
【深く考えるシリーズ】メルカリの UI がダサい理由を考えてみた。
どうも、UIUX デザイナーのあきです。
先日、メルカリさんがIPOしましたね(IPOの申し込み落選してしまいました、残念)。
ところで最近、非デザイナーの友人から
「メルカリってデザインダサいけど、すごい人気だよね。何がすごいの?」
と聞かれました。
その際、「ちょいダサなデザインだけど、全部すっごいよ」としか回答できなかったので、今回はメルカリの UI について、いまさらですが考えてみました。
また最初に断っておきますと、この記事でお話しするのは「メルカリはダサくてイケてない」や「どこがダサいか解説する」ではなく、「戦略的にダサい UI を採用する勇気と洞察力がすごい」です。
メルカリ関係者の方、誤解招いてましたらごめんなさい。
深く考えるシリーズ
深く考える訓練。気になったことを一切ググらずに考えます。正解不正解ではなく、自分で結論を導き出す訓練。
正解を求める方、ここでお戻りください。
深く考えるを一緒にやってくださる方、しばしお付き合いくださいませ。
目次
* メルカリの戦略的 UI
* ユーザー体験とメルカリの戦略
* すべては「売る」から始まる
* ダサい UI が採用された理由
* ダサくみえる UI デザイン
* 他にもすごいメルカリの UI 設計
* まとめ
メルカリの戦略的 UI
ここから勝手に考察はじめます。
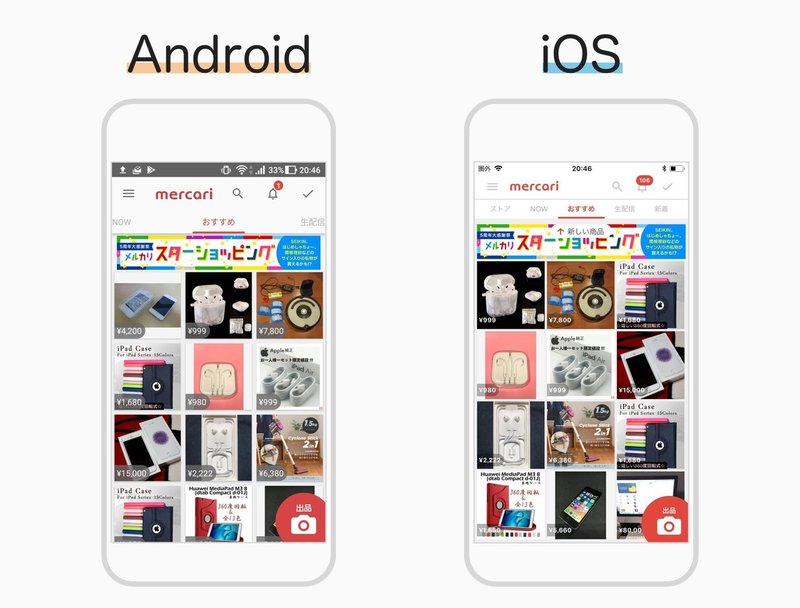
まずは、メルカリの UI です。

