
[Blogger #020] 最新コメントページ導入
ふじろじっくさんところのフッターを真似たので、左下のPAGES エリアはこんな感じ。

全記事リストは、#016サイトマップのところで作成しました。プライバシーポリシーは記事だけなので、すでにページ作成してあります。今日は、最新コメントページをつくります。ページってところで、新しいページ、”最新コメント”ってのをつくります。

その後、ふじろじっくさんとこの記事を参考にHTMLを貼り付けました。
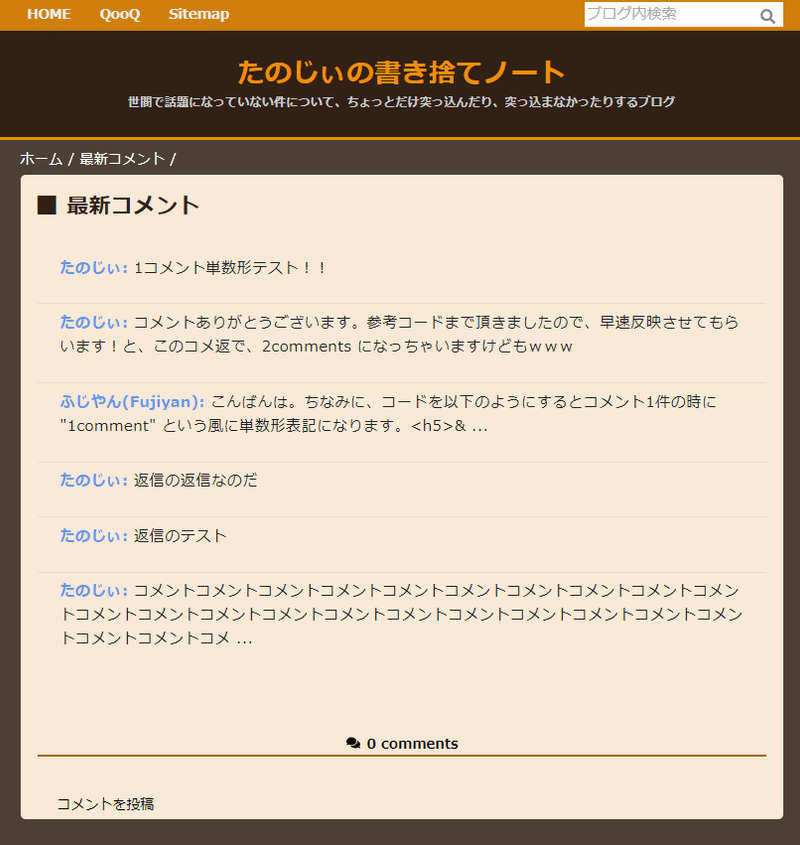
ページをHTML編集モードにして、スクリプトコードを貼り付けます。それだけで、まずは出来上がっちゃいます。こんな感じ。いきなり、ここまでできているので、完成度たかっ!って感じです。

ウィジェット提供元はこちらのようですので、こっちでカスタマイズした状態で持ってくるのもありでしょう。
まずは、やりたいことをリストアップ。
追加:上部に”最新xx件を表示しています。”
下部に Recent Comment Widget Powered by Sneeit
色系:投稿者、点線、文字色
配置:投稿者のあと、コロンでなくて改行
このページの最終でのコメントを投稿部分はいらない。

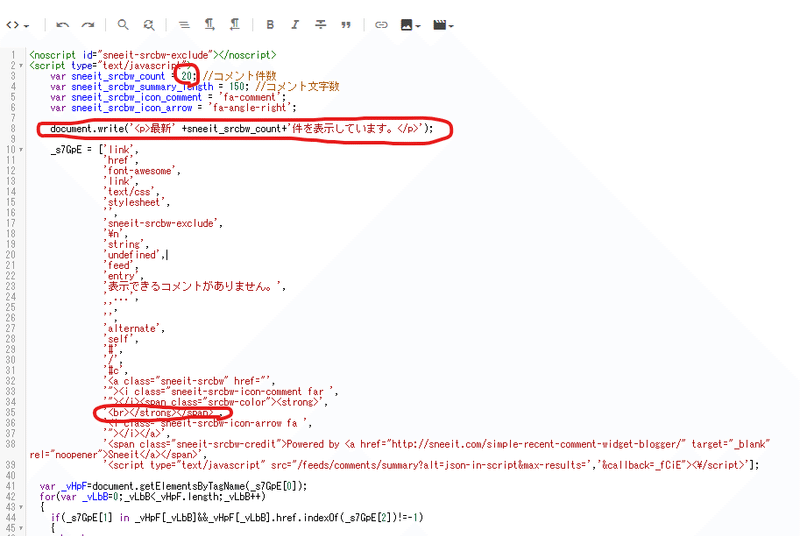
スクリプトを整形して、変更していきます。
まず、コメント数を20。次に、"最新20件、、、、"のくだりをdocument.write する部分をつける。:があったところを、<br>に変える。
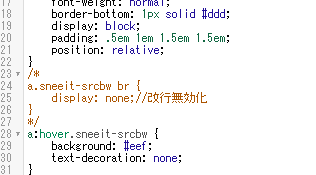
ここまでやって、改行だけ上手くいかない。下の方にある、CSS側よくみると、改行抑制されてる。ここ。コメントアウトしてしまっておきました。

