HTML.CSS練習日記 #3
練習、学習サイト。
codestepさんのサイトを模写。
リンクはこちら。
Codestep | 作って学ぶコーディング学習サイト(HTML、CSS、JavaScript、WordPress) (code-step.com)
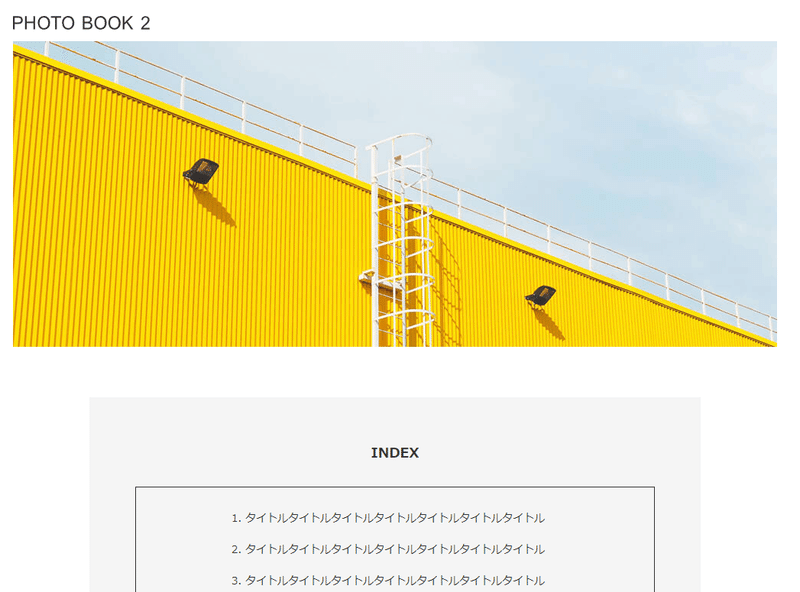
目標デザイン。
【HTML/CSS コーディング練習】入門編:フォトサイト2/LP | Codestep(コードステップ) (code-step.com)
{上記のリンクには解説、ポイント、ソースコードなどが作られていて初心者の俺にはとても助かる。。}

俺のHTML

#2で作ったコードとほぼ同じだったので割とすんなりできた 。
今見ると「その空白気にならんかったんか!」って思う。でもやっぱりオホーツク海コミックはどこから思いついたんだろう。。
俺のCSS


cssも同じ、前回とほぼ同じだったので残したまま模写。ただ、そのせいでものすごく時間がかかってしまった。。
完成。

ポイント。
諸々省略。
cssを前回書いたコードを残したまま書いていた。indexセクションでol要素のボーダー枠をpaddingで広げようとしてもコンテンツがどんどん小さくなってしまった。.wrapperクラスがwidth600pxと書いているのを忘れてしまっていた為、それ以上の幅にならなかったのが原因かと思う。
あと、ol要素のカウンター。がテキスト本文と離れてしまった。ググっても答えはなく、あったのはol要素のカウンターを個別でスタイル指定することはできない。と書いてあった。信じたくはないが指し測る術も力も初心者の俺にはないから信じるしかない。なので、直接テキストで打ち込んだ。
photo-listセクションでは画像のサイズが思ったようにならず、flex-wrapしても綺麗に均一に並んでくれなかった。liの幅を800pxの半分、400pxにしても解決せず。。
一つづつサイズを変更すればいいのか。。いや、そんな無駄な事はしないだろうと思って答えを見てしまった。。
解決法は、li {width:49%;} img{max-width:100%}
これできれいに並んでくれた。
detail セクションではpのmagin-bottomに苦労した。p要素すべてにスタイル指定してしまうから、インフォのheightが伸びていく。なので
p:not(:last-child)で指定。見本ではp要素ではなくa要素だけで書かれていた。
今回はかなり時間がかかった。年も年だから新しいことに挑戦してもワクワクとか達成感とかが若いころに比べて薄く感じる。なのでイライラしながら煙草バカスカ吸いながら「なんでやねん!。。。。『enter』。。。なんでやねん!!あーもう無理。」が繰り返された。。
頑張れよ。俺。まだjava scriptとC++も残ってんねんど!死ぬまで戦わんかい!
この記事が気に入ったらサポートをしてみませんか?
