
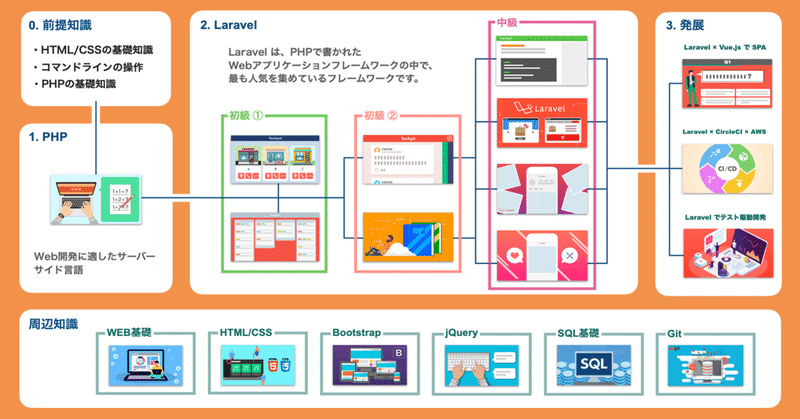
【独学向け】挫折しにくいプログラミング学習ロードマップ 『Laravel編』
本記事はTechpit内におけるLaravelの学習ロードマップとなります。
また、本記事は8月8日時点のものとなりますので、今後さらなる追加や変更が加えられる可能性がございますこと、予めご了承ください。
はじめまして!
Techpit Magazine編集部のタカヤンです。
先月に公開した「【独学向け】挫折しにくいプログラミング学習ロードマップ 『Ruby on Rails編』」が思いのほか好評であったため、今回はそのLaravel版を作成いたしました。
本記事は、ただのロードマップではなく、これまで運営してきた経験をもとに、挫折しにくい学習方法や効率的な学習を行うためのポイントにも簡単に触れながら紹介していますので、そちらも今後の学習の参考にしていただけると幸いです。
(目的によって学習スタイルは変わってきますので、今回の内容をもとに一度自身でよく考えていただいて、取捨選択をしながら学習していただくことをオススメします。)
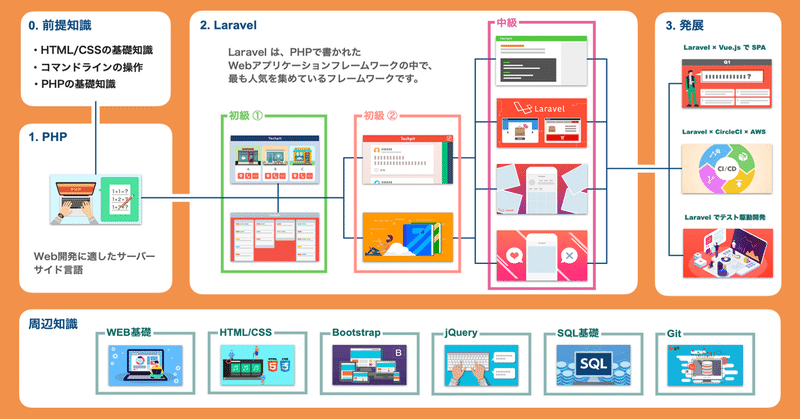
0. 前提知識
さっそくですが、大前提としてTechpitでは、主に文法などの基礎学習を終えた方が、より実践的な内容を作りながら楽しく学ベて、しっかりと理解も深められるような学習コンテンツの提供に注力しております。
そのため、ある程度の基礎知識をもとに学習していただくことになります。
具体的には、以下のような前提知識を必要とします。
・HTML/CSSの基礎知識
・コマンドラインの操作
・PHPの基礎知識(Laravel編の場合)
とはいえ、上記を完璧にしようとしてもキリがないので、ご自身である程度学習出来たなと思ったタイミングで、一度次のステップに進んでも良いでしょう。
その際、アウトプットをしてみて理解できていない部分がまだまだ多いなと感じましたら、素直に一度基礎に戻り学習し直すことをオススメします。
1. PHP
ここでは、実際にPHPの基礎知識がついた後にやるとオススメの学習コースをご紹介いたします。
また、ここでの挫折しないオススメの学習方法は、
PHPの基礎文法の学習を終えたら、実際に何かしらのサービスを作りながら、PHPの文法の活用方法を理解していくことです。
よく初学者にありがちな間違いとして、PHPの基礎文法を学習してすぐに、そのフレームワークであるLaravelの学習をはじめられる方がいますが、それでは後々痛い目を見ることになるので、あまりオススメはしません。ここでは焦らずに着実に知識を定着させていきましょう。
☆ PHPの学習教材 ☆
PHPのフォームから作れる学習プリントを作ってみよう

