
入社して半年、最近こんなことやりました
はじめまして。エンジニアの土屋です。
メインはバックエンドですが、ときどきフロントエンドの開発も行っています。
入社してからもう半年が経ってしまいました。
時間の経過は早いですが、それだけ充実した日々を過ごせているということなのかなと思っています。
この半年間で多くの知識やスキルを学ぶことができたと感じています。(学ぶことは無限にありますが。。笑)
さて、今回の記事は、先日任せてもらったプロジェクトについてのレポートをしていきたいと思います。
スペースマーケットではエンジニアがどのようなスタンスで仕事をしているのかということを感じていただければ幸いです。
プロジェクト概要
【要件(概要)】
協賛企業商品のPRをするために、キャンペーン期間中は商品を選択可能なオプションとして表示したい。
そのために管理画面から複数のスペースに対してオプションを一括で登録したい。
【機能要件】
・管理画面からキャンペーンとスペースに紐づくオプションに対するCRUD機能を追加
・対象のスペース詳細画面に有効期間内のキャンペーンに紐づくオプションを表示
・有効期間開始、終了に合わせてオプションの表示、非表示を自動で切り替えられるようにする。
・キャンペーン対象のオプションをオプション一覧の先頭に表示させる。
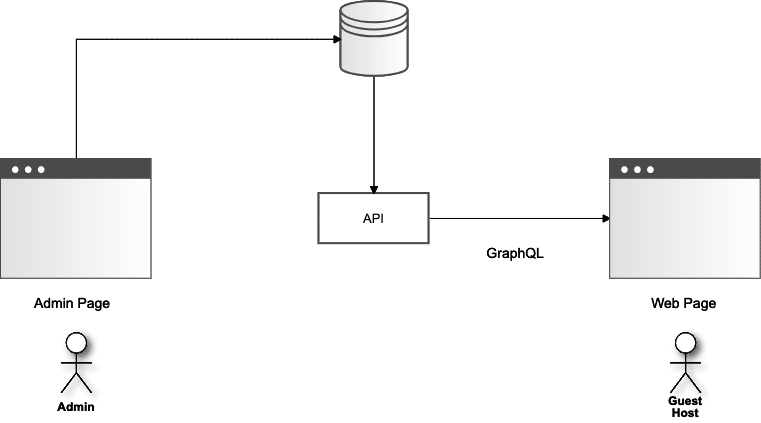
<イメージ図>

図のとおり、管理画面、DB(マイグレーション)、API、フロントエンドの改修が必要になります。
実装
実装していく上でいくつも課題があったのですが、それらをどう解決していったのか一例をご紹介します。
キャンペーンオプションの表示をキャンペーン期間に合わせて自動的に切り替えたい
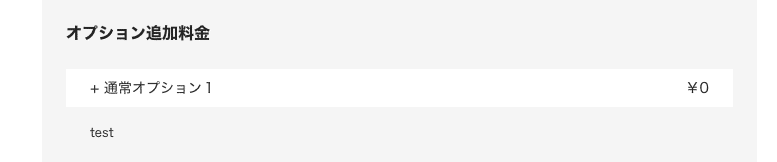
<キャンペーン開始前・終了後>

