
ChatGPTが自動でアプリを作ってくれる"GPT App"という名の便利ツール
GPT Appという便利ツールをご存知でしょうか?
簡単なWebアプリならば、誰でも文章の指示だけで、簡単に作れてしまいます😃
@hedachi さんが、個人的に開発したモノのようです。
(世の中、こんな天才がいるのですね。。。すごい)
noteで、”GPT App”で検索してみても、意外にもヒット記事数が多くなかったので、この記事を書いてみようと思いました。
GPT APPの良さ
かなり便利ツールです。
ポイントは以下の3つかなと思います
簡単な日本語の指示で、Webアプリを作ってくれる
ChatGPT が書いたコードが手に入る
Webアプリのリンクが保存できるので、友達などにシェアできる
強烈に便利ですね。
少しでもアプリを開発したことがある人ならば、驚異的に感じます。

GPT APPのリンク
GPT APPでのアプリの作り方
▶︎ 最初の命令
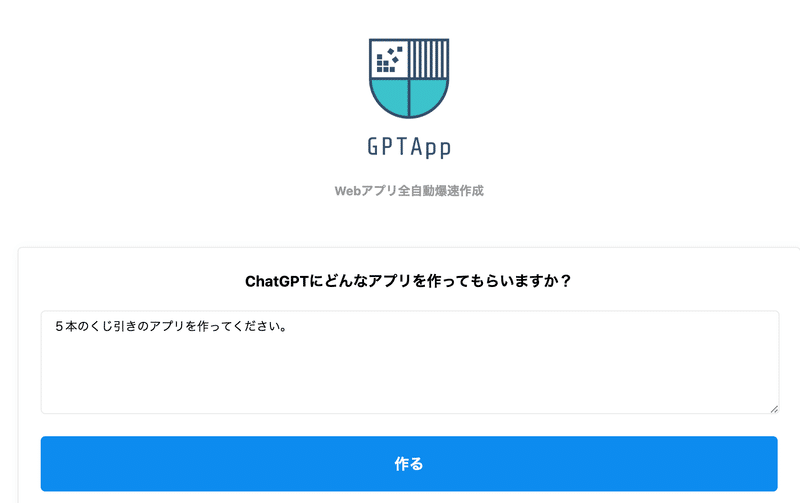
初期は、こういう画面です。
この「ChatGPTにどんなアプリを作ってもらいますか?」という欄に、作りたいアプリを指定します。
今回は、僕はシンプルに
「5本のくじ引きアプリを作ってください」
と指示しました。

