HTML.CSS練習日記 #2
練習、学習サイト。
codestepさんのサイトを模写。
リンクはこちら。
Codestep | 作って学ぶコーディング学習サイト(HTML、CSS、JavaScript、WordPress) (code-step.com)
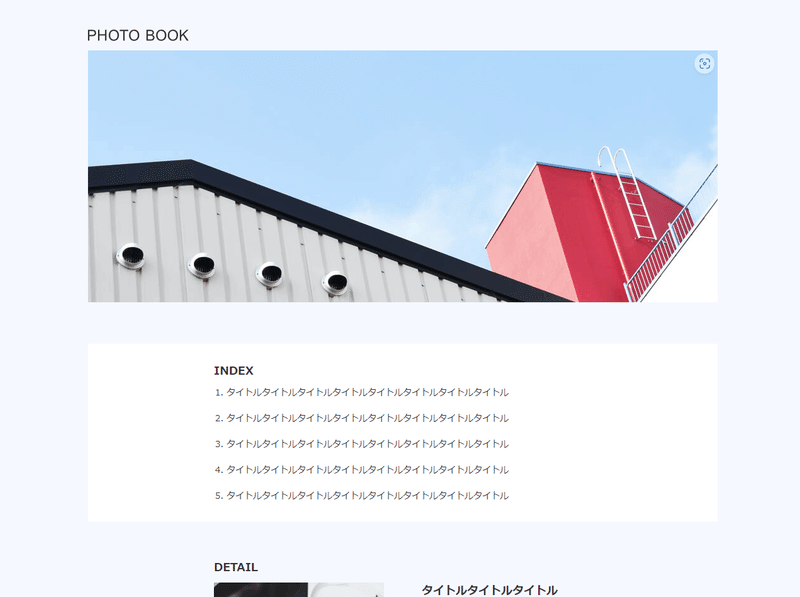
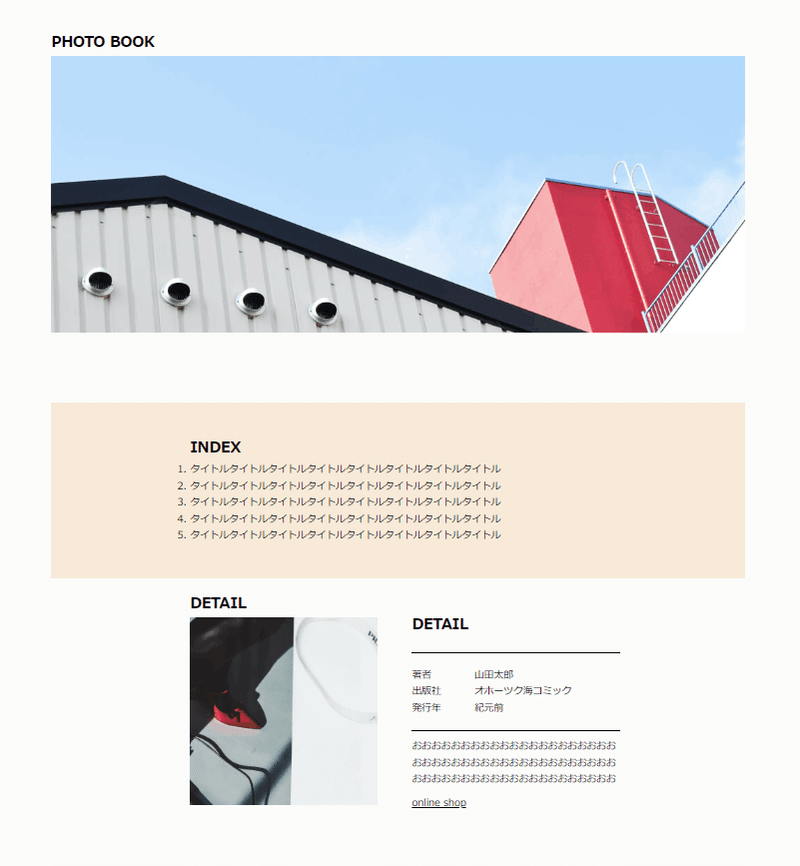
目標デザイン。

