
Webtoonをクオリティアップ&効率化!〜Blenderの活用術〜
こんにちは!taskey STUDIOでWebtoonの3D背景を担当しているミドレンと申します。
現在、taskey STUDIOでは縦カラーマンガ「Webtoon(ウェブトゥーン)」の制作に注力しています。その中で私は「背景」のクオリティアップと制作の効率化を重視しており、取り組む中で気づいた活用術や落とし穴を今回ご紹介していきたいと思います。
1. 3D背景を活用したWebtoon作品実例
突然ですがクイズです。
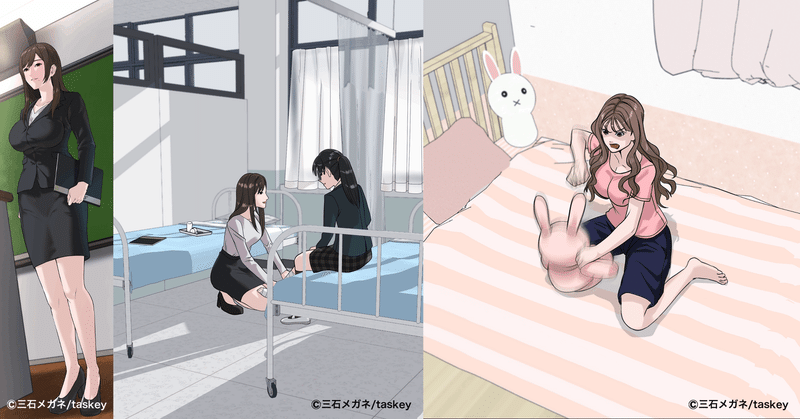
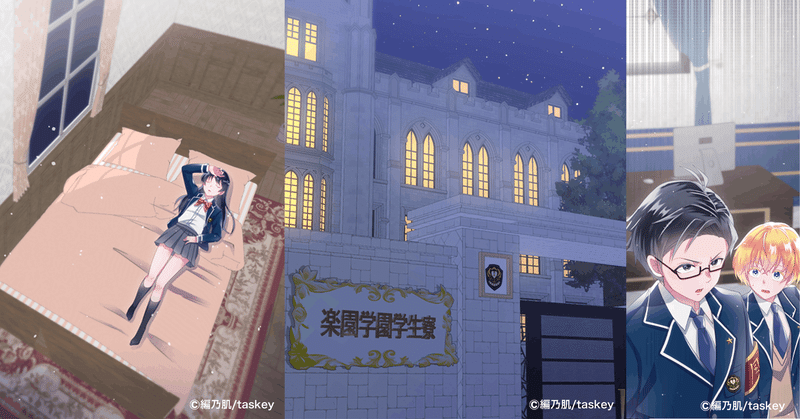
Q. これらのコマの中で、どれが3Dの背景でしょうか?


上の画像は今年9月にアプリ「peep(ピープ)」や「コミックシーモア」で公開したWebtoon『小悪魔教師♡サイコ』、下の画像も同じく9月に公開したWebtoon『狂愛学園オンライン ―好感度0=デッドエンド―』という作品ですでに読んでくださった方もいるかもしれませんね。
では、クイズの答えですが・・・
A. 実は、すべて3Dで制作しています!
いかがでしょうか?
詳しい方が見れば分かるかもしれませんが、一般的な従来の3Dのイメージとは違い、Webtoonに馴染んで自然に見えるかと思います。
もちろん、3D背景は一度作ってしまえば、その場所のシーンは角度やカメラワークを変えても作画する必要はなく、何度も使用できます。私の制作方法は基本的にメインの背景をSketchupという3Dソフトで作成しており、過去に詳しい制作方法の記事を出しているので是非そちらをご覧ください。
2. Blenderで作った3DをWebtoonに活用する方法
このように、3Dで背景を制作することによってWebtoonのクオリティアップや効率化が可能になりますが、他にBlenderで作った3Dを活用できるポイントがあります。実際にtaskeyの制作するWebtoon作品でも活用しているので、ご紹介します!
・何をBlenderでつくるのか?
毎回登場するプロップ(小道具)です。
どの作品でも建物やキャラクター以外に毎回登場するものがあるはずです。
例えば、ゲームの世界に転生する作品だと選択肢のウィンドウなどが高頻度で出てきますよね。そういうときに、同じものを毎度作画するより3Dで一度作成してしまえばどんな角度でも配置するだけで済むのでとても効率的で作画崩れもないのです。
・なぜSketchupでなくBlenderなのか?
作品に登場するプロップが特殊な形状である場合、SketchupよりもBlenderの方が作りやすく、画像レンダリングや光の調整も行いやすいのでクオリティの高いプロップが制作できます。そのあたりも実例を踏まえて詳しくご紹介していきます!
ここでは実際にWebtoon『狂愛学園オンライン ―好感度0=デッドエンド―』に登場する「選択肢のウィンドウ」と「好感度メーター」の実例を紹介します。
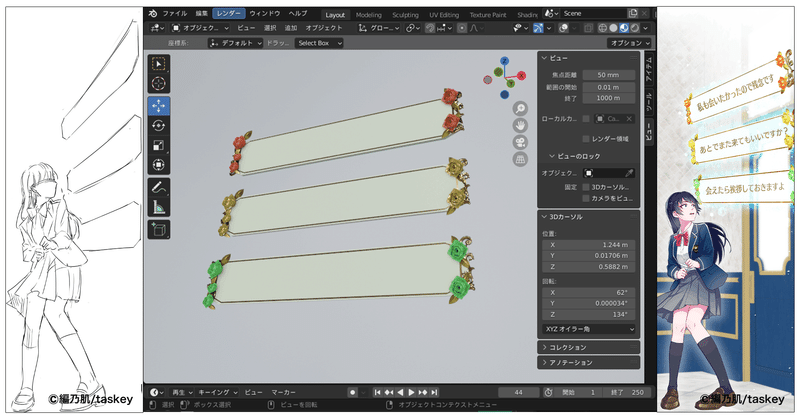
▼選択肢のウィンドウ