▶︎ 頑張って作成中・・・

だそうです笑
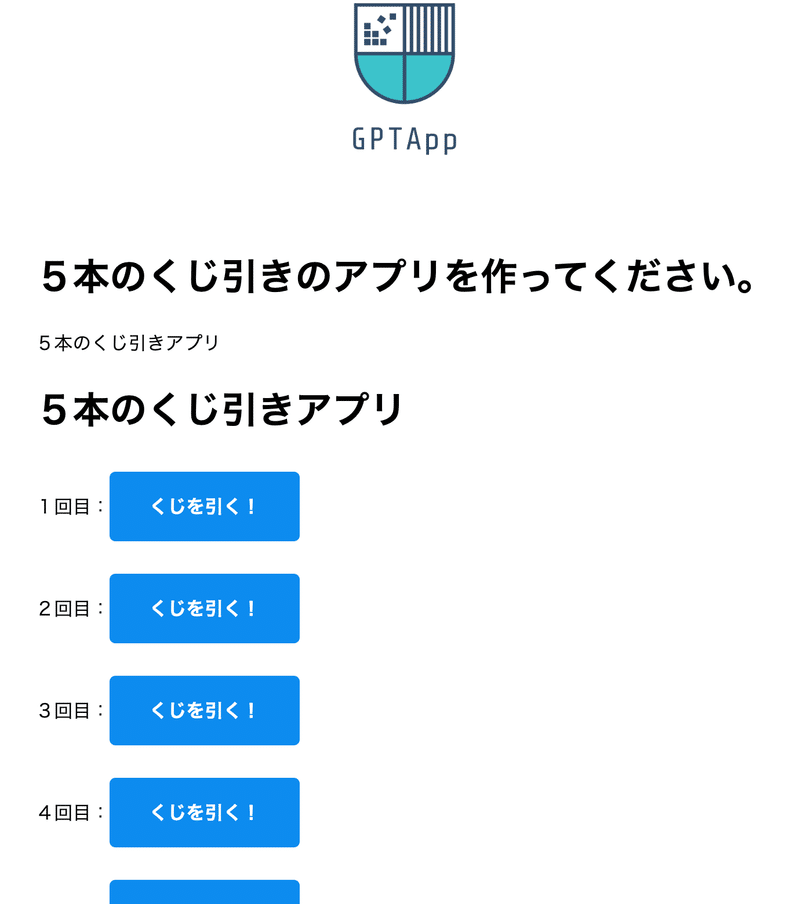
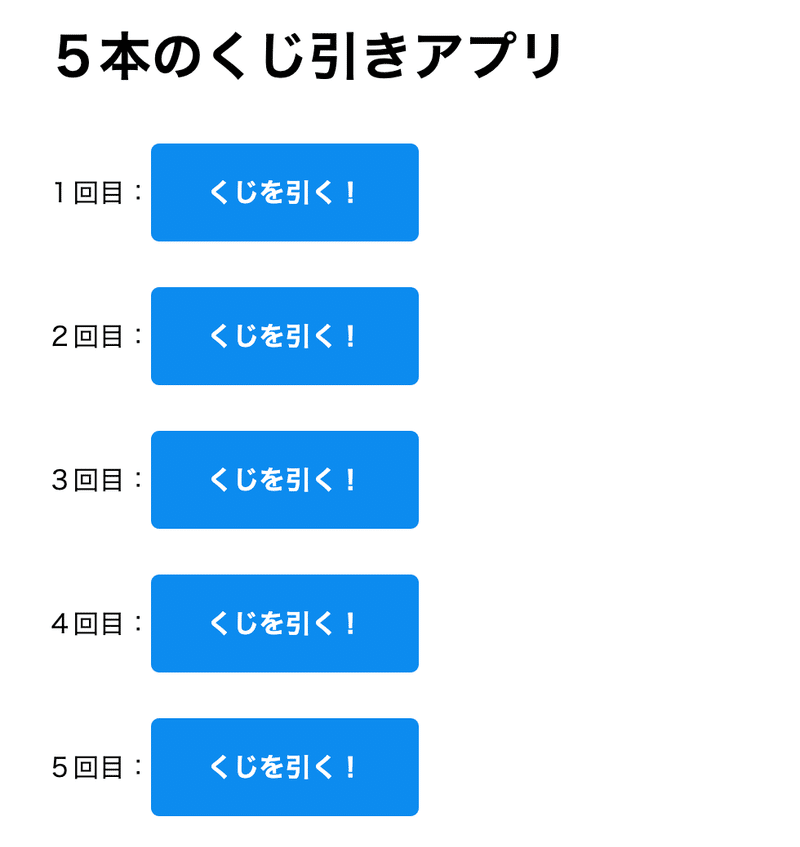
▶︎ すぐに完成
