
HTML.CSS練習日記 #6
練習、学習サイト。 トップ画像はCodestepさんの見本です。
codestepさんのサイトを模写。
リンクはこちら。
Codestep | 作って学ぶコーディング学習サイト(HTML、CSS、JavaScript、WordPress) (code-step.com)
目標デザイン。
【HTML/CSS コーディング練習】入門編:