HTML.CSS練習日記 #1
練習、学習サイト。
codestepさんのサイトを模写。
リンクはこちら。
Codestep | 作って学ぶコーディング学習サイト(HTML、CSS、JavaScript、WordPress) (code-step.com)
目標デザイン。

模写
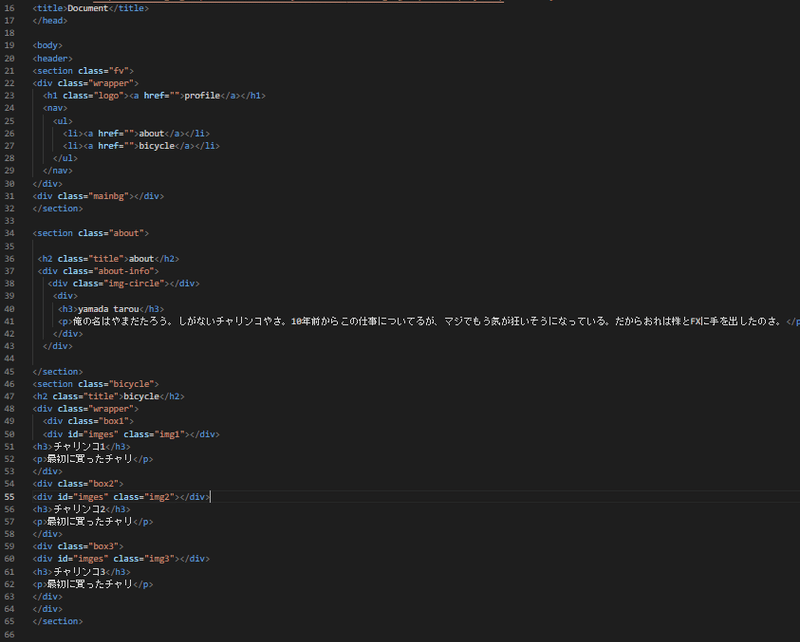
HTML.

● HTMLで躓いた点。
基本的になし。


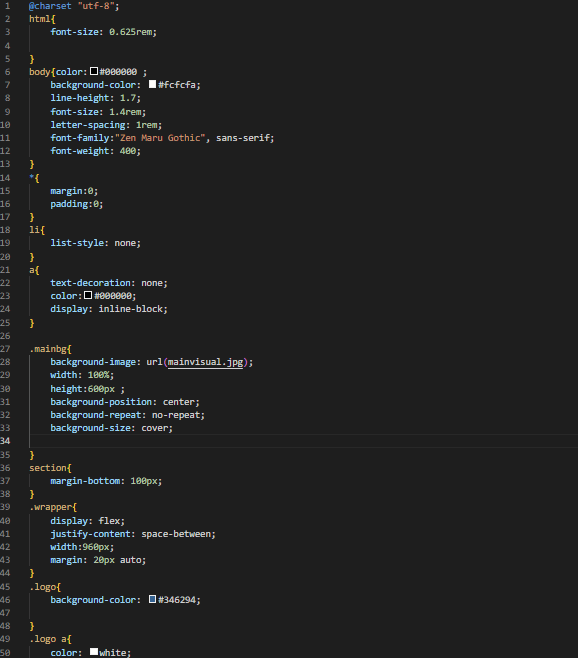
● cssで躓いた点。
1.aboutセクションで、写真の幅とinfoのmargin調整がうまくいかなかった。
解決策: min-width
2.デモソースを見るとbicycleセクションの画像はli要素で組んでいる。
divで囲んで代用。

1.ブラウザーズーム67%でキャプチャ。
2.フッター省略。
3.infoのmargin-bottom忘れ。
覚えておくこと。
section{}でのmarginプロパティが、クラス名で指定したスタイルを受け、上書きされてしまう。3で書いたBICYCLE titleのmargin-topが、それ以前のセンタリングで使ったmargin:0 auto;で消えてしまっている事。
画像挿入で崩れたサイズはmin-widthで補える。
この記事が気に入ったらサポートをしてみませんか?
