
DailyUI 001 signUp - 登録しやすい新規登録とは
アウトプット!アウトプット!アウトプット!
DailyUI 001
登録しやすい新規登録を考えてみました。
目次
はじめに
・何を作ったか
・意識したこと
具体的な工夫点
・遷移をひとつにする
・入力操作をアシストする
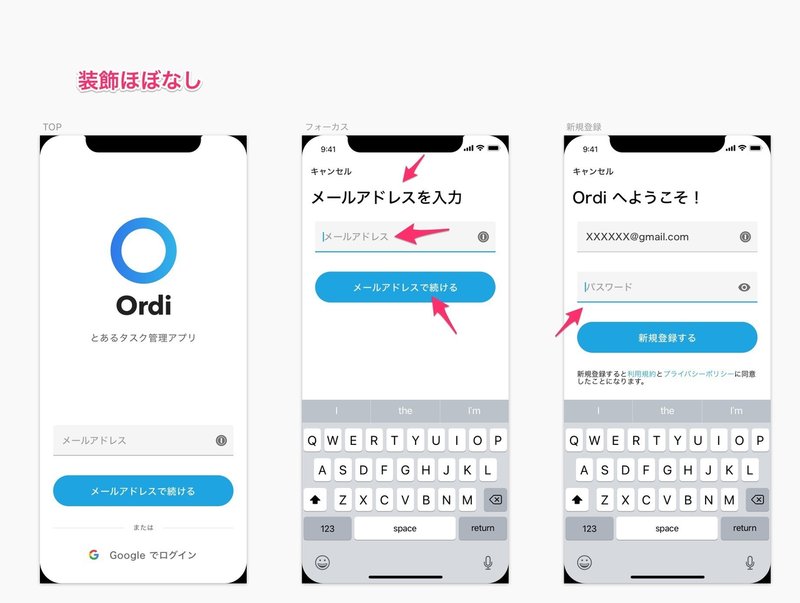
・過度な装飾を避け、シンプルに見せる
・わかりやすいフィードバックを示す
・文字を読みやすくする
・少しボタンを多くする
悩んだところ
片手操作をどうするか
おわりに
・まとめ
・おわりのおわりに
はじめに

何を作ったか
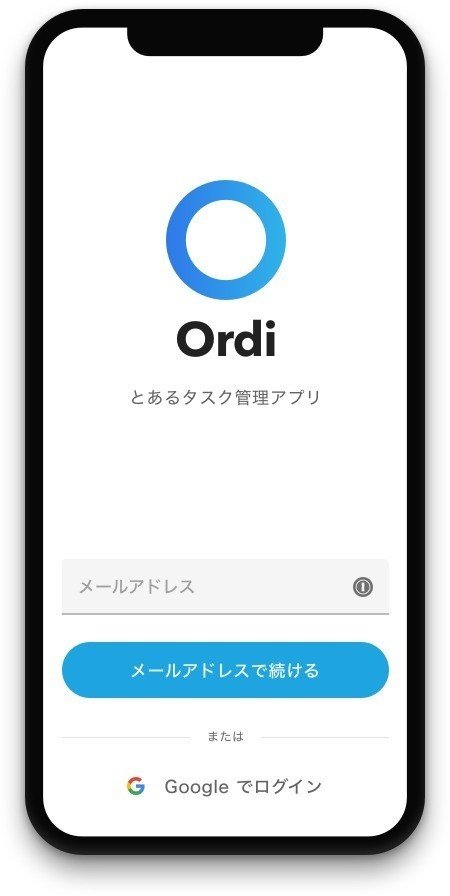
タスク管理アプリの新規登録 / ログイン遷移を作成。
しっかりとタスク管理したい男性がメインターゲット。
意識したこと
新規登録は、離脱を抑える、が最も重要です。そのため、遷移と操作をできる限り、少なく見せる、を意識しました。 なるべくはやくアプリ体験をしてもらえるように。
具体的な工夫点
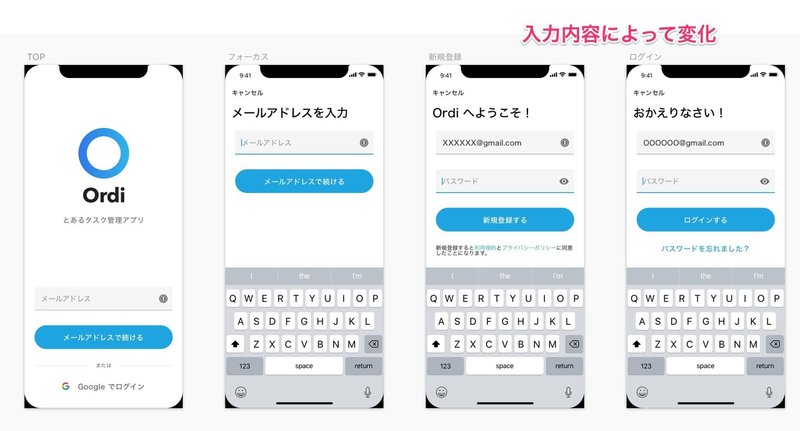
1. 遷移をひとつにする

