記事一覧
マイクロインタラクションによるQRコード決済の改善
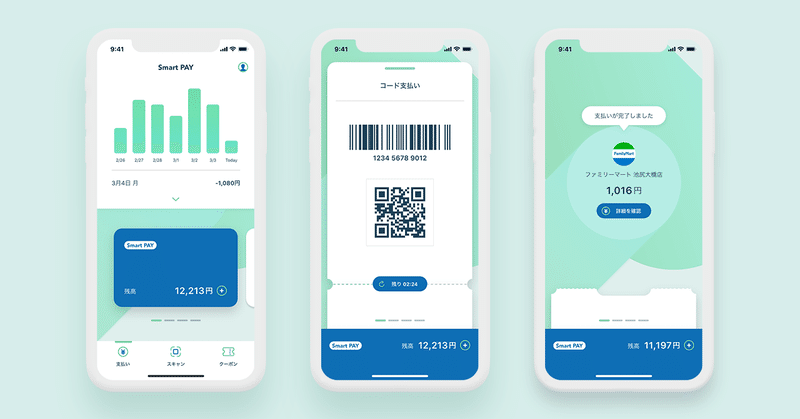
QRコード決済でのUI改善のアイディアとして、先日以下のようなプロトタイプを作成しました。
https://www.behance.net/gallery/77099891/Payment-Interaction-Concept-Adobe-XD-Auto-animate
QRコードを表示してから支払いが完了するまでのインタラクションの試作です。この記事ではデザインの意図や目的、前提としたQ
モックアップ作成ツール「Origami Studio」の使い方を解説するぞ!
こんにちはこんばんは。ハタケです。
タイトル通りこの記事ではフレンドリーにOrigamiStudioの解説をしていくよ
OrigamiStudioとはFacebook社が開発したインタラクション型のモックアップ作成アプリケーションだよ。
ProtやFlintoのようなトランジション型プロトタイピングツールと、アニメーションを自由に制御できるAfterEffectのちょうど間にいるようなアプリケー
マイクロインタラクションの効果を数値化する
マイクロインタラクションの効果にはどのようなものがあるでしょうか?「インタラクティブ性の高いアニメーションを使ってブランドイメージを高める」「ユーザー体験を心地よいものにしてサービスへの愛着を強める」。これらはもちろん大事なことですが、このままでは主観的な印象によるところが大きく、何をどの程度行えばどのくらいの効果を見込めるかを測ることができません。その結果、ステークホルダーやプロジェクトのメンバ
もっとみる【翻訳してみた】Google Design - モーションデザインは難しくない
前置き
去年の暮れ頃、最初に翻訳をしようと思ったキッカケがこの記事でした。海外ではモーションデザインに関する記事がMediumに存在し、日本語記事が存在しないことにストレスを感じていました。著者のJonasさんに連絡を取り、翻訳の許可をいただいたことからこのnoteの翻訳を始めました。
引用元 : Medium - Google Design - Motion Design Doesn't Ha
【翻訳してみた】マテリアルデザイン - モーションデザインを理解すること
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
引用元 Google - Material Design
Understanding motion - Material Design
※動画像データもこちらから引用させてい
海外2Dアニメーション・モーションデザインスタジオ10選
海外の2Dアニメーション・モーションデザインスタジオを紹介します。参考資料を探しにVimeoやdribble、Instagram、Behance見ていたところ、かなり詳しくなってきました。2018年現在の「海外2Dアニメーション・モーションデザインスタジオ」の様子がなんとなく見えてきたので、まとめてみようと思います。極私的なチョイスですがどうぞ。
Giant Antカナダ・バンクーバーにあるアニ
使えるAftereffectsプラグインまとめ
今回は、Aftereffctsでモーションデザインやアニメーションをする方向けに「使えるAftereffectsプラグインまとめ」をnoteにしてみました。ちなみに2Dモーション・アニメーション向けです(2020年4月に、「KBar2」と「Labels 3」「BG Renderer MAX」を、2020年11月に「Timelord」を追加)。
プラグインは星の数ほどありますが、リサーチしてだいた
登壇内容まとめ"Designer X Engineer Development #02"
Roppongi Designers主催"Designer X Engineer Development #02 "というイベントで登壇しました。
発表テーマが「ツール」だったので、UIモーションに関するツールをプレゼンしてきました。
以下note用にまとめたプレゼン内容↓
はじめに
今回紹介するのは"動き"の実装をちょっと楽にするツールです。
UIモーションデザイナーの僕の専門分野です。
登壇資料公開やでい
Designer X Engineer Development #02というイベントで登壇してきました 。
取り急ぎ登壇で使用したスライドをそのまま公開します。
後日、スライドをnote用にブラッシュアップした記事を上げます。
お楽しみに:D
簡単に2Dアニメ作ってみたい!を実現するAnimeEffectsを使ってみた件
なんか簡単に、描いたイラストを動かしたいなぁと思ってちょろっとググって見たらなにこれーってなったので速攻インストール。今日見つけて今日GIFアニメ作って今日この記事を書きました。
ご紹介いたしますのは2Dキーフレームアニメーション制作ツール「AnimeEffects」。
ねとらぼの記事『クリエイター界激震 簡単にキーフレームアニメを作れるソフトに「無料で公開していいクオリティじゃない」の声』を
【デザイナー向け】Lottieの使い方。アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担を減らそう!
こんにちは。ノゾエ(@conoito)です。
今回は、Lottie x Bodymovinを使って、アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担が減らそう!という話です。
今まで私たちのチームでは、ネイティブアプリでアニメーションを実装する際、熟達した職人(エンジニア)による洗練された技と長い年月を費やして培われた眼力を駆使してmp4で渡した動画をコマ送りし、z
Appleのアニメーションはなぜ美しいか考える
第8章では、ふだん当たり前のように使っているiPhone やiPad はどうしてこんなに気持ちのいい使い⼼地になるのか、コントロールセンターのUI のパーツに着⽬し、アニメーショントレースを⾏い考察した内容を紹介します。
全章を一括して購入されたい方はこちらの記事をご購入ください。https://note.mu/nikkei_staff/n/n44623c9b9ab4
⽇経電⼦版のアプリチーム