
ローディング/オープニングアニメーションをひたすら貼り続ける
先日、「 Awwwards 」にて「 Site of the Year 」、「 CSS Design Awards 」にて「 Site of the year 」ノミネートが発表されました。去年 CSS Design Awards にて Site of the Day を受賞することができたので( Awwwards は Honorable Mention しか受賞できませんでした。。)、早速見に行ってみましたが、 ノミネートされてませんでした。。
ぐ、ぐぬぬ、って思って選ばれた Web サイトを見てみると、、そこまでやるか?!っていう Web サイトばかりで、あぁ、まだまだだなと思うわけです。
し、しかし、このままでは終われません。今年はもっといいものをつくれるように、あらためて去年を振り返ろうと思います。
で、今回は「 Awwwards 」 にて 2018 年 1 月 1 日から 12 月 31 日までに「 Site of the Day 」を受賞した 365 の Web サイトの中から、ローディング/オープニングアニメーションを 30 厳選して紹介します。ローディング/オープニングアニメーションを GIF アニメーションでひたすら貼り続けていきます。
ローディング/オープニングアニメーション 30 選
1. Mitsugu Takahashi ( https://dff.mitsugutakahashi.com/ )

2. Studio OUAM ( http://studioouam.com/ )

3. Bullying and Behavior ( https://bullyingandbehavior.com/ )

4. Active Theory v4 ( https://activetheory.net/ )

5. Cream Co. ( https://creamco.net/ )

6. FAFSWAGVOGUE.COM ( https://fafswagvogue.com/ )

7. Patrick HENG - Portfolio ( http://patrickheng.com/ )

8. BASIC Culture Manual ( http://culture.basicagency.com/ )

9. Murmure ( https://murmure.me/ )

10. +_+ crypton.trading ( http://crypton.trading/ )

11. Octoplus Group ( http://octoplus.ch/ )

12. Carl Nielsen Int Competition ( https://carlnielsencompetition.com/ )

13. Squarespace Timeline ( https://www.squarespace.com/about/timeline )

14. Nike Reactor ( https://www.nike-react.com/ )

15. The Five Seasons by Alessi ( https://www.alessi.com/thefiveseasons )

16. Studio BJØRK ( http://www.studiobjork.com/ )

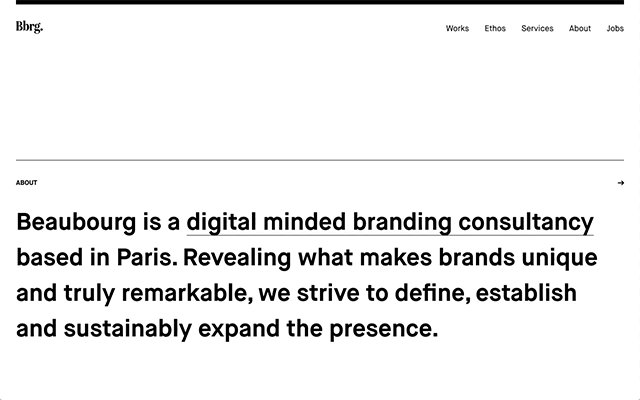
17. Beaubourg ( https://beaubourg.paris/en )

18. 60FPS ( http://www.60fps.fr/ )

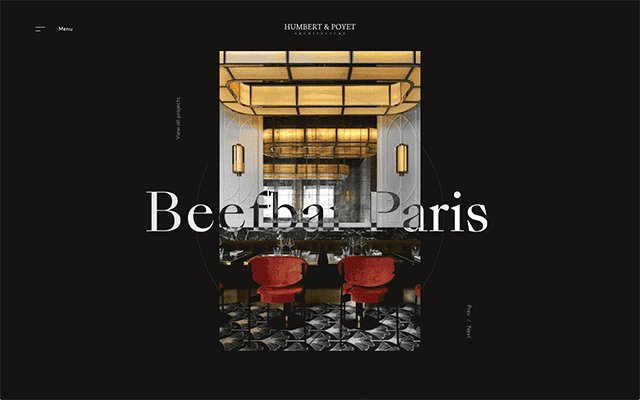
19. Humbert & Poyet ( https://www.humbertpoyet.com/ )

20. Artistsweb ( https://www.artistsweb.com/ )

21. Charles Simon ( https://charles-simon.com/ )

22. M-Building ( https://m-mediagebouw.nl/ )

23. Robin Mastromarino - Portfolio ( http://robinmastromarino.com/ )

24. Infini ( https://infiniinc.com/ )

25. MakeReign ( https://www.makereign.com/ )

26. moxy.studio ( https://moxy.studio/ )

27. Dean Bradshaw ( https://deanbradshaw.com/ )

28. Wonderland. ( https://wonderlandams.com/ )

29. LEEROY ( https://www.leeroy.ca/en )

30. noformat ( http://www.noformat.com/ )

突然ですが、私はラーメンが大好きです。ラーメンを食べるためなら、行列に並ぶこともあります。しかし、行列に並ばなくていいなら並びたくないと思ってます。でも、行列に並んででも食べたくなるラーメンがあるのです。それは「こうかいぼう(門前仲町)」さんです。
ラーメンが美味しいことはもちろんですが、接客がとても素晴らしいんです。はじめて「こうかいぼう」さんに行ったとき、外で並んでいたら「お待たせして申し訳ございません」と言われてとても驚いたことを覚えています。(接客が丁寧すぎるとそこまでやらなくても、、と思ってしまうものですが、そんなことを少しも感じさせません)
もうラーメンを食べる前から「こうかいぼう」さんがつくるラーメンにワクワクしてしまっていたんです。ラーメンを食べる前からワクワクさせることができたら、ラーメンを食べたときにもっと美味しいと思うかもしれない。そう考えながらローディング/オープニングアニメーションをまとめました。(ちなみに「こうかいぼう」という名前は『広』く、『皆』さまに、『望』んでいただきたい。だから『こうかいぼう』と雑誌で読んだことがあります)
今年はもっといいものをつくれるように、あらためて去年を振り返ろうと思って、もともと自分のためにまとめたものですが、これ参考になるかも?!ってものがあったら、それはそれは嬉しい限りです。
それではまたよろしくお願いします!
----------------------------------------
「そこまでやるか ?! 」って思うような Web サイトを紹介しています。「そんなとこまで ?! 」って驚くようなこだわりを持った Web サイトがありましたら、ぜひ教えてもらえると嬉しいです !!
最後まで読んでいただき、ありがとうございました!
