
flexbox:画像とテキストを横並びにしたとき、画像の右側に余白ができてしまう
困ったこと
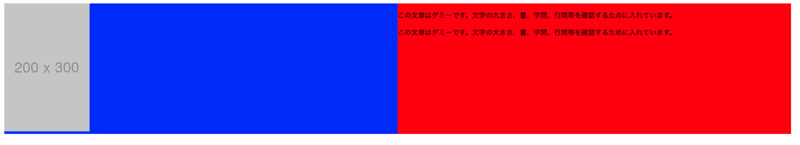
画像とテキストを横並びでflexboxで作るとき、画像の右側に余白ができてしまう。

画像青部分が余白になってしまう。。
解決策
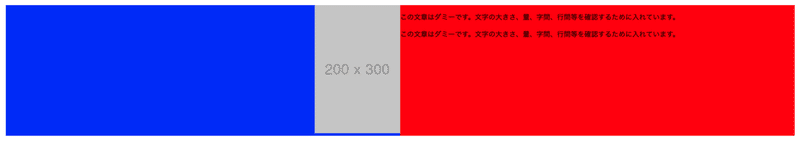
text-align: right;で、画像を右寄せにする

HTML
<div class="wrapper">
<div class="container">
<div class="image">
<img src="http://placehold.jp/200x300.png" alt="">
</div>
<div class="text">
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>
</div>
</div>CSS
.container {
background-color: gray;
margin: 60px;
display: flex;
justify-content:center;
}
.image {
text-align: right;
background-color: blue;
margin: 0 20px;
}
.text {
background-color: red;
margin: 0 20px;
}<PR>こんな商品もつくっています👇🏻
サポート頂いたお金は、商品開発の費用として、ありがたく使わせていただきます。
