
製品を使うためのルール・概念モデルを考慮した情報設計
前回、適切な情報提示・短期記憶を考慮した情報設計についての記事を書きましたが、今回はUIデザインと概念モデルについて書こうと思います。
概念モデルとはデザイナーが描く画面設計のルールのようなもので、。ルールをユーザの行動に対して矛盾なくシンプルに統一することで、ユーザがUIの学習をし易くなり、延いては行動レベルでの操作・直感的な操作に繋げられます。
ルールの統一
分かりやすい概念モデルの構築のための1つとして、ルールの統一が挙げられます。
例えば日本の交通ルールでは車は左車線を走り、信号機は青・黄・赤の 3 色に意味を持たせ、規則を厳格化することで誰でも理解しやすい環境を作っています。 これが場所によって車は右側走行、信号機の青が止まれ、赤が進めなどルールが統一されていないと事故の原因になってしまいます。
これは画面設計の世界でも同じことが言え、モバイルアプリにおいては、ナビバーの画面左は「戻る」「キャンセル」などのネガティブ・使用頻度の低い機能を配置し、画面右は「進む」 「OK」などのポジティブ・使用頻度の高い機能を配置して、画面遷移時のアニメーションにも左へ戻る、右へ進むといったルールが適応されることが一般的です。これらのルールはiOSのHIGでも規定されており、数多あるアプリがこのガイドラインに従うことで、全体として使い易さを保っているとも言えます。

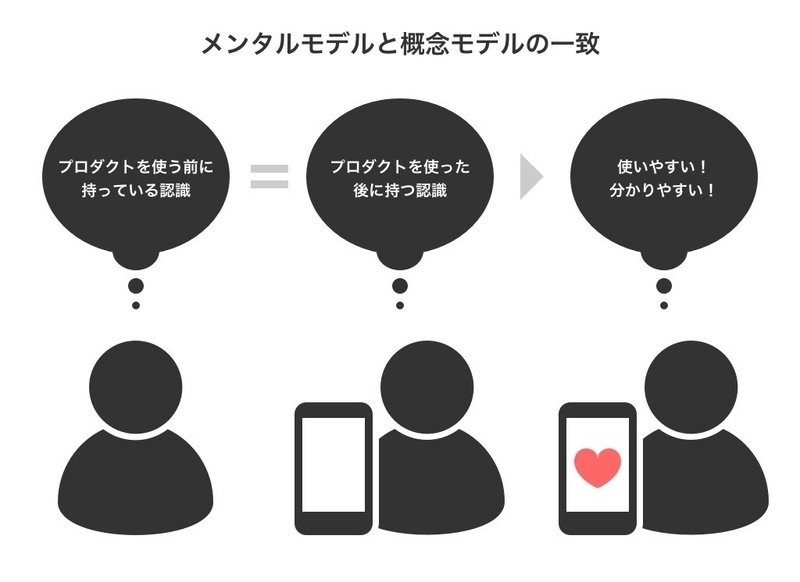
メンタルモデルと概念モデル
交通ルールでは信号機の赤は止まれ、青は進めと言うルールがありますが、この色の概念は日本においては交通ルールの範疇だけでなく一般認知としても通じるのではないでしょうか。また、赤色は視覚的にも目立ち、心理的にも興奮作用がある色、青色は視覚的にも奥まり、心理的にも鎮静作用がある色とされています。
これらのある属性層に共通する過去の経験や心理面から構成される一般認知をメンタルモデルと呼び、プロダクトのターゲット層が持つメンタルモデルと、プロダクトのルールである概念モデルとを一致させることで、操作の学習がし易くなります。

タスク指向の概念モデル
概念モデル(画面設計のルール)の定義に注意する点のもう1つに、ユーザの目的に対して1番素直な操作を提供してあげることが挙げられます。これは、プロダクトのためのルールではなく、ユーザのためのルールを構築することだと言えます。
例えば、服のECサイトで特定のブランドのページを表示している際に、カテゴリからトップスを選ぶ行為は多くのユーザにとって、ブランド内のトップスを検索しようとすることだと思います。ですが、全ブランドのトップスを表示するような機能である場合、ユーザは再度カテゴリからブランドを選択し、トップスを自力で探さないといけません。

これは分かりやすい一例ですが、プロダクト開発側のリソース問題や開発スケジュールが優先され、痒いところに手が届かない機能開発は良くあります。このように、何かしらプロダクトの裏側を妥協すると、ユーザの直感的な操作の妨げになってしまいます。
(行動層で抽出したタスク指向の概念を、操作層では操作の対象となる要素を軸に構築し直すオブジェクト指向が直感的と言われています。この記事では行動層の振る舞いについてタスク指向と呼んでいます)
概念モデル運用とデザインガイドライン
このように書いてしまえば当たり前のことばかりですが、実際にこの概念モデルを運用するのにデザイナーは多大な労力を消費します。というのも、優れた概念モデルの構築は、小さなことの積み重ねが首尾一貫していないと成し得ないのに、1つ1つはたわいもないデザイナーの拘りに見えかねないからです。
開発メンバーや時には一緒に働くデザイナー同士でも1つのデザインの決定に対して、その背後にあるプロダクトのルールの共通認識が無いと、属人的なデザイナーの拘りと捉えられ、建設的な話に持ち込めません。また、大抵がルール同士のトレードオフや開発リソースとのトレードオフになるので、デザイナーの考え方を補助するものが必要になります。
この1つの解決策としては、簡単でもデザインガイドラインを作成することです。そこに理由を添えて社内展開すれば、いずれそれが社内的なプロダクト開発の共通認識になっていきます。概念モデルの考え方がデザイナーの属人性ではなく、プロダクトの共通認識として浸透してしまえば、逆にちょっとしたデザイン修正にデザイナーが判断しなくても、エンジニアがよしなに処理してくれるようになります。
昨今ではデザインリソースが足りない現場も増えてきていますし、少人数で働くデザインチームは常にストレスを抱えています。これらの概念モデルの明文化やデザインガイドラインの作成は、そのような開発現場の意思決定プロセスにおける、デザイナーの負担を減らすことにも繋がるのではないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
