
【ほぼ日報。】 vol.16 | 2019.7.19(金)
先週に続き今週もまた東京に行ってきました。
去年は2週連続東京~!とかザラにやってたんですが、2週間もゆっくり一人の時間が過ごせないというのが精神的にも体力的にも辛く、今年からやめようと決めてました。
でも参加したいオフ会が連続したので今回は解禁。
正直今めちゃめちゃ疲れているんですが2つとも行って良かった。楽しかったな〜〜〜!
びっくりしたのが自己紹介したときに「ほぼ日報読んでます!」と言ってくださる方が多かったこと。あくまでも自分のために書く、という意気込みで始めたのでまさか会話のネタになるとは思わなかった。
「毎日楽しみにしてます」「Webデザイナーの仕事がリアルに知れて面白いです」と感想もいただけてとても嬉しかったです。更新頑張ります。
今回企画・運営をしてくださった方々・オフ会でお話ししてくださった方々、ありがとうございました。これからも仲良くしてください、よろしくお願いします!
今日やったこと
※投稿日は7/22(月)ですが内容は7/19(金)です。
アコーディオンメニュー追加
前回ディレクターに「チャレンジしてみて」と言われたうちの一つ。
既存サイトの変更依頼で「リストが増えてきてパッとみたときにわかりづらいのでアコーディオンメニューにしてもらえませんか」との依頼。
コード見てみたらアコーディオンメニューを使ったバージョンがコメントアウトされていたので、それを外してテキスト入れ替えるだけでいけた。
想像するに、先輩は最初からアコーディオンメニューのほうが適切だと判断して組んだけど、お客さんに「最初からリストが隠れて見えなくなっちゃうの嫌」とか言われて渋々それに従い、組んだコードはせっかくなのでとっておいたのかな、と。
コードをコメントアウトしてとっておくのは個人的に反対なんだけど、今回は救われた。
あと、コメントアウトのショートカットを忘れてたのはかなりショックだった。
「5ヶ月ぶりのコーディング(笑)」とか言い訳してる場合じゃない…。
2カラムを1カラム化
これも既存サイトの変更依頼。
「コンテンツを一つ削りたい」とのことで、2カラムを1カラムにすることに。
先輩のCSS設計はかなりちゃんとしているので、1つクラスを消すだけで作業完了した。
今のコーダーさんにも伝えたい。管理しやすいコーディングってこういうことだよ〜と。
管理しやすくするためのCSS設計手法についてはこちらがわかりやすい…かも。
先輩とわたしはSMACSS使ってます。ちゃんと理解してないけど多分そう。
アニメーションの追加・GIFアニメ作成
