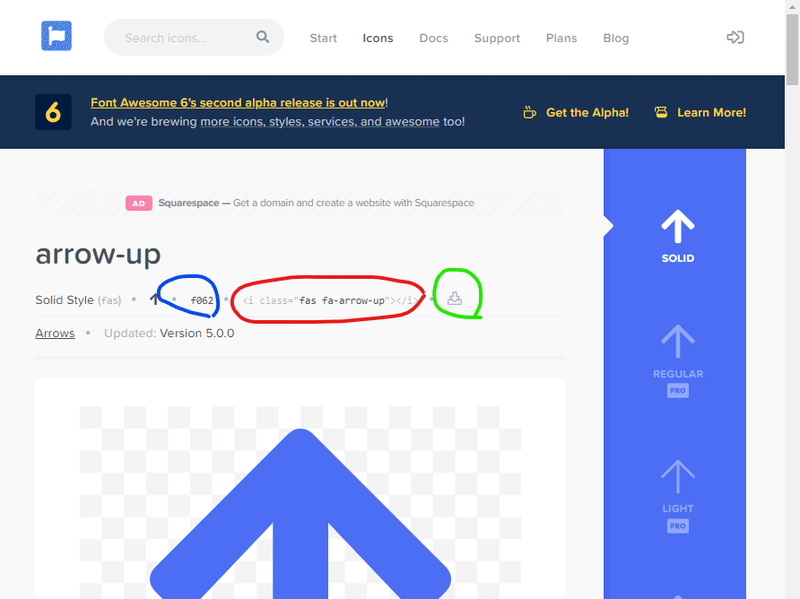
赤い丸で囲ったところが i タグ、大抵これを埋め込むって説明のサイトが多いです。青で囲った番号を使うのも、結構見ます。でも、これを埋め込んじゃう説明のサイトってみかけませんでした。
ダウンロードすると、中身は、こんな感じ。
![]()
そのまま貼り付けられないので、前述の英語のとこのサイトにあるように、SymbolタグでPathタグ囲って、埋め込みます。あとは、付けたidで、use タグをつかって使います。大きさとかは、CSSのなかでしてます。抜粋するとこんな感じ使います。
<style>
#pagetop,
#pagebottom {
display: none;
position: fixed;
right: 0;
color: #6495ed;
font-size:2.8em;
z-index: 99;
}
</style>
<p id='pagetop'>
<span>
<svg class='svg'>
<use xlink:href='#svg-angle-double-up'/>
</svg>
</span>
</p>
<p id='pagebottom'>
<span>
<svg class='svg'>
<use xlink:href='#svg-angle-double-down'/>
</svg>
</span>
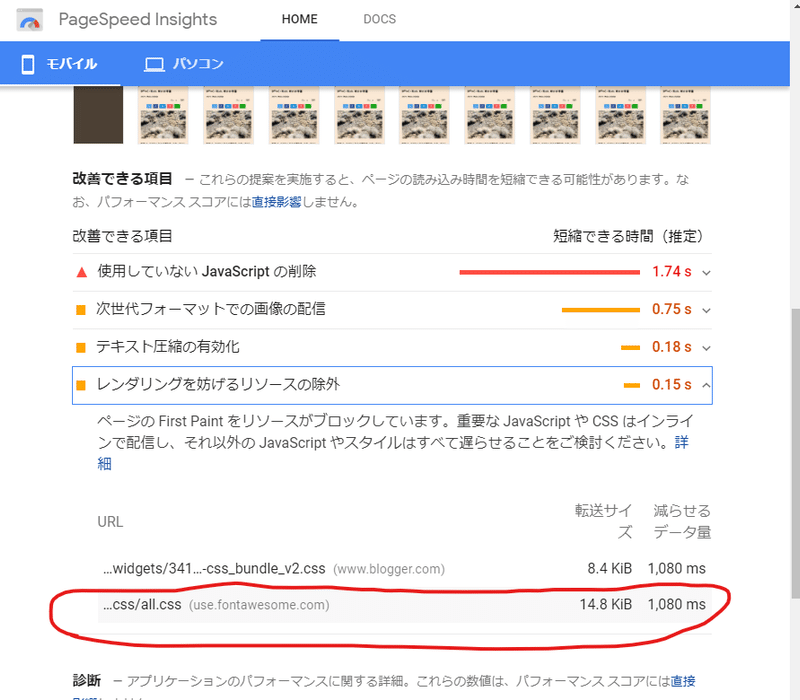
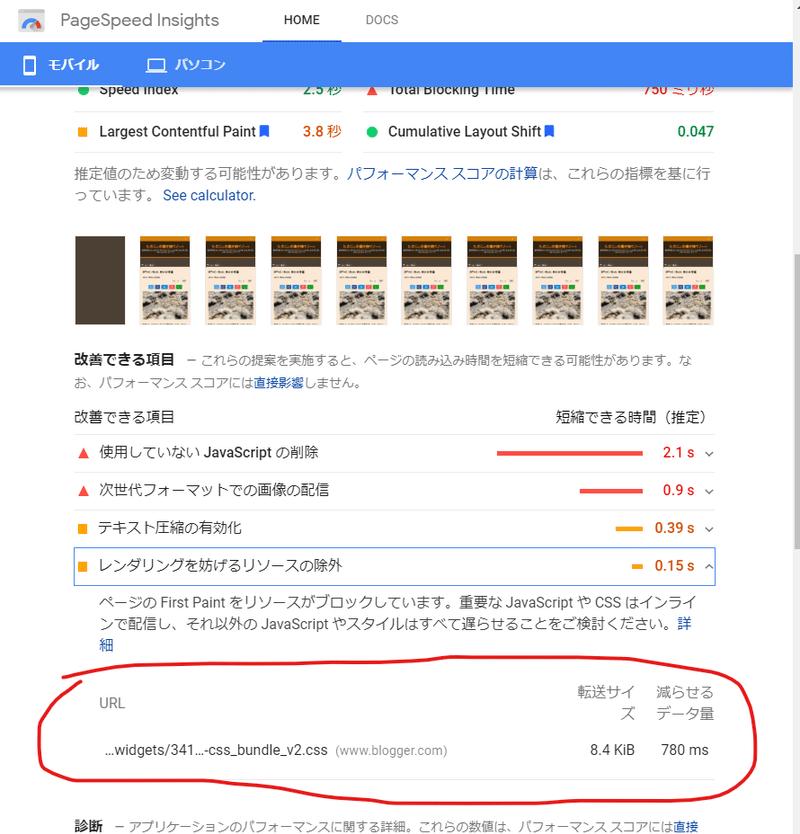
</p>見た目は、もちろん同じ。体感上は、いまのところ、なにも変わりません。最適化とかしていくと効果がでるのかもしれません。Google の PageSpeed Insights で見てみます。変更前は、FontAwesomeのAll.css をリソースとして読んでます。

変更後は、こちら。なくなりました。

まあ、遅いのは、使用していないJavaってのと、画像系なので、そのあたりをやらないと何か影響がでるってこともなさそうです。
必要なものだけ埋め込んで使うのって、カスタマイズしてるぜって感じになれていいね。
今日は、ここまで。
この記事が気に入ったらサポートをしてみませんか?