この作品では、女性向けの乙女ゲーム(恋愛シミュレーションゲーム)の中が舞台であるため「選択肢のウィンドウ」がよく登場するのですが、それをBlenderで制作しています。
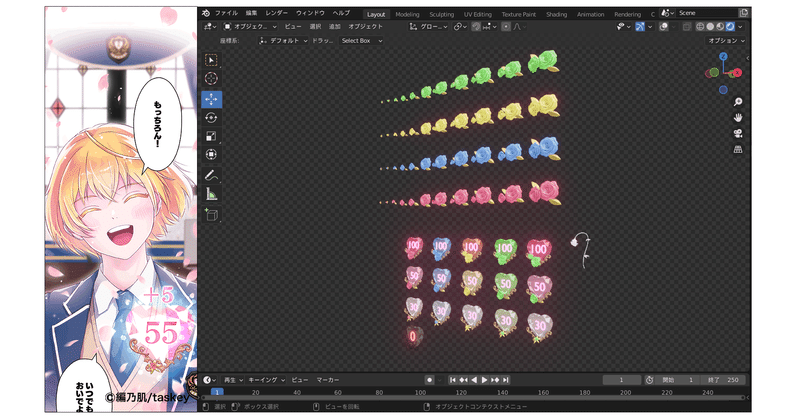
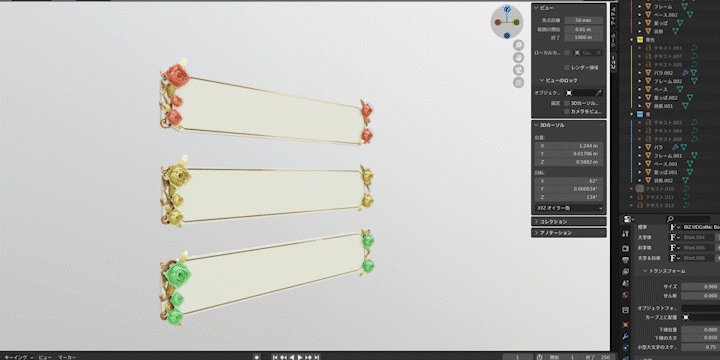
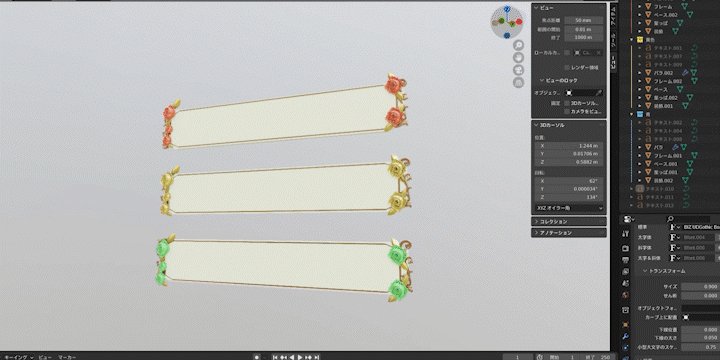
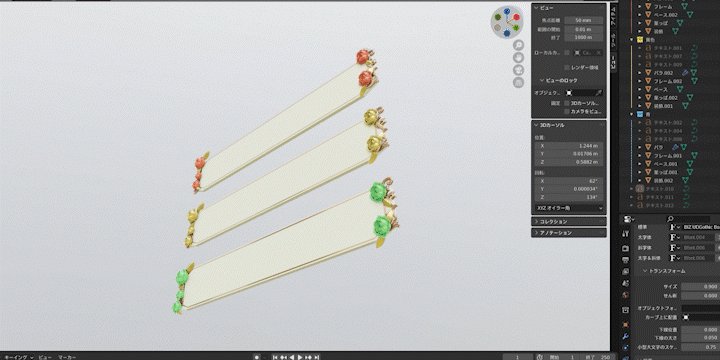
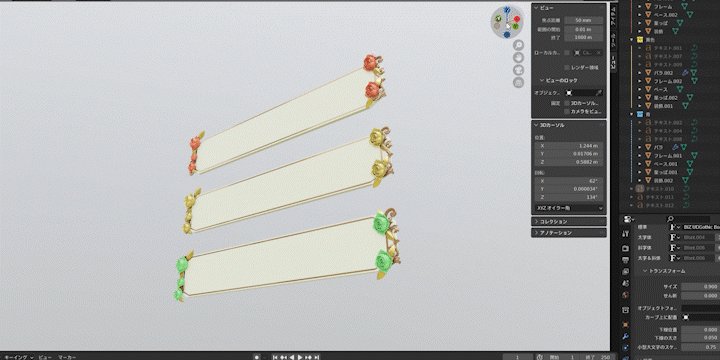
▼好感度メーター