かなり前に作られたECサイトの変更案件。
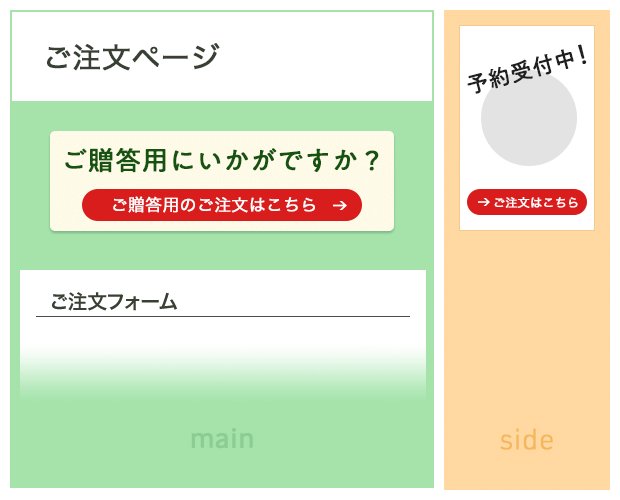
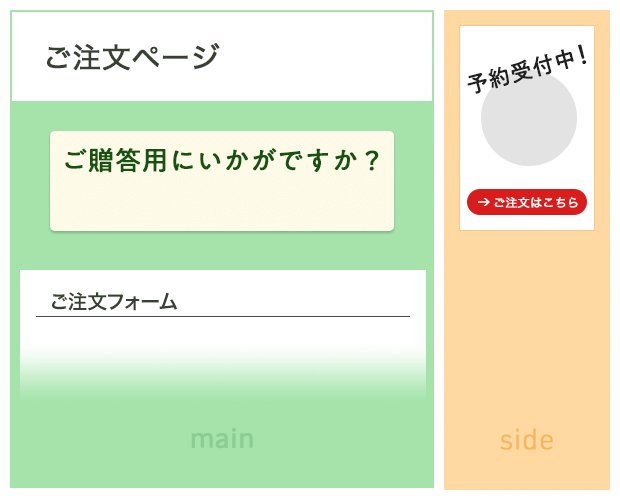
具体的に書いてしまうと、「自分用に購入するフォームと贈答用のフォームが別々になっているんだけど、(過去にわたしが作った)贈答用フォームへのバナーが目立っておらず問い合わせの電話がきてしまっているので目立たせてほしい」とのこと。
(フォーム1つに統合して「自分用」or「贈答用」を選べる項目追加すれば万事解決じゃない?って思ったけど、古いシステムいじるの大変なんだろうなと思って言いだせない)
サイトは2カラムで彩度高めのカラフルな配色、写真がふんだんに使われていて、ナビゲーション以外のページ移動は基本バナー。
にぎやかなサイトの中で視線を集める方法はアニメーションしかなさそうだ、ということで点滅させるCSSアニメーションを実装することに。
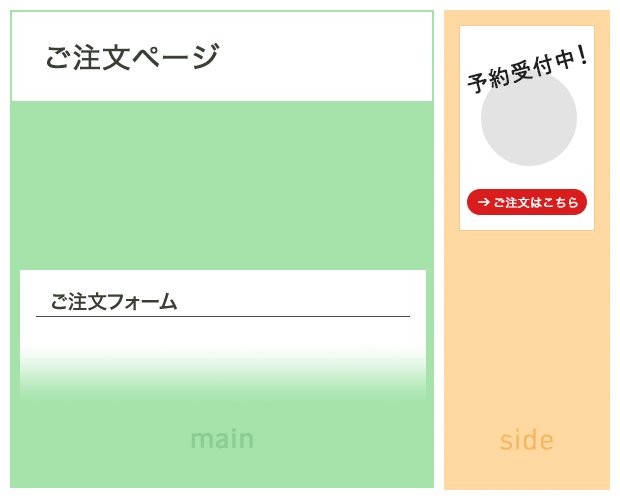
こんな感じ。ずっと点滅させてしまうと気が散るので4回で停止させるように。

※アニメーションどうこうの前に致命的なミスを犯していますがそれは後述。
「デザインの敗北」という言葉が頭によぎったけどとにかく問題解決しなきゃ、と余計なことは何も考えないようにして実装した。
デザインの敗北とは
ビジュアル的な格好良さを重視するあまり本来の目的や機能性が伝わらず、それを解決するためテプラなどで説明書きがされ、結果ダサいビジュアルになってしまうこと。
参考:「デザインを学ぶなら知っておきたい、「デザインの敗北」とは?」
https://masaca.info/beginner/lose
あいまいだったCSSアニメーションを改めて調べてたけれど、意外と覚えていた。今回実装したことで理解が深まってよかった。
以下参考。
無事CSSアニメーションを実装できた喜びからテンション高めにディレクターに見せたら、「いやいや目立ってないよ。ボタンだけ強めにアニメーションさせてよ」と。
なので今度は初めてのGIFアニメを作ることに。イメージのすり合わせができていないとこうなる(真顔)。
GIFアニメ、Photoshopで作れるのは知っていたけれどなんだか難しそうと手をつけていなかったけれど、やってみたらすごく簡単だった。5分くらいで作れた。
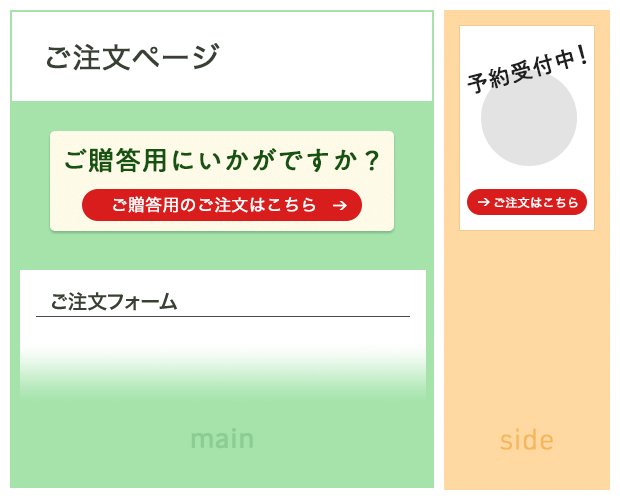
こんな感じ。

GIFアニメ使って今度何か作ろうと思った。とても楽しい!