そんな感じで、いじくった結果が以下。fontawesome 部分は削除。使わない。Sneeit のクレジット表示部分は、ふじろじっくさんところではciteタグをちゃんとつかってましたが、ウチんとこは、手抜きで元のクレジット部分をいじって対応。
<noscript id="sneeit-srcbw-exclude"></noscript>
<script type="text/javascript">
var sneeit_srcbw_count = 20; //コメント件数
var sneeit_srcbw_summary_length = 150; //コメント文字数
document.write('<p>最新' +sneeit_srcbw_count+'件を表示しています。</p>');
_s7GpE = ['link',
'href',
'font-awesome',
'link',
'text/css',
'stylesheet',
'',
'sneeit-srcbw-exclude',
'\n',
'string',
'undefined',
'feed',
'entry',
'表示できるコメントがありません。',
' ...',
'',
'',
'alternate',
'self',
'#',
'/',
'#c',
'<a class="sneeit-srcbw" href="',
'">',
'<span class="srcbw-color"><strong>',
'<br></strong></span>',
'',
'</a>',
'<div class="sneeit-srcbw-credit">Recent Comment Widget Powered by <a href="http://sneeit.com/simple-recent-comment-widget-blogger/" target="_blank" rel="noopener">Sneeit</a></div>',
'<script type="text/javascript" src="/feeds/comments/summary?alt=json-in-script&max-results=','&callback=_fCiE"><\/script>'];
var _vHpF=document.getElementsByTagName(_s7GpE[0]);
for(var _vLbB=0;_vLbB<_vHpF.length;_vLbB++)
{
if(_s7GpE[1] in _vHpF[_vLbB]&&_vHpF[_vLbB].href.indexOf(_s7GpE[2])!=-1)
{
break;
}
}
if(_vLbB>=_vHpF.length)
{
var _vLbJ=document.createElement(_s7GpE[3]);
_vLbJ.type=_s7GpE[4];_vLbJ.rel=_s7GpE[5];
_vLbJ.href=_s7GpE[6];document.head.appendChild(_vLbJ);
}
var _vRqN=document.getElementById(_s7GpE[7]).innerHTML;
var _vSbX=sneeit_srcbw_count;
_vRqN=_vRqN.trim();
if(_vRqN)
{
_vRqN=_vRqN.split(_s7GpE[8]);
_vSbX=_vSbX*(_vRqN.length+2);
}
function _fCiE(json)
{
if(typeof(json)==_s7GpE[9]||typeof(json)==_s7GpE[10]||!(_s7GpE[11] in json)||!(_s7GpE[12] in json.feed)||!json.feed.entry.length)
{
document.write(_s7GpE[13]);return;
}
var _vQbX=0;
for(var _vLbB=0;_vLbB<json.feed.entry.length&&_vQbX<sneeit_srcbw_count;_vLbB++){
var _vOlU=json.feed.entry[_vLbB];
var _vQjW=_vOlU.author[0].name.$t;
var _vRcD=_vOlU.summary.$t;
if(_vRqN.indexOf(_vQjW)!=-1)
{
continue;
}
_vQbX++;
if(_vRcD.length>sneeit_srcbw_summary_length)
{
_vRcD=_vRcD.substring(0,sneeit_srcbw_summary_length)+_s7GpE[14];
}
var _vVgK=_s7GpE[15];
var _vVeS=_s7GpE[16];
for(var _vIlN=0;_vIlN<_vOlU.link.length;_vIlN++)
{
var _vLbJ=_vOlU.link[_vIlN];
if(_s7GpE[17]==_vLbJ.rel)
{
_vVgK=_vLbJ.href;
}
else if(_s7GpE[18]==_vLbJ.rel)
{
_vVeS=_vLbJ.href;
}
}
if(!_vVgK){continue;}
if(_vVgK.indexOf(_s7GpE[19])==-1){
_vVeS=_vVeS.split(_s7GpE[20]);
_vVeS=_vVeS[_vVeS.length-1];
_vVgK+=(_s7GpE[21]+_vVeS);
}
document.write(_s7GpE[22]+_vVgK+_s7GpE[23]+_s7GpE[24]+_vQjW.replace("Anonymous","匿名")+_s7GpE[25]+_vRcD+_s7GpE[26]+_s7GpE[27]);
}
document.write(_s7GpE[28]);
}document.write(_s7GpE[29]+_vSbX+_s7GpE[30]);
</script>
<style>
a.sneeit-srcbw {
position: relative;
color: #111!important;
font-size: .8em;
line-height: 1.4em;
font-weight: normal;
display: block;
padding: .4em;
border-top: 2px dashed var(--background-dark-color);
}
.sneeit-srcbw:last-of-type {
border-bottom: 2px dashed var(--background-dark-color);
}
a:hover.sneeit-srcbw {
background: var(--font-white-color);
text-decoration: none!important;
}
.sneeit-srcbw-credit {
color: #000;
position: relative;
text-align:right;
font-size: small;
margin-top: 0.5em;
}
.sneeit-srcbw-credit a{
color: var(--accent-color);
}
.sneeit-srcbw-credit a:hover {
color: #fff;
background: var(--background-dark-color);
position: relative;
text-align:right;
font-size: small;
margin-top: 0.5em;
}
.srcbw-color {/*投稿者名の文字色*/
color: var(--background-base-color);
}
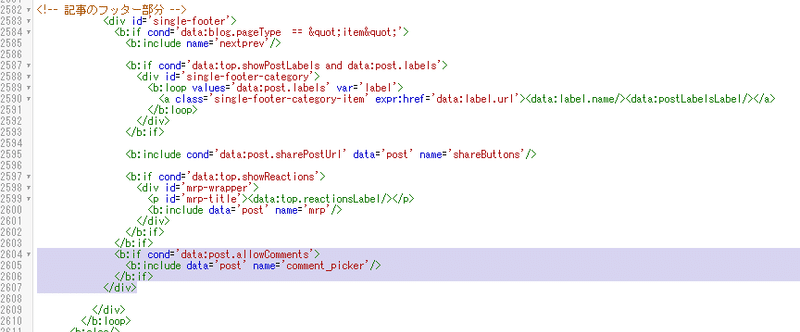
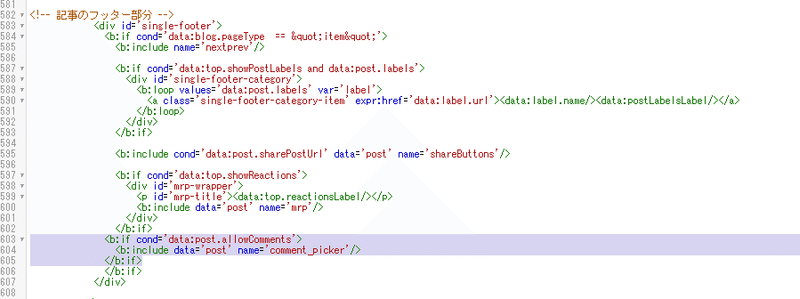
</style>あとは、このページ下部のコメント部分。こっちは、テーマのHTML部分。コメントセクション部分がPagetype 判定で飛ばしちゃうとこの外にある。