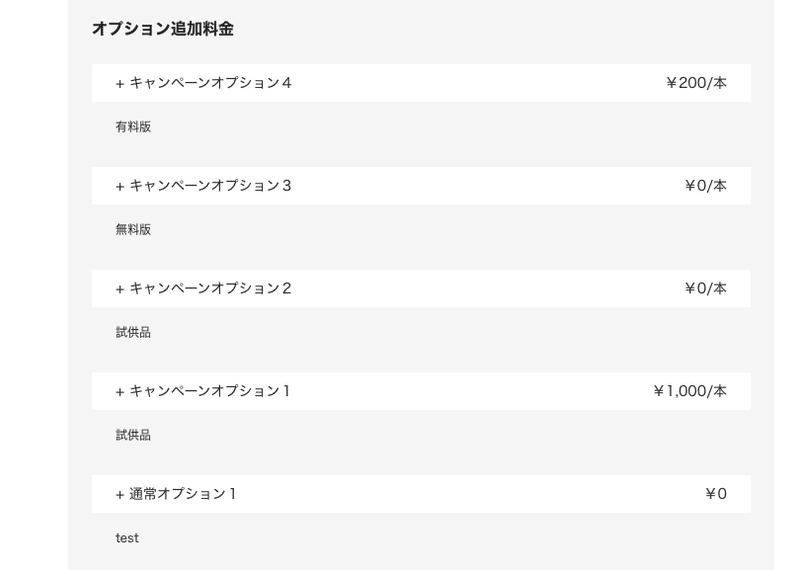
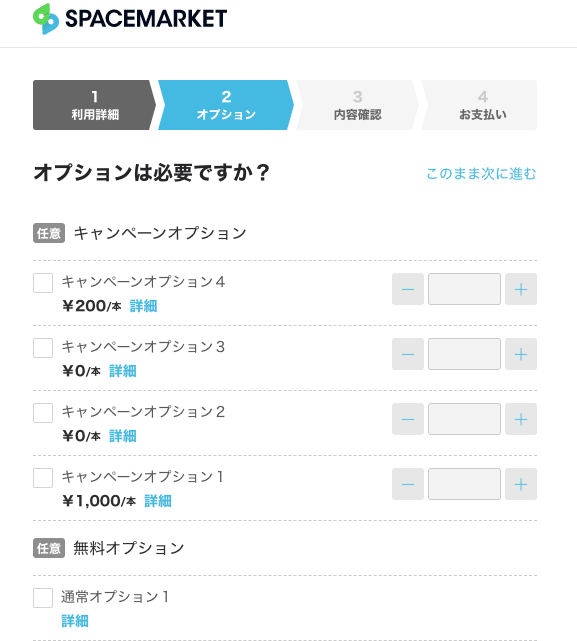
<キャンペーン期間中>

【課題】
当初API側でオプションに紐づくキャンペーンの有効判定を行った上でデータを返却することで実現しようと考えました。
しかし、これだとパフォーマンス面に問題がありました。
スペース詳細画面はアクセス頻度の高い画面なので、表示しようとするたびに複数のモデルを辿って判定を行うのは効率的ではありませんでした。
(表示速度が遅いと離脱率が高くなってしまうのと、SEOに悪影響が出てアクセス数が減少してしまいます。)
【解決策】
定常バッチを作成することでオプションの表示・非表示を切り替えるようにしました。
この方法であれば、レスポンスが遅くなることもなく切り替えることができます。
一点デメリットとなるのが、バッチ実行までの間は表示が切り替わらないという点です。
しかし、この点は実行時刻とインターバル時間を工夫することで解決しました。
この辺りはビジネスサイドとすり合わせながら決めていきましたが、提案してからの結論が出るまでのスピードがとても早いのが自社サービスのメリットの一つだと改めて実感しました。
キャンペーンオプションを目立たせたい
【課題】
キャンペーンオプションの存在感を高めるためにオプションリストの先頭に表示させたいという要件がありますが、それで充分なのか?という思いもありました。
【解決策】
現行では「有料オプション」「無料オプション」で表示枠が分かれていることに着目して、新たに「キャンペーンオプション」枠を追加することにしました。

これにより、視認性が格段に向上し、ゲスト・ホスト・協賛企業にとって嬉しいUIを実現することができました。
このプロジェクトを終えて感じたこと
「成長」のためには「挑戦」が不可欠ということを改めて感じました。
今回の施策は初めて触る技術が多く、また複数のリポジトリに跨る改修であったため個人的にチャレンジングな施策でした。
ただ、始めた時点ではできないことでも、試行錯誤しながらやってみることで気づいたらできるようになっているものですよね。
コンフォートゾーンを抜け出すことで一回り大きな自分になっていくんだなぁと、しみじみ感じる機会になりました。
最後に
スペースマーケットにはたくさんの成長機会があります。
VALUEのひとつに「CHALLENGE」がありますが、どんどんチャレンジングな施策を任せてもらえる点は弊社の長所の一つだと思っています。
現在、「挑戦」したい、「成長」したいエンジニアを大募集中です!!
もし、少しでも興味があればこちらもご覧ください。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/2835004/original/4263152d-79c4-4f39-9f58-5d23098a2702?1579780213)
/assets/images/4176454/original/bf803018-11f5-4fb8-8c21-d4498780f5dc?1579698606)
/assets/images/4291894/original/c421c789-6227-4094-a6ba-34c30983264e?1579698387)