特徴的な UI
* Android,iOS ともに 同じデザインパターンを採用
* 右下の「出品」ボタンはマテリアルデザインの FAB をアレンジ
Android,iOS ともにそれぞれのガイドラインを把握したうえで、あえて変形させた「出品」ボタン。明確な哲学がないと、なかなかこのデザインはできません。
ちなみに、よくある右下のボタンデザインはこれです。
類似アプリ
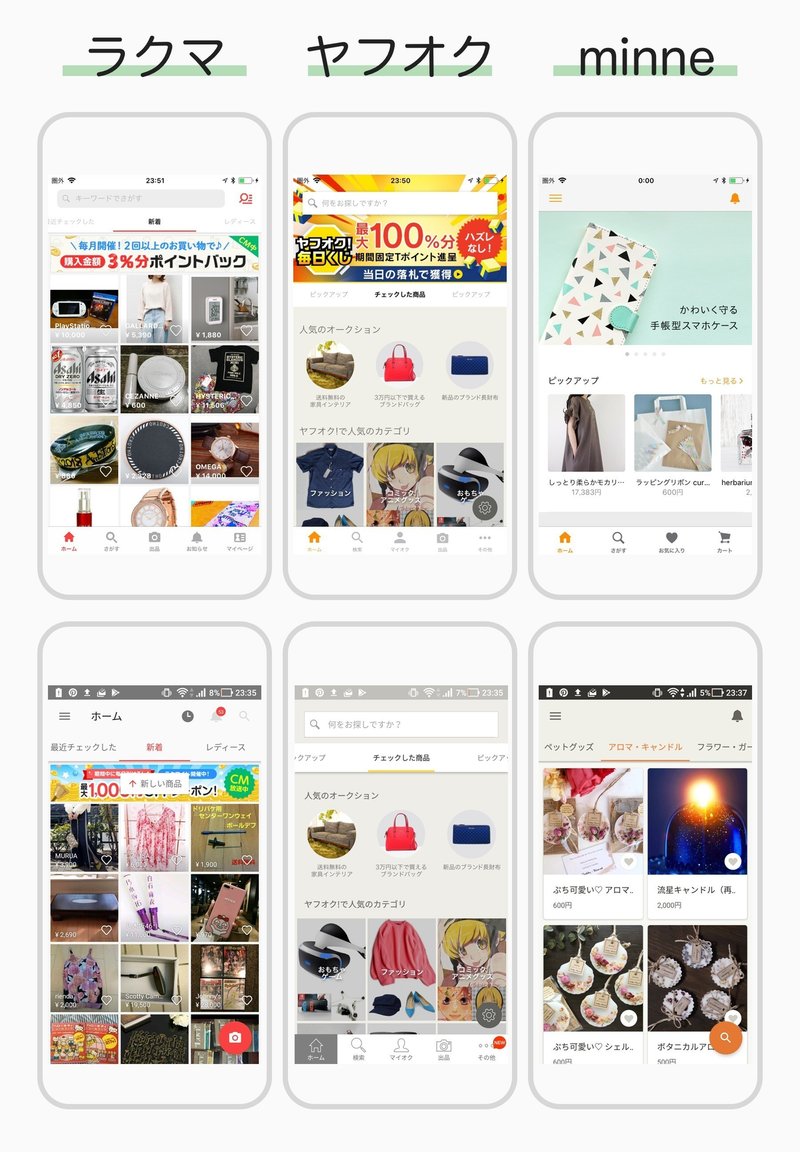
フリマ系、オークション系の CtoC アプリはどのような UI が多いのか。
ラクマ、ヤフオク、minne のiOS(上)、Android(下)のスクリーンショットです。

傾向
*iOS はタブ、Android は FAB が多い
*同じくフリマアプリのラクマもタイムライン風 UI を採用
*iOS,Android の UI 差はメルカリよりも大きい
*ラクマの Android 版はメルカリと近い
メルカリとの具体的な比較はこのあと書いていきます。
フリマアプリのユーザー体験とメルカリの戦略
メルカリの戦略的 UI を理解する上で、重要な要素は
フリマアプリのユーザー体験は、
・買う体験
・売る体験
の 大きく 2 つある、ということです。
メルカリは「売る体験」に特化
もう一度 UI を比較してみます。
最初に結論をあげると、メルカリは意図的に「出品」ボタンを目立つように設計しており、「売る体験」を最優先していることが UI からわかります。

比較して分かるメルカリの特徴
* 「出品」ボタンが通常の FAB よりも大きく目立つ
* メインページはタイムライン風(インスタっぽい)を採用
* ナビゲーションはサイドメニューに収納
これらはすべてメルカリの戦略を反映しています。
スクショを比較すると明らかなのですが、メルカリの「出品」ボタンの存在感は異様です。
ヤフオク、ラクマ、minne が採用するタブ UI は、優先度が並列的な画面を扱う場合に最適な UI です。そのため、ヤフオクやラクマは、メルカリと異なり「売る体験」と「買う体験」を同優先度としている、と言えます。(minne は買うほうに見えますね)
対してメルカリはナビゲーションをすべてサイドメニューに収納し、メイン画面では「出品」が一番目立ようデザインし、「売る体験」に特化しています。似たデザインの Android 版ラクマと比較しても異様に「出品」が大きく、目立ちます。
ヤフオク、ラクマよりも「出品」の画面をみるユーザーはメルカリのほうがおそらく多いはずです。
この「売る体験を最優先する」の哲学は、メルカリの成長に不可欠であり、表題のダサい UI を導くものでもあります。
補足
タブが間違いだ、ということではないです。機能を並べた分、「売る」操作を行うユーザーは、相対的に少なくなるだろう、ということです。また「売る体験」を最優先すべき、ということでもありません。何を優先すべきか、はそのアプリの哲学によって変わるものだと思います。
すべては「売る体験」から始まる