こちらは作中に登場するイケメンキャラの好感度を表す「好感度メーター」で、何度も作品に登場します。好感度の数値が上下することによって色や花のデザインが変わりますが、3Dなら様々なパターンを複数作っておけるメリットがあります。
・3Dプロップを使用する流れ
基本的にはメインの背景を埋め込むときと同じ方法で制作しています。
1.Blednerでモデルを作成したら、背景に合わせてパースを調整

2.画像出力してクリスタ上で配置

3.文字や効果を入れる

文字は後で変更しやすいようにクリスタ上で入れています。
「そもそもクリスタで3Dデータ読み込んで配置した方が効率がよいのではないか?」と思われる方もいるかもしれません。たしかにクリスタで3Dデータを読み込むことは可能ですが、読み込むとBlender上と色味が大きく変わってしまったり、クリスタ上で光の調整が必要になってしまいます。クリスタの仕様から、Blender程の詳細な調整ができないのであまり3D操作は向いてないのかもしれません。(ただし、ガイドで入れる場合や用途によっては使えると思います!)
3. やってて気づいた3D背景の落とし穴と回避術
・やってて気づいた「やっぱり3Dは動作が重くなる」!
背景3Dの制作に取り組み始めた初期は、様々なシチュエーションをまとめて1つのオープンワールドな空間をつくってしまえばどのシーンでも対応できる!と思っていました。しかし、実際やってみると当たり前のことですが、建物やオブジェクトが多くなればなるほどソフトの動作が重くなり効率が悪くなります。
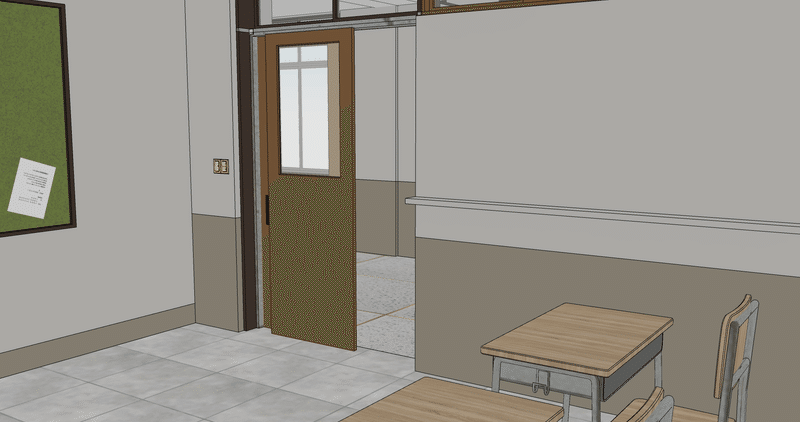
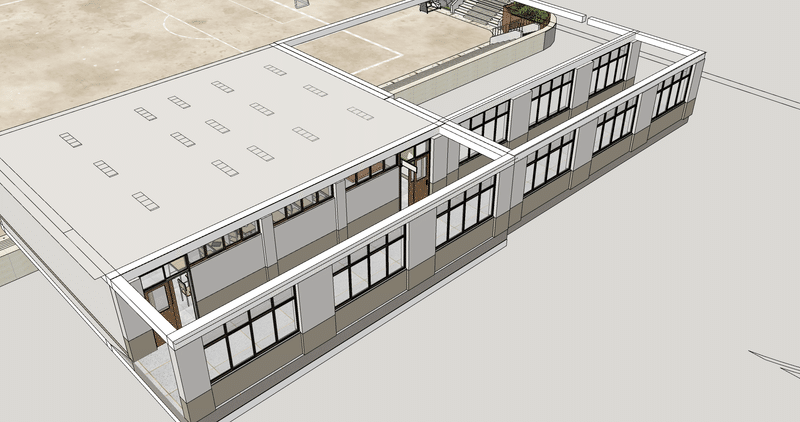
回避術としては、シチュエーションごとにモデルを分けることです。例えば学校が舞台の場合は「教室」「廊下」「階段」を分けて制作し、必要最低限のオブジェクトにします。


