
UIの宝箱を見つけてしまった。
永遠に見ていられるサイトを見つけてしまった。
Airbnbが開発したLottieというアニメーションライブラリがあって、これはAfter Effectsで作った動画を様々なWebのプラットフォームに対応させる事ができるスグレモノで、今まで複雑なアニメーションを実装する時に悩ませていた書き出し方法や容量、実装での再現性の問題などを解決してくれるんです。(実務で使用していないので実際の使い勝手はワカラナイ)
Lottie自体は2017年に登場していて、ググると既に使用した感想や使い方についてのわかりやすいブログが沢山あるのでここでは書く必要なくて、本題はLottieについてではなく、ユーザーがLottieで制作したアニメーションを投稿できるライブラリサイト「Lottie File」が超楽しい!
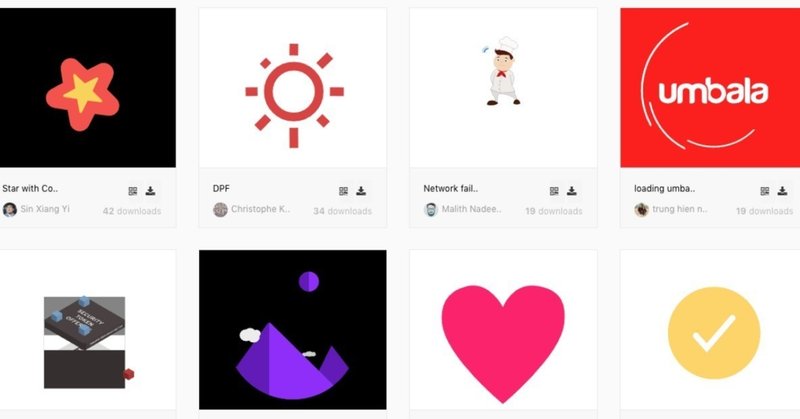
UIは見ていて楽しい
サイトを開くとユーザーが投稿したUIのアニメーションを見ることが出来ます。見たことあるUIからどこに使うねん…と感じるアニメーションが日々アップされています。

かわいい、けど使いみちがわからん…
見れるしダウンロードもできるし
Lottie Fileでは投稿されたアニメーションのファイルをダウンロードすることができるんです。LottieではAfter Effectsで作ったアニメーションをJSONで書き出すので、Lottie Fileでは基本的にJSONファイルをゲットできます。ですが稀にAEPファイル(After Effectsのデータ)をDLできるモノもあるのでのアニメーション制作にめちゃくちゃ役に立ちます。
認知度低くない?
見てて楽しいし参考になるのに、日本ではあまり話題になって無い気がします。(Lottieに関しての記事は中々あるのに、Lottie Fileについてはあまり触れられていない)その理由としてLottieサイトにLottie Fileへのリンクがないのが大きな問題なのかも。サービスの公式サイトから行けないならどうしようもない…
見て作ってアップして
Lottie File自体凄く良いリファレンスサイトとして活用できるし、定期的に自分のUIアニメーションをアップして世界中に公開していくのも勉強になると思う。なのでこれから作ってはアップしての繰り返しで自分のアーカイブを蓄積していきたいです。

記念すべき1個目のLoadingアニメーション
普通だ…
※追記 :何故かちゃんとgifが表示されてなかったので直しました。
↑表示されてるかな?
ゆるりとやっていくので、ゆるりと応援よろしくお願いします:)