フリマアプリが、他のショッピング系アプリと最も大きく異なる点は、商品をユーザーが用意する点です。フリマアプリは、ユーザーが商品を出品しなければ成立しません。出品数の多さは、ユーザー体験とユーザー規模に大きく影響します。
出品数が多ければ、ほしい商品が見つかります。ほしい商品がたくさんあるところには、人が集まります。人がたくさんいれば、売買が増えます。売買が増えれば出品数は増えます。出品数が増えれば…と続きます。
おそらく「売る体験」に特化したメルカリではこのようなの好循環があったはずです。
メルカリの好循環
売る体験に特化した UI になっていることで
1. 気軽に出品でき、出品数が増える
2. ほしいものが見つかるので、人が集まる
3. 買う人が増え、出品したものが売れやすくな
4. 売れるとわかり、他のモノも出品するようになる
5. さらに出品数が増え、より人が集まる
6. 3 に戻る。好循環の完成。
売る体験をさらに加速させる
メルカリは、ナビゲーションを必要最低限にして、「出品」を最優先しました。しかしそれだけでは、出品数の確保は不十分とメルカリは考えます。
そこでメルカリはひらめくのです。
「そうだ、アプリをダサくしよう。」
ダサい UI が採用された理由
メルカリの出品写真の大半はインスタと異なり、身近、雑多な印象を受けます。そのため、インスタと UI は似ていても、アプリ全体の印象はかなり違ってみえます。

インスタ映えが流行るいま、メルカリの商品写真もオシャレにしようと思えばできます。商品写真もキレイなほうが売れやすくなるはずです。でも、みんなはやりません。
なぜか。
ひとつは、メルカリはユーザー数が多く、写真を工夫しなくても勝手に売れるから。
そしてもうひとつ。
それは、
UI がダサいので、写真をおしゃれにしたい欲求が生まれないから。
仮にメルカリがインスタと同じような洗練された UI を採用していた場合、ユーザーは「出品には高い品質が求められる」と暗に感じます。特に、中古品や生活感のあるものは洗練された UI とギャップを感じ、出品しづらくなるはずです。
気取らずに使える、ある種ダサい UI だからこそ、みんな、メルカリに気軽に出品できるのです。
「売る体験」の心理的ハードルを下げる。
これが、メルカリが出品数を伸ばすため、戦略的にダサい UI を採用した理由です。
ダサくみえる UI デザイン
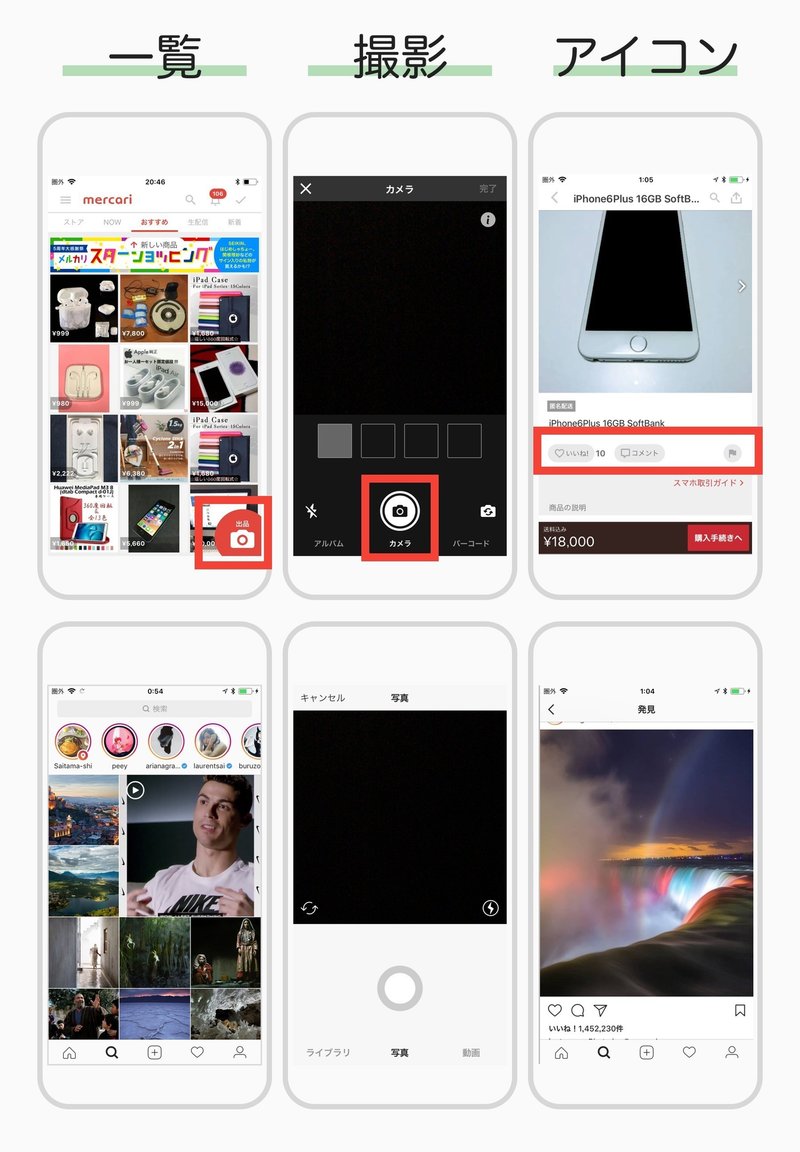
メルカリ UI の戦略的ダサさ、はどこからくるのか。先にあげた、商品写真が洗練されていない、も大きな要因ですが、アプリの UI にも、ちょいダサの工夫はたくさんあります。再度、インスタと比較。

