
"楽して"良いUIモーションを作れるツールまとめ
After Effectsを使用したモーション制作(特にUIモーション)において、使えると思ったモノ・コトをまとめるnote(随時更新)
今回は作業効率編。
モーションは作るのに工数かかるし、レンダリング長いし、負荷大きすぎてアプリ落ちるし、でなんだかんだ時間かかります。
なのでモーション制作で一番重要なのはどれだけ早く簡単に良いモーションを完成させられるか。(持論)
早く作れればPDCAもガンガン回せていけるので、よりよいモーションが出来ると思うのです。
てなわけで、ここからは僕が出会ったモーション制作効率化お助けマン達の備忘録。
After Effectsプラグイン・スクリプト
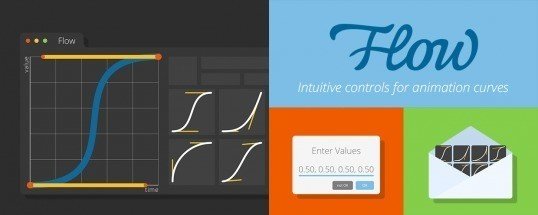
1. Flow

イージング補助ツール。
機能自体は他の有名スクリプト(Easy、Ease and Wizzなど)とあまり変わらないが、一番の強みはイージング数値の取得ができる点。
WEBにおいてモーションはエンジニアによって数値で実装されますが、
After Effectsでは数値の取得が出来ないためエンジニアは時間をかけて再現するしかありませんでした。
Flowがあればモーションデータと数値をエンジニアに渡すことが出来るので、制作効率だけでなくデベロッパーエクスペリエンス(DX、※開発体験)の向上にも繋がります。
※Developer Experience (開発体験)とは、あるシステムを「気持ちよく開発・保守できるかどうか」を示すもの。
有料。
2. GifGun

gif生成ツール。
モーション実装では切っては離せない形式.gif、After Effectsでは書き出すことが出来ずAdobeMediaEncoderを使用して出力することになります。
書き出せるならGifGunいらんやん、と思いがちですが性能は段違い。
{メリット}
・AdobeMediaEncoderを立ち上げる必要がなく作業が楽。1Click!
・レンダリング早い、容量軽い。
・色味の劣化が少ない。
1つ欠点があるとしたら、レンダリング前に予測容量を見れない点。(AdobeMediaEncoderだと出力データの容量がどれくらいか教えてくれる)
有料。
3. Auto Crop

レイヤーサイズ最適化ツール。
PhotoshopデータをAfter Effectsで読み込んだ場合レイヤーがアートボードのサイズに固定される現象が起きます。
その場合、モーション作成がしにくくサイズを調整するにも1レイヤーごとに調整する必要があります。
Auto Cropを使用すると、選択したコンポジション内のレイヤーすべてのサイズを自動で最適化してくれます。モーション制作に入る前にこれをやっておくと制作のしやすさが段違いになります。
無料。
4. Sketch2AE

Sketchデータ読み込みツール。
現状、SketchデータをAfter Effectsで読み込むことは出来ません。
が、このSketch2AEを使えば出来るようになります。
レイヤー情報などもそのまま持っていけるので、簡単にSketchのUIデザインをAfter Effectsで動かせることが出来ます。(サポートされていない機能もあるので公式サイト参照)

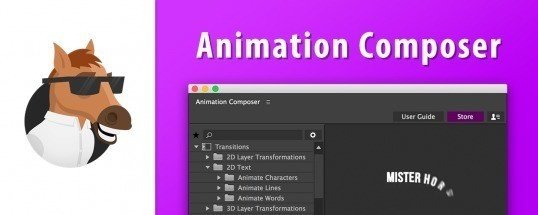
After Effectsプラグイン界の十徳ナイフ。
メインの機能は100以上のあるモーションプリセット。
汎用性の高いプリセットばかりで、映像のアクセント付けに便利。(そのままの素材を使いすぎると横着がバレるから気をつけよう!)
十徳ナイフと言われるだけあって、
・マーカー制御
・レイヤーの位置の制御
・アニメーション制御
・アンカーポイント制御
など、かゆいところに手が届くツールなので持っていて損なし。
しかも無料。(課金でプリセットが増やせたりする)
6. CursorKit

カーソルアニメーション作成ツール。
矢印・ポインター・テキストなど様々な種類のカーソルを自走生成、更にはクリックやドラッグのアニメーションも付けてくれる。プチ便利ツール。
WEBページのUIモーションを制作する時はマウスに対応した動き(ホバーやクリック)も提案しないといけません。
その際にマウスカーソルの動きを一手間加えておくと、見せる相手にわかりやすく伝わります。
まとめ
今回は作業効率という視点でモーションのあれこれをまとめてみた。
特に一番最初に掲載したFlowは前々からちょ~欲しかった機能で見つけたときは職場で大声上げそうになった。
検索しても日本でFlowを取り上げている人は全然いなかったので、ここから広まってみんながモーション作るの楽になって欲しいっす。
「日本は他より4倍働き、16倍の成果を上げて、2倍稼いでる人が好き」と偉い人が言っていたけど、どんな仕事においても効率化の方法はあるし効率化していくべきであると思う。
楽をするという言葉がネガティブワードとして定着しているけれど、僕は楽して良いモーションをデザインしてめちゃ稼いで、楽して出来た時間でまた楽して良いモーション作ってめちゃ稼ぐループを目指したい。
とにかく楽したい。効率大事。
プラグイン販売サイト
ゆるりとやっていくので、ゆるりと応援よろしくお願いします:)