やったこと
新規登録とログインの遷移をまとめました。TOPで入力したメールアドレスが未登録 or 登録済 で遷移先を振り分け。
意図は?
遷移 = ボタンが減らせるので、TOP ですぐにメールアドレスの入力を表示できる。実際は、textfiled のフォーカスに 1 タップ使うので、操作数自体は変わらないが、すでに登録が始まっている感を演出しやすい。データ的に最も離脱しやすいのは、最初の入力なので、このステップのハードルを如何に減らして見せるか、を意識しました。
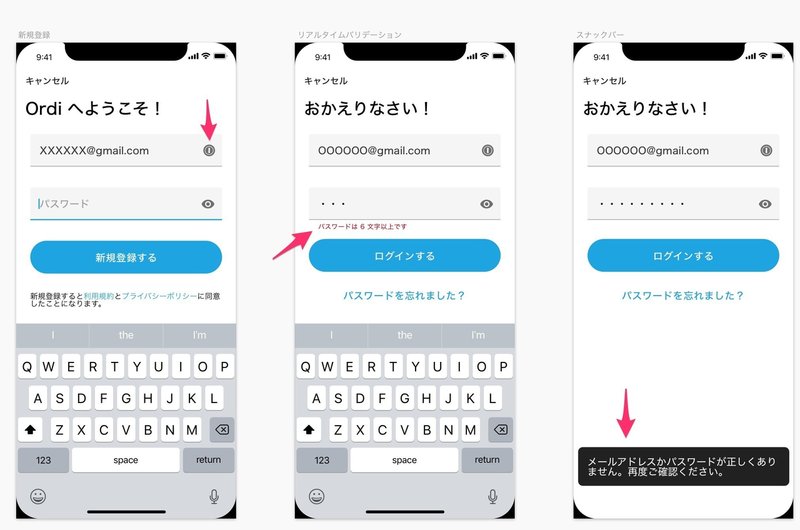
2. 入力操作をアシストする

やったこと
・パスワード管理アプリの連携アイコン
・リアルタイムバリデーション
・エラーはスナックバー
意図は?
パスワード管理アプリは言わずもがな。バリデーションとエラーについては、アラートやダイアログで表示するアプリが多いですが、「OK」など、閉じる操作が発生するので、個人的には避けたほうがいいかなと思ってます。そのため、操作を止めないより補助的なフィードバックを採用しました。
3. その他工夫点