ダサくみえる要素
最近はミニマムなデザインが流行っていることもあり、情報量の多いデザインは相対的にダサくなりがちです。
また情報量の多さは、テキストの情報量とデザインの情報量の 2 つがあると思っています。いくつか例をあげます。
「出品」のラベル
アイコン + ラベルまで追加し、情報量が増え、ダサく感じます。同時にわかりやすさもアップしています。
カメラ画面
インスタに比べ、要素が多い + アイコンの抽象度が低い(インスタは丸だけで撮影を示す)。むしろ、ここはインスタの削ぎ落とし方がすごい、の方が適切かもしれません。
いいねのデザイン
インスタはアイコンだけで表現していますが、メルカリはアイコン + ラベル + グレー背景 で表現します。ラベルに加え、背景領域が増えるので、情報量が増し、ダサく感じます。
また上にあげたサンプルは、メルカリが「わかりやすさ」を優先した結果でもあります。操作がわからない、は大きな離脱要因になることはもちろんですが、メルカリのコア体験は「売ってすぐ送れる」。そこまで最短で到達するよう、わかりやすく設計されています。
UI の細かな部分は、長くなりそうなので、この章は今後別の記事にしようと思います。
他にもすごいメルカリの UI 設計
メルカリの「売る体験」への執着はまだ止まりません。
ダサい UI 以外にも工夫だらけです。
「新しい商品」が生む、安心と焦り
たとえば、新着の出品があった場合、「新しい商品」と表示されます。

インスタ等に代表されるタイムラインは常に新しい情報が流れることで、ユーザーの注意をひくことができます。これは一見買う側が新しい商品に出会いやすい仕組みに見えますが、売る側にも影響を与えているように感じます。
仮に何かを売ろうと少しでも考えている人が、メルカリを開き、「新しい商品」がどんどん増えていたら、きっと、その人はこんな風に思うはず。
* みんな出品してるから、わたしもできそう(安心)
* 早くしないと同じ商品を他の人が売ってしまうかも(焦り)
小さい工夫ですが積み重なると大きな差になります。
旅行アプリなどで見られる「予約は残り2件です。あなたの他に7人が閲覧中です。」の表示と似た効果がありそうです。
「出品」は画像から始める
「出品」をタップすると、メルカリの場合は、画像登録から始まります。
商品名か画像か、違いは小さいですが、ここにも「メルカリの哲学」を感じます。
メルカリの「売る体験」を支える要素のひとつは「こんなに簡単に出品できるなんて!」という驚きです。スマホで撮って、そのまま出品できる。画像から出品が始まるのは少しでもこの体験に近づいてもらうためです。
まとめ
メルカリの UI がダサい理由をもう一度まとめます。
*メルカリは「売る体験」を最優先している
*なぜなら、フリマアプリは「売る体験」から始まるから
*だからナビゲーションを最低限にし、「出品」ボタンが目立つデザインを採用している
*また、気軽に出品できるようあえてダサい UI を採用している
*その他にも「売る体験」へ誘導する工夫がたくさんある
今回の学び
メルカリのすごいところは表面上のデザインではなく、ユーザーの気持ちをしっかり考えてデザインしている点だと思います。
このレベルのデザインを自分のサービスで再現する場合、
1. サービスのコアなユーザー体験を把握できている
2. ユーザー体験と紐づく明確なコンセプトができている
3. コンセプトを体現するデザインパターンを知っている
4. コンセプトを正確に表現するデザイン力がある
などのスキルが必要になりそうです。
このスキルを身につけるために
1,2,3 :本記事のような深く考える訓練
3,4 :UI トレースのようなデザイン力の訓練
をしばらく実践してみようかと思います。
おわりに
今回はメルカリの UI がダサい理由を一切の検索情報なく、自分で深く考る、をやってみました。深く考える訓練なので、正解・不正解は気にしていません。
ただ、事例紹介したアプリ開発者の皆さんに失礼がなければと思います。今回は、メルカリのすごいところは〜、と紹介しましたが、比較で紹介したヤフオクさん、ラクマさん、minne さんも素晴らしいアプリです。
またぼく自身、まだまだ経験の浅いデザイナーなので、偉そうに語れる立場でもないです。日々精進。
そしてこの記事が、誰かの「深く考える」の役に立つことを願っています。
おわりのおわりに
記事をまとめたあとにググったら似たようなことが書いてあるインタビューがありました。勉強になる。
Twitter もよろしくお願いします。
いただいたサポートは書籍や他の方の note に使います。 また記事の感想をシェアいただけるとシンプルにうれしいです。コツコツ良い記事を書きますのでどうぞよろしくお願いします〜!