ものの数十秒で出来ました。
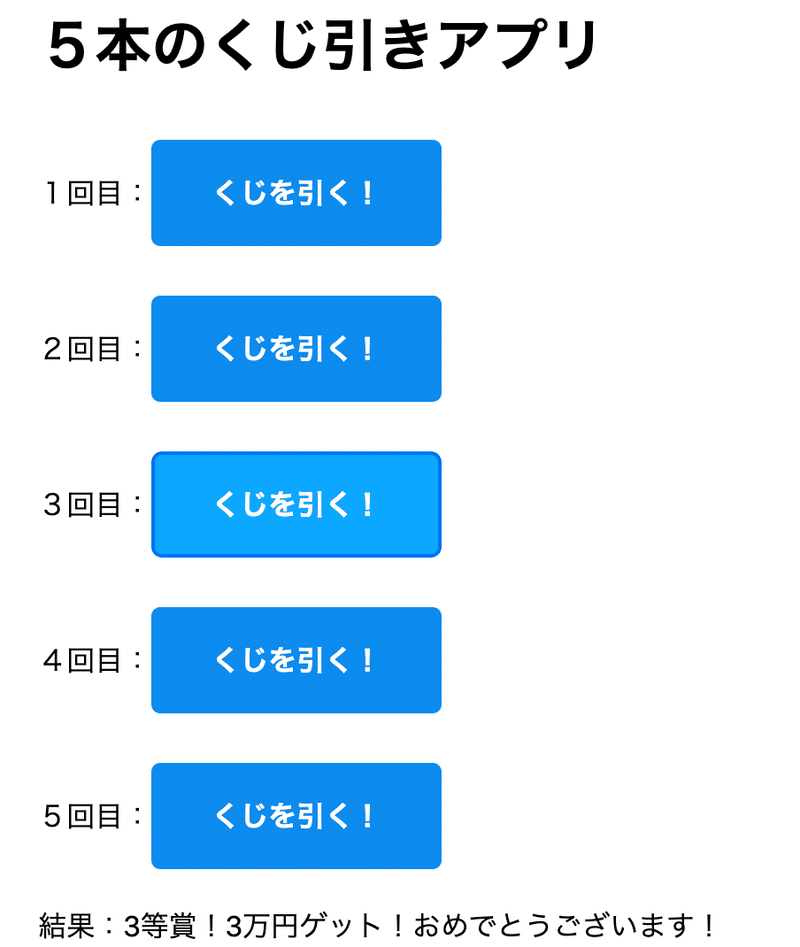
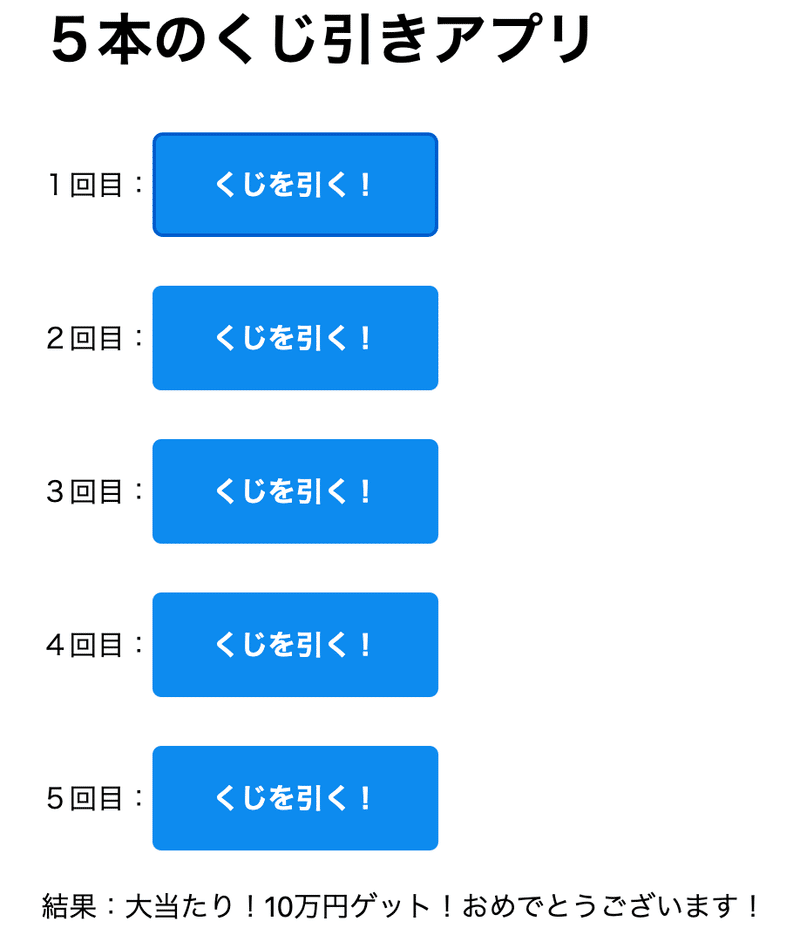
画面をいくつか貼り付けておきます。


