
ポートフォリオサイトがたった2日で完成
こんばんは、フォトグラファーのKogameです。
本業はサラリーマンなのですが、ありがたいことに撮影のお仕事をいただくことが増えてきております。
いつまでもアマチュアを名乗っているのも、依頼主に失礼だよな・・・ということで、昨年末に事業届を提出してプロを名乗ることにしました。
ちょうどいい機会なのでポートフォリオサイトを作ろう!というのが今回のお話です。
完成したポートフォリオサイトはこちら

一応、HTMLとCSSの基礎知識はありますが、いまさらコードをガリガリ書くこともしたくないので、WordPressというブラウザ上でサイトを作れちゃうシステムを使って作りました。
▪️やったこと
・レンタルサーバーを借りる
・ドメインを取得する
・WordPerssでサイト作成
・Elementor
・Slider Revolution
レンタルサーバーやWordPressの知識はゼロの状態からのスタートです。それでも作ろう!と思ってからサイト公開まで1ヶ月もかかりませんでした。
どんな感じで進めたのか簡単に紹介しますね。
▪️レンタルサーバーを借りる
いろいろ候補はあったのですが、あれこれ調べた結果、「Xserver」にしました。
料金が36ヶ月契約 + 友達紹介プログラム + キャンペーンの併用で、月額440円とトニカクやすかった。
※キャンペーンの内容はちょくちょく変わります。
↓ここから申し込むと友達紹介プログラムの対象となり、最大10,000円の割引になります。よかったらどうぞ。
特徴として、安定性が高く、速度も速い。独自ドメインが無料で取得・維持できるのも大きいです。ドメインってのは「kogamephoto.com」みたいな名前のこと。
通常、ドメインを維持するだけでお金がかかるのですが、追加料金は不要です。
あと、ネット上にチュートリアルなど説明の情報も多く、安心して使えるレンタルサーバーだと思います。
※Xserverのまわしものではない
▪️WordPressでサイト作成
XserverはWordPressに対応しており、メニューから選ぶだけですぐ有効化できました。すごく簡単。
WordPressとはHTMLやCSSといった知識がなくてもWebサイトやBlogを作れちゃうシステムです。
通常、凝ったデザインのサイトを作ろうとすると、HTMLやCSSでコードを書かなきゃいけないのですが、WordPressはデザインされたテーマ(テンプレート)が用意されています。
簡易なサイトであればテーマを選んで、画像を配置して、文字入力してハイおしまい。
こんな簡単に自分のサイトが作れちゃうなんて、いい時代になったものです。
・Elementor
テーマをカスタマイズしようとすると、通常はCSSのコードを編集しなければならないのですが、「Elementor」というプラグインを使うと画面操作だけでコードをいじらずに編集できちゃいます。
ドラッグ&ドロップで要素を配置する感じです。
無料の範囲だと使える機能が制限されているのですが、今回作ったサイトは無料版でやってます。

ほぼ選ぶだけの簡単操作
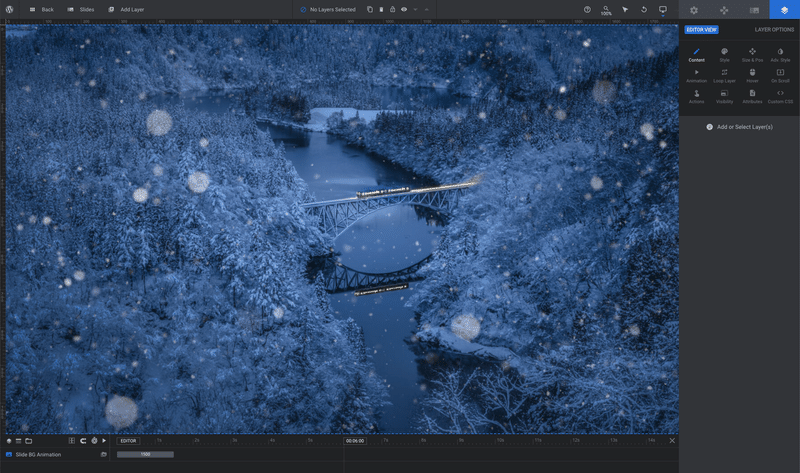
・Silder Revolution
画面に動きを出したかったので「Slider Revolution」も使いました。これもプラグインですが、フルスクリーンのスライドショーなど動きのあるサイトにすることができます。

レイヤーを重ねたり、タイムラインで動きをつけたりできる
Slider Revolutionの操作はちょっとクセがありますが、公式のYoutubeのチュートリアルを見ればなんとなくわかります。
▪️まとめ
知識がなくても、簡単に独自サイトをつくれちゃいました。
書籍なども買わず、ネット上の情報だけで完結しています。
やってみる → うまくいかない → ネットで調べる
これができる人であれば、何も問題はないでしょう。
土日だけちょこちょこWordPressを弄って、実質の作業時間は16時間くらい。1日8時間と考えれば、2日でできちゃった計算になります。
ノンコードでできちゃうので、ぜひ皆さんもチャレンジしてみてくださいね。
それでは、また!
この記事が気に入ったらサポートをしてみませんか?