本教材では、PHPで学校の教材プリントを作成できるアプリを作成しながら、PHPでの開発のポイントを掴みます。作成過程のステップは非常に細かく設定してあるので、初学者でも安心して学べます。 最初は具体的に、徐々に抽象的になっていくので、プログラミングのエッセンスもつかめます。
2. Laravel
ここでは、Laravelでのオススメの学習コースをご紹介いたします。
PHPに関する知識がつきましたら、次は実際にそのフレームワークであるLaravelを使ってWEBサービスを作っていきましょう!
ここでは、以下の3つに分けて紹介させていただきます。
1. 初級①
簡単なWEBアプリケーションを作りながら全体像を把握する
2. 初級②
作りたいものベースで学習し、さらなる知識の定着をはかる
3. 中級
ここでは自身で考えながら実装してみるとさらに力がついてきます
プログラミングは、英語の学習と似ていて一度やって終わりではなく、繰り返し学習することで初めて知識が定着します。実際には、開発時の状況によって実装方法であったりは変わってくるので、いかにいろいろなパターンを知って、上手く使いこなせるかがプログラミングをやっていく上では、重要だったりします。
ここでは、上記を意識しながら進めていくと、より効率的に学習を進めることができるでしょう。
☆ 初級①の学習教材 ☆
Laravelで飲食店検索LINE Botを作ろう!

本教材では、飲食店検索LINE Botの開発を通してPHP/Laravelの基礎から実践的なWebアプリケーション開発に役立つ知識を学びます。題材はLINE Botですが、単にLINE Botを完成させることだけをゴールとするのではなく、そこまでの開発を通じてPHPやLaravel、その他Webアプリケーション開発に関するさまざまな知識が得られるような内容となっています。
Laravelでtrello風todoタスク管理アプリを作成しよう!

本教材では、PHPのフレームワークであるLaravelを使ってTrello風ToDoタスク管理アプリを作成します。環境構築からHerokuでのデプロイまでを体系的に学びます。Laravelでの開発において重要なMVCや、Laravel標準の認証機能を使ったサインアップ・サインイン機能の実装方法などWEBアプリケーション開発の全体像をわかりやすく解説してます。
初級① にてサービス開発の全体像がなんとなくでも良いので分かってきましたら、次は作りたいものベースで学習を進め、さらに理解を深めていきましょう!
☆ 初級②の学習教材 ☆
Laravel(+Vue.js)でSNS風Webサービスを作ろう!

本教材では、いいね・タグ付け・フォロー・Googleログイン機能を持つ記事投稿型SNS風Webサービスを開発します。Laravelを使った基本的な機能の作り方から、Vue.jsを組み合わせた応用的な機能の作り方まで、段階を踏んで徐々に学べる構成となっています。単に機能を作ることだけを目的とするのでなく、裏側の仕組みも理解できるよう解説しています。
Laravel6とAWSで作るブックレビューサイト

本教材では、LaravelとAWSを用いたブックレビューサイトの開発を行います。MVCの基礎から適切なテーブル設計等の実践的な内容までを解説してます。それだけでなく、AWSを使ったセキュアなインフラ・ネットワーク構築、独自ドメインアクセスの設定まで、Webアプリケーション開発に必要な知識を網羅的に学べる教材となってます。
Laravelでの簡単なアプリケーションの開発であれば、教材や記事を見れば理解しながら開発を進めていけるようになりましたら、次のステップに進みましょう!
次では、実際に自身の頭でも考えながら実装をしていくようにしましょう。
☆ 中級 ☆
【Laravel】Tinder風マッチングアプリを作ってみよう!

本教材では、Laravelでマッチングアプリを開発します。Laravel Authを使ったサインアップ・サインイン機能の実装をはじめ、スワイプ機能を含めたマッチング機能の実装やLaravel Echoを使ったリアルタイムチャット機能の実装について学びます。
LaravelでInstagram風簡易SNSアプリを作成しよう!

本教材では、Laravelを使ってInstagram風のSNSアプリを開発します。環境構築からHerokuでのデプロイまでを体系的に学び、 Laravelでの開発において重要なMVCや、CRUD機能の実装方法などWEBアプリケーション開発の基礎をわかりやすく解説してます。
Laradock(ララドック)を使ってLaravelでECサイトを作ってみよう!

本教材では、Amazon風の簡易ショッピングサイトアプリを作ります。Laradockを使ったLaravel開発環境の構築から、フォームとデータベースの操作、認証機能を使った新規ユーザー登録/ログインの実装方法、メール送信機能までWebアプリ開発の実践を学びます。
【Laravel 6.0】Qiita風Markdownエディターを作ってみよう!

LaravelとjQueryを使ってQiita風Markdownエディターを開発します。Laravelを用いた様々な機能(ログイン・会員登録機能・記事投稿機能・記事表示機能など)の作り方、開発の知識は現場で活かせます。 データベースやURL設計、アプリケーションの開発を学ぶことで、自力でアプリケーションを作るスキルがつきます。
3. 発展
最後に、Laravelでの簡単なWebアプリケーション開発をできるようになった方に向けて、より高みを目指すために学習すると良いコースをご紹介します。
☆ オススメの学習教材 ☆
Laravelでテスト駆動開発を学ぼう!