画像のように教室のモデルデータの廊下は、先の方まで作っていなかったりします。
・やってて気づいた「背景は脇役であれ」!
白黒の版面漫画と比べてWebtoonはフルカラーなので視覚情報が多く、背景の存在も重要になってきます。そのため、基本的に背景はキャラクターより目立ってはいけないというのを意識するのが重要です。
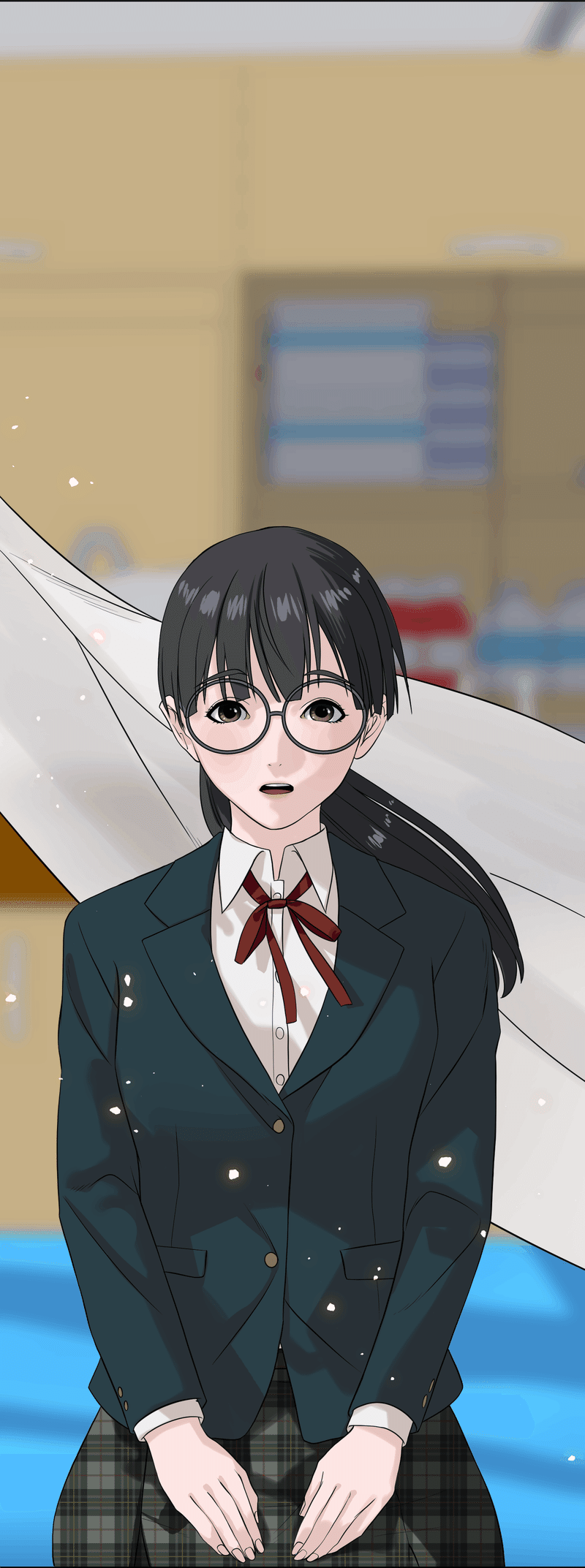
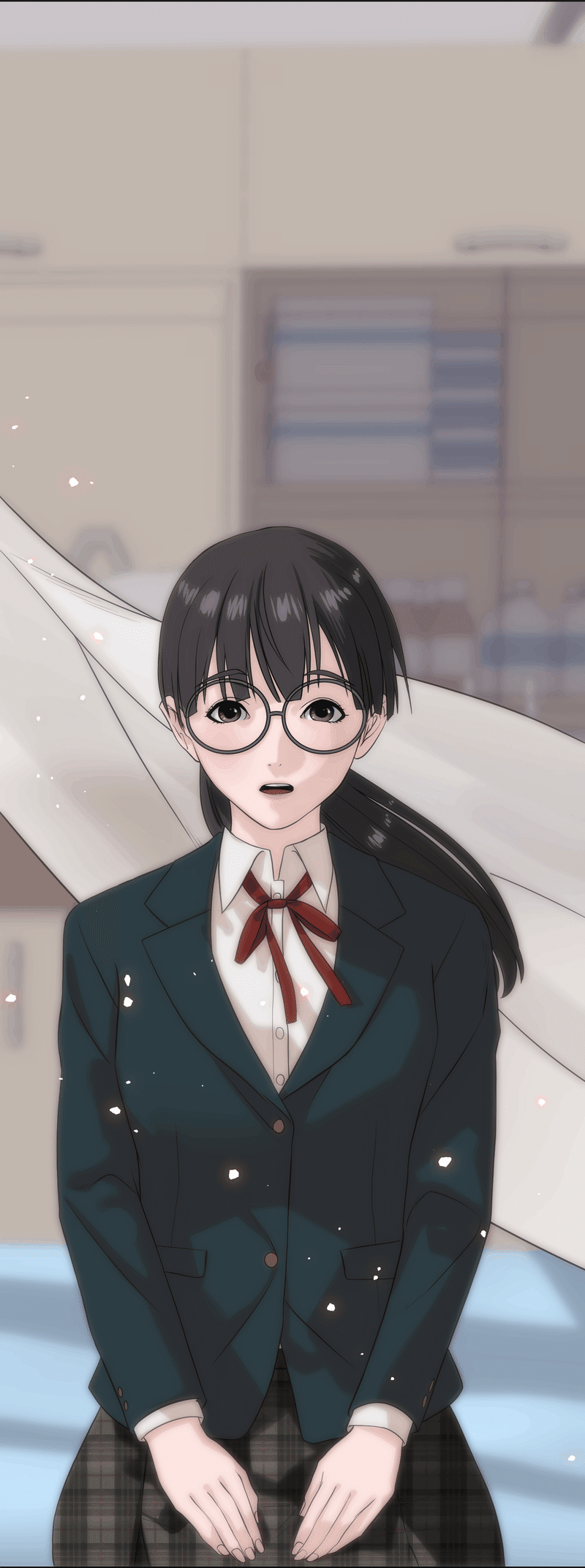
わかりやすいように『小悪魔教師♡サイコ』の1コマで比較画像をつくってみました。
これが、主役になりたくて仕方がない背景。強い日差しが入ってきて、少し暑そうな印象にも見えます。

