
[Blogger #019] 記事の見出し調整、編集マーク削除
記事内の見出しデザイン、全くいじってなかったので、調整していきます。
さあ最初は、タイトル部分だ!と、取り掛かったら、気になってしまう鉛筆マーク。出鼻をくじかれたので、抹消してやりましょう。
編集アイコンを消す
似たようなのにクイックエディットアイコンっていうのがあります。
クイックエディットアイコンは、既に消してました。こんなやつです。
![]()
念のため、こいつの消し方は以下。CSSで見えなくしてあります。
.quickedit {
display: none;
}でも、もう復活させたりしないと思うので、本当は以下のHTML部分を探して消す方がいいかな。そのうちやります。
<b:include name='quickedit'/>本題の記事編集アイコンはこっちです。

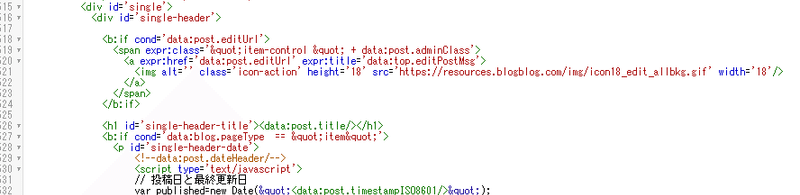
これは、HTMLのこの部分ですので、消しちゃいます。

<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:if>
ここを消し去ってしまって、はいすっきりしました。

各見出しのデザイン調整
見出しのCSS、様々なサンプルを置いてるサイトがありますので、そこからコピペするといいです。
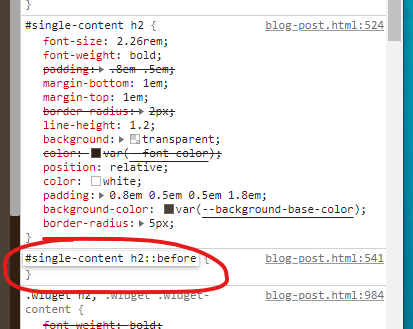
さて、調整はもちろん、Chrome のディベロッパーツール上でやります。
もし、before, afterとかないものがあったら、右下のプラスマークから追加もできます。こんな感じです。

各見出し類はこんな感じになりました。

定番です。今日も記事は書かずでした。まだまだやることありますねぇ。
最新コメントページ、お問い合わせページ、前記事、次記事にタイトルとサムネ追加、ブログカード、引用部分・箇条書きなどのデザイン、引用やコード引用部分のデザイン、PageSpeed Insights 対応・高速化、Google Analytics 対応、Search Console への登録、Adsense 申し込み、などなど。
これ先やれよ、先やったほうが得だよ、とかあったらコメントで教えてくださいね。
この記事が気に入ったらサポートをしてみませんか?