本教材では、ヨガ教室の予約サイトを題材に、Laravel でテスト駆動開発をする際の基本的な流れと実践的なテクニックを学びます。テスト駆動開発はテスト手法ではなく、効率的な開発や開発者が安心して取り組める開発体験を手に入れるための開発プロセスのひとつです。自動テストが上手に書けるようになり、テストファーストでプロダクト開発ができるようになれば、良い設計・良い実装を導く手助けになるはずです。ぜひ、本教材でテスト駆動開発を体験してみてください。
Laravel × CircleCI × AWSで学ぶCI/CD

本教材では、LaravelのサンプルアプリケーションをCIツールであるCircleCIで自動テストし、AWSに自動デプロイする仕組みの構築方法を学びます。CI/CDパイプラインをあらかじめ構築しておくことで、バグの発生を抑えつつ、アプリケーションの機能追加などを1日に何回も本番環境にリリースすることが可能となります。CircleCIやAWS CodeDeploy/Build/Pipelineなどの使い方のほか、Laravelでのテスト、Laravel x Vue.jsアプリケーションのEC2環境構築方法を学びます。
【Laravel x Vue.js】SPAクイズアプリケーションを作ってみよう!

本教材では、LaravelとVue.jsを使ったSPA開発を実践します。実際の現場でもよく使われるAxiosを使ったSPAの開発から管理画面開発まで、一般的なWebサービスを開発するために必要な機能の実装を通して、サーバーサイドとフロントエンドの簡単な連携を学びます。
周辺知識
周辺知識は、Laravelでの開発を行う上で、知っておくと開発がスムーズに進められるであろう知識です。
なので、PHP言語と同時並行的に学習することをオススメいたします。どちらかというと、(一部を除き)汎用的な技術となるので、やりたいことが決まってない方は、こちらから学習をはじめても良いかもしれません。
☆ WEB基礎 ☆
WEBアプリケーションの仕組みを学ぼう!

本教材で、WEBアプリケーションの基礎を学ぶことで、プログラミングする上で必要な知識を得ることができます。そしてWEBアプリケーションに関わらず、その他のシステム開発へノウハウを活かすことも出来ます。
☆ HTML/CSS ☆
【HTML/CSS】Spotify風簡易音楽サイトを作ろう!

本教材では、HTML・CSSの基礎を少し学んだが、デザインを工夫したサイトを作成したい方向けへの教材となっています。 参考のサイトは、「Spotify」という音楽配信サービスとなり、そのサイトのトップページのデザインに寄せたページを作成していくものとなります。
☆ Bootstrap ☆
Bootstrapを使ってレイアウトできるようになろう!

本教材では、BootstrapのGridシステムを理解して使いこなせるようになることや、Bootstrapを使って要求されたデザインを作ることができるようになることを目的としております。 Bootstrapで、本格的なデザインを簡単に実装できるようになりましょう!
☆ jQuery ☆
jQueryでタイピングゲームを作ってみよう!

本教材では、誰もが一度はやったことのあるシンプルな「タイピングゲーム」を作ります。HTML, CSS, jQuery, javascriptを使い、メインはjQueryとなります。1ステップずつ解説と参考記事、コード全文を載せているので、手を動かしながら学習することができます。書籍などで基礎をやってみて、何か1から作ってみたいという方にはうってつけで理解しやすく楽しく学習できます。
☆ SQL基礎 ☆
SQLを基礎から学んでみよう!

本教材は、データベースで一般的に利用される操作言語であるSQLを基礎から学ぶことで、データベースの基本的な操作ができるようにします。SQLとはどういったものか、といった基礎的な内容からテーブルの結合など応用的な内容までステップごとに進めてレベルアップをはかっていきます。内容的には「入門編」「応用編」に分かれ、入門編で基礎を押さえた上で、応用編に進むことができるようになっています。
☆ Git ☆
もう怖くないGit!チーム開発で必要なGitを完全マスター

本教材では、まずGitの仕組みを図解でしっかりと理解していきます。Gitってそもそも何のためにあるのか、コミットした時にどういう風にデータを保存しているのか、マージやリベースした時に何が起こっているのか、ブランチってどういう風に実現しているのか。そういうことを仕組みから理解することで、Gitの分かりづらいコマンドを自信を持って使えるようになります。その上で、実際にプロジェクトを作成しGitHubを用いながら、コマンドを実行して学んでいきます。
最後に

本記事を受けて、ここ足りていないんじゃないかという教材のリクエストであったり、ここのスキルを埋める教材無いけど私書けるので執筆したいですといった応募もお待ちしております!具体的には以下をご確認いただけると幸いです。
ー 教材リクエストフォーム
ー 執筆登録フォーム
最後までお読みいただきありがとうございます。
引き続きTechpitをよろしくお願いいたします。
Techpit運営 齊藤
関連記事
この記事が気に入ったらサポートをしてみませんか?
