
Leafletで地図を作ろう!超基本編(コード付)
「Leaflet」とは、インターネットで地図を公開するためのオープンソースのJavaScriptライブラリ(無料)です。ここでは、Leafletで地図を表示する方法として、サンプルコードを元に分かりやすくご紹介します!近年、Google Maps APIが有料化となったことで他のオープンソースに変更したい”という御要望が増えており、そのような課題の解決につながればと思います。
・Leafletで国土地理院地図を表示するサンプルコード(ご自由に活用ください)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Leafletで地理院地図を表示する</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init() {
var map = L.map('map'); // (1)地図を表示する場所
map.setView([35.658825, 139.702904], 5); // (2)地図の中心座標とズームレベル
// (3)表示する地図のURLや著作権表記
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
}
</script>
</head>
<body onload="init()">
<div id="map" style="width:100%;height:600px"></div>
</body>
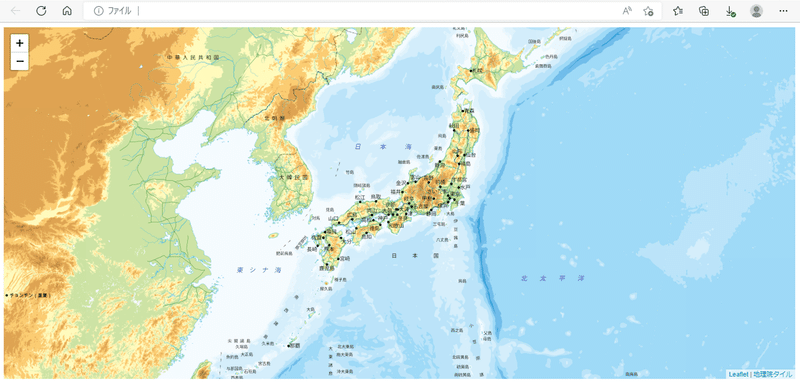
</html>・掲載見本

上記のサンプルコードを利用すると、図のような掲載見本を作成できます。
何点かポイントをご紹介します。
①Leafletの呼び出し
Leafletを使用するためには、CSSファイルとJSファイルの呼び出しが必須です。ここでは、下記のサイトを使用しています。ローカルで使用するためには、それぞれのファイルを保存して呼び出します。
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>②地図の起動と地図を表示する場所
地図を表示するためには、html側・JavaScript側で「地図を表示する場所」を指定します。
・html側の記述
画面の横幅いっぱい(100%)、縦は600pxとしました。
<div id="map" style="width:100%;height:600px"></div>・JavaScript側の記述
var map = L.map('map'); // (1)地図を表示する場所html側ではidを「map」として、JavaScript側で「'map'」と指定しています。これによって、JavaScript側で作成した地図をhtml側が指定する場所に表示できます。また、JavaScript側では「'map'」で作成した地図に機能を追加するためには「'map'」と付け加える必要があります。
なお、このサンプルコードでは、html起動時に地図も自動的に表示されるようにしています。
・html側の記述
<body onload="init()">・JavaScript側の記述
function init() {
// ここに記述する。
}③表示する地図の指定
さて、ここから地図の「機能」を追加します。まず、表示する地図を指定します。ここでは、国土地理院の地図を指定します。地図を指定する方法は次のとおりです。
L.tileLayer('地図のURL', {著作権表記}).addTo(地図の表示場所);
「L.tileLayer(XXX).addTo(YYY);」というのが基本的な構文です。
前者(XXX)で地図のURLや著作権を指定して、
後者(YYY)で地図を表示する場所を指定(ここでは'map'としています)します。
地図のURLは、国土地理院の地図を使用しています。
正確には、「電子国土基本図」と呼ぶようです。日本全国が表示対象です。
URLを変更すると他の地図を使用することもできます。
地図を使用する際は、地図の著作権表記を忘れずに記載しましょう。
// 電子国土基本図
https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png
// 淡色地図
https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png
// 全国最新写真
https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg
// 英語(English)
https://cyberjapandata.gsi.go.jp/xyz/english/{z}/{x}/{y}.png
自社ホームページの会社案内の地図に英語表記や航空写真の地図があったら素敵ですよね!国土地理院のホームページから様々な地図(地理院タイル)を自由に選択できます。著作権を忘れずに表記してくださいね。
・国土地理院のホームページ「地理院タイル一覧」
https://maps.gsi.go.jp/development/ichiran.html
1点注意点ですが、地図を海外に移動すると、地図が表示されなくなることがあります。世界の地図を表示する場合は、他の地図を使用します。
// オープンストリートマップhttps://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png④地図を表示する場所と縮尺の指定
地図を表示できたら、地図を表示する場所と縮尺を指定します。サンプルコードでは次のように「緯度・経度、縮尺」の順番で指定します。ズームレベルは1(世界地図)から数字が大きくなるにつれて、地図を拡大します。
map.setView([35.658825, 139.702904], 5); // (2)地図の中心座標とズームレベル「35.658825」が緯度、「139.702904」が経度、「5」がズームレベルです。
無事に地図を作成できたでしょうか?
「いいね」を押してくださいね。
次の記事を読む
Leaflet基本機能で地図を作ろう!(コード付)#2
この記事が気に入ったらサポートをしてみませんか?