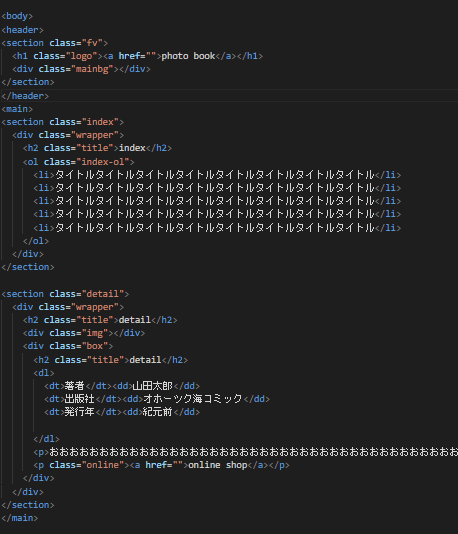
HTML

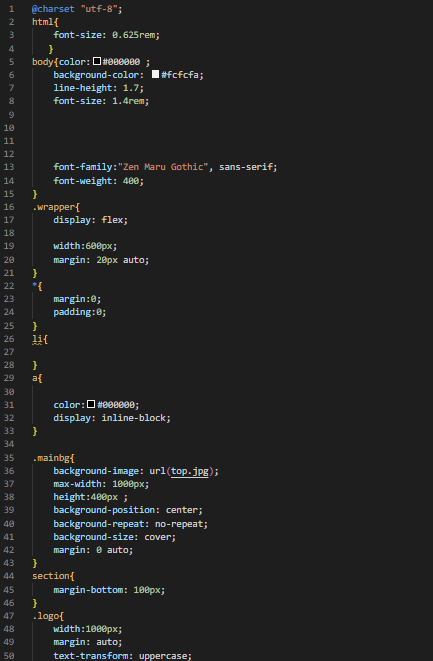
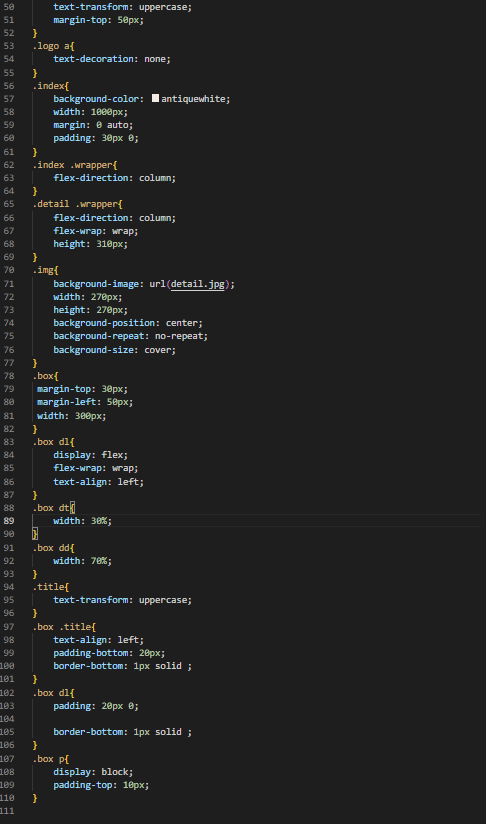
CSS


ポイント。
detailセクションのflexに戸惑った。
練習不足。
自然に出来る。という部分とそうでない部分の把握がいまいち。
謎の余白が消えなくてhtml全体の幅が2000px以上あった。
これは簡単だった。HTMLの記述ミスでサイズがバグっていた。
dl部分はflexで横並びになりすべてがつながってしまう。
なのでwidth指定で割り振った。
完成

フッター省略。空間、コンテンツ内容、正確な数値は省略。
色々省略できるクラス指定、記述があるのかもしれないけどもなんだか出来上がった物を壊すのが嫌で。。というか怖え。。そのままでいてね。お願い。って感じ。
あとセクション分けする意味があまりよくわかっていない。。いや、意味は分かる気がするんだけど、これぐらいの記述量で必要なのかがわからない。
そもそも認識していることが間違ってるのだろうか。。うmm。
この記事が気に入ったらサポートをしてみませんか?