以下参考。
ファイルの書き出し方は以下を参考に。
わたしでもGIFアニメ作れたという喜びからテンション高めにディレクターに見せたら、
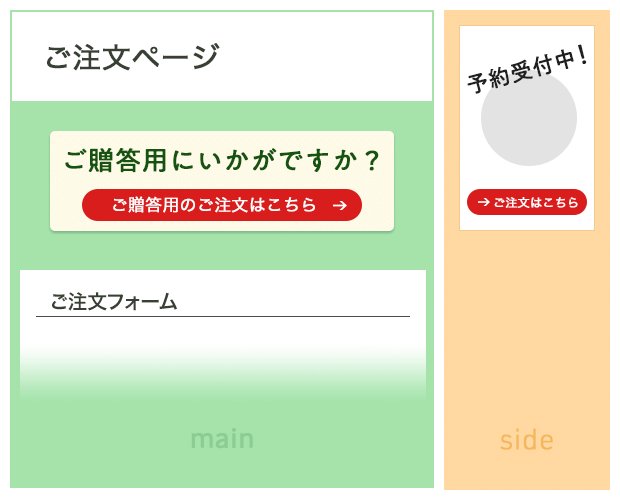
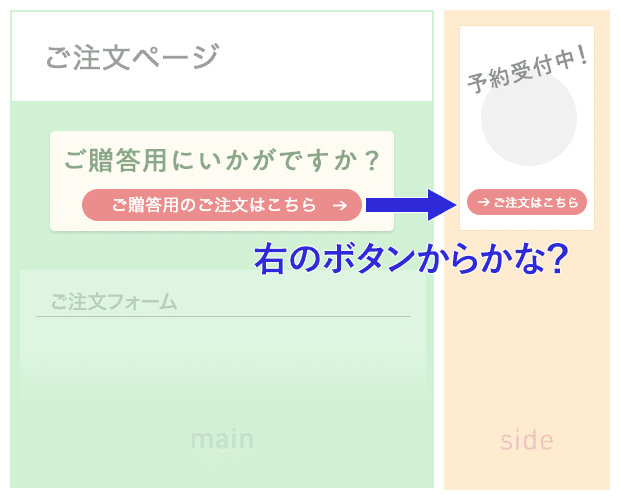
「あー!なんでお客さんが間違えるのかわかった!!!ボタンの矢印の位置が誤解を招いてるわ!!!」
つまりこういうこと。

やってしまった…。というかなぜ今まで気づかなかったのか…。
ちゃんとサイト全体を見ながらバナーなり画像なり作らないとトンマナ崩れるし今回みたいなミスリードを生み出してしまうなと反省しました。
多分この反省すでに3回くらいしているのでいい加減定着させよう…。
長めになりましたが今日はここまで。また明日〜。
この記事が気に入ったらサポートをしてみませんか?