やったこと
・装飾を限りなく減らす(ほぼロゴのみ)
・文字を読みやすく(title 以外もウェイトを少し太めに)
・フォーカス中の textfiled は下線に色付け
・少し大きめのボタンサイズ
意図は?
最低限の装飾
アプリ全体で「軽さ」を印象付けたかった + オンボーディングまで時間的に考える余裕がなかった。
太めのフォント
読みやすさアップ。実際、アプリ内で使うときは、他ともバランス取りながら。
フィードバック強めのテキストフィールド
わかりやすさアップ。背景色もうっすら色付けすると、タップ感ましまし。
少し大きめのボタン
iOS の場合、44pt 前後が多いですが、今回は、56pt に設定。
タップ率アップが主目的。あとは、テキストが大きめ + 太めなので、それらとバランスをとる意図も。
あと、
入力フォームなどは誤タップで「閉じる操作」しゃちゃう時があるので、入力項目があって「閉じる操作」があった場合、「本当にやめますか?」のような確認アラート出したほうが親切。
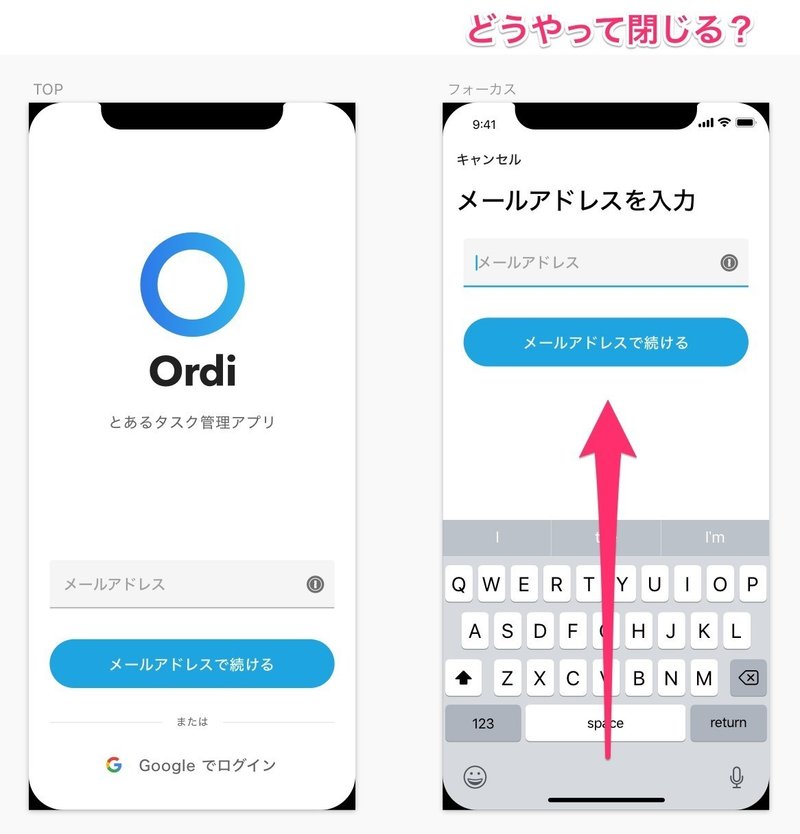
悩んだところ - 片手の閉じる操作

TOP でメールアドレスをタップした場合、入力項目が上にスライドする、を想定しました。モーダル的に表示する感じです。最近の iOS では、こういった場合、画面を下に引っ張って閉じる、の操作が増えてきました。
しかし今回は、以下観点から見送りました。
・気軽に閉じるものでもない(登録する or 離脱の 2 択しかない)
・タップで閉じるより誤操作増えそう(あ、入力したのに..! が起きそう)
新しいナビゲーションや UI が出てきたとき、それぞれの良し悪しやケーススタディをしっかり把握しないとなぁ、と思います。
おわりに
登録しやすい新規登録とは
・遷移数を少なく見せる
・操作の手間を減らす
・無駄を省く
個人的には、遷移を減らす、ではなく、少なく見せる、が結構重要かなと思いました。
リファレンスの共有
dailyUI を作成する前にリファレンスをまとめてます。もしよければ参考まで。
おわりのおわりに
この記事が役に立ったぞ!という方、お気軽に「いいね」「シェア」いただけますと、素直にめちゃくちゃ嬉しいです。あと、ダメ出しもあればぜひ!
それでは、
最後まで読んでくださってありがとうございました!
いただいたサポートは書籍や他の方の note に使います。 また記事の感想をシェアいただけるとシンプルにうれしいです。コツコツ良い記事を書きますのでどうぞよろしくお願いします〜!