なので中側に移動してしまって、こうしました。上側の</b:if>をひとつまたいだだけです。

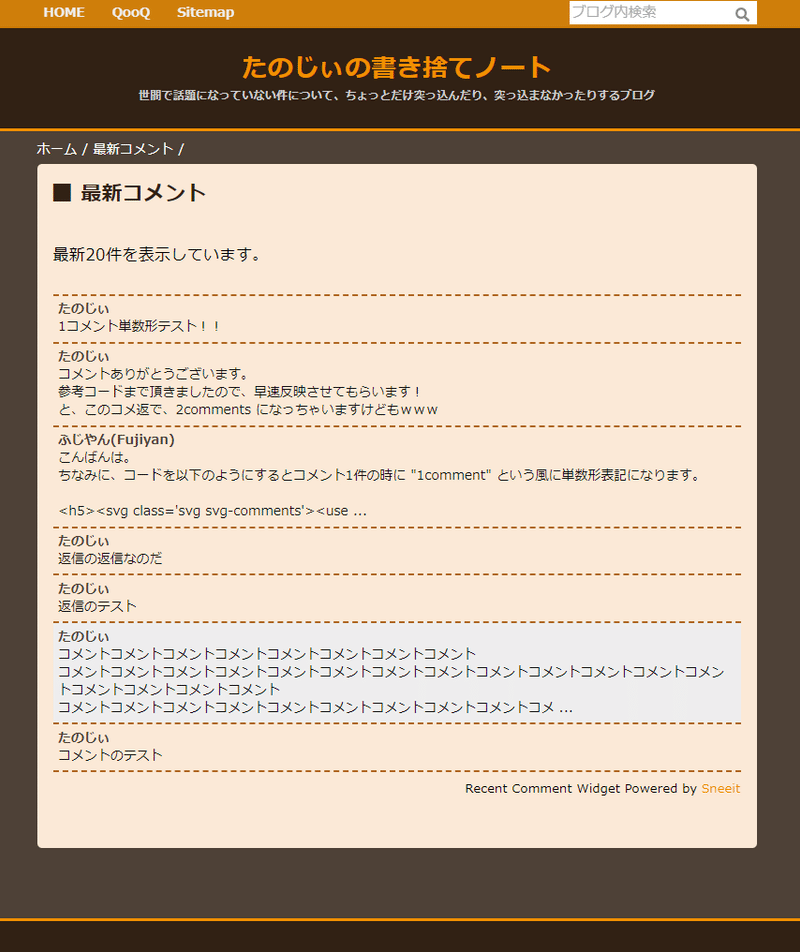
さて、今日の最終結果。

この記事が気に入ったらサポートをしてみませんか?