そして、これがキャラクターを際立たせる脇役背景。美しいです。

色味が全然違いますね。作風やそのコマの意図にもよりますが、前者は色味がビビットすぎて、これがずっと続くとなると目が疲れそうですよね。
正直、作品を読むとき背景を気にして見てる方は少ないと思いますが、それは
気にしていない=違和感がない=物語に夢中になれる
ということだと思うので、とにかく背景は脇役であれ!なのです。これは、例えば教室内のシーンで机にかけたカバンなど小物が多いシーンでも、小物が不必要に目立ってしまいキャラが引き立たないなど起こりうることですので、是非意識してみてほしいです。
いかがでしたでしょうか?
この記事を見て「こういうやり方なら自分でもできそう」とか「自分のスキルを活かせそう」など少しでも何か可能性を感じた方は、Webtoonという新しい市場に挑戦しクリエイティビティを発揮してみてほしいです!
taskey STUDIOでは、Webtoonを一緒につくる仲間を募集しています!
👇ご応募はこちら👇
taskey STUDIO公式Twitterでは、Webtoonに関する情報を発信しています!Webtoon制作について興味を持たれた方や今後も情報を集めたいという方、是非フォローをお願いいたします!
👇taskey STUDIO公式Twitter👇

この記事が気に入ったらサポートをしてみませんか?