さてさて、それでは、いよいよ・・・
クジを引いてみます!

3等が当たりました笑
ちなみに、賞金の金額や、文章の表現は、僕は指定していません。
ChatGPT が勝手に考えてくれました。

別のクジを引いたら、10万円をゲットしました👍
プログラミングの確認
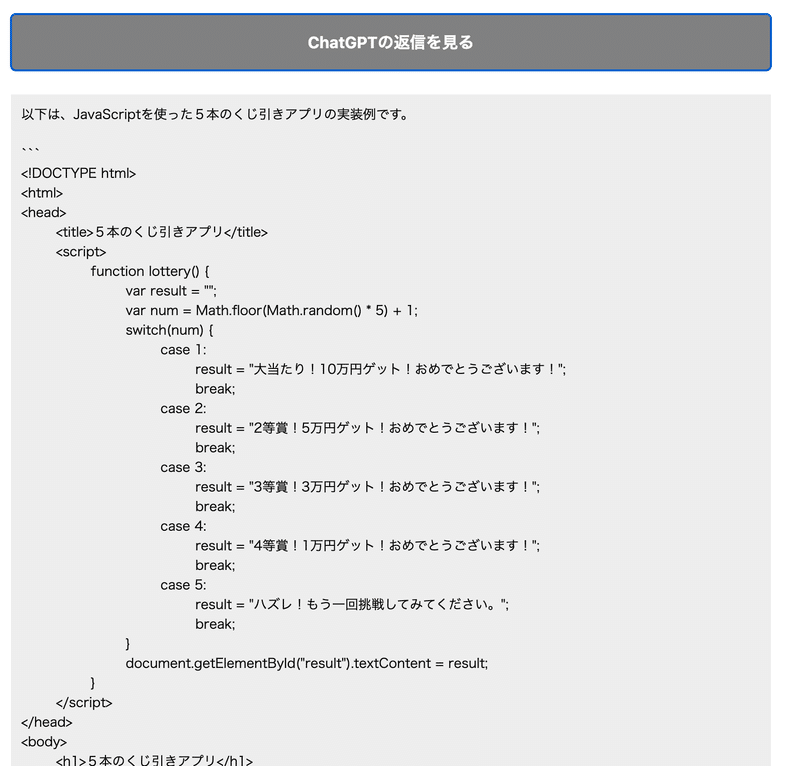
画面下の「ChatGPTの返信を見る」を押すと、コードが全て確認出来ます。

全コードをコピペすると、以下の通りです。
以下は、JavaScriptを使った5本のくじ引きアプリの実装例です。
```
<!DOCTYPE html>
<html>
<head>
<title>5本のくじ引きアプリ</title>
<script>
function lottery() {
var result = "";
var num = Math.floor(Math.random() * 5) + 1;
switch(num) {
case 1:
result = "大当たり!10万円ゲット!おめでとうございます!";
break;
case 2:
result = "2等賞!5万円ゲット!おめでとうございます!";
break;
case 3:
result = "3等賞!3万円ゲット!おめでとうございます!";
break;
case 4:
result = "4等賞!1万円ゲット!おめでとうございます!";
break;
case 5:
result = "ハズレ!もう一回挑戦してみてください。";
break;
}
document.getElementById("result").textContent = result;
}
</script>
</head>
<body>
<h1>5本のくじ引きアプリ</h1>
<p>1回目:<button onclick="lottery()">くじを引く!</button></p>
<p>2回目:<button onclick="lottery()">くじを引く!</button></p>
<p>3回目:<button onclick="lottery()">くじを引く!</button></p>
<p>4回目:<button onclick="lottery()">くじを引く!</button></p>
<p>5回目:<button onclick="lottery()">くじを引く!</button></p>
<p>結果:<span id="result"></span></p>
</body>
</html>
```
このアプリで、ユーザーは5本のくじを引くことができます。各くじには当たりがあります。当たりの賞金は以下の通りです。
- 1等賞:10万円
- 2等賞:5万円
- 3等賞:3万円
- 4等賞:1万円
くじが外れた場合は「ハズレ!」と表示されます。各くじで得られた結果は、下部に表示されます。僕は全てのコードを確認したわけでないので、その点、ご容赦ください🙇♂️
ただ、上手に作動しているところを見ると、正確なコードなのだろうと思われます。
作ったWebアプリのリンク
これが出来上がったWebアプリです。
ぜひ、遊んでみてください。
ChatGPT 、すごいですね😅
世の中のプログラマーの仕事が、どんどん削られていくでしょうね。。
今日も読んで頂いて有難う御座いました😃
#AIとやってみた
#ChatGPT
#AI
#GPTAPP
最後までお読みいただき有難う御座います! サポート頂ければ嬉しいです😃 クリエイターとしての創作活動と、「自宅でなぜ靴下が片方無くなることがあるのか?」という研究費用に使わせて頂きます!
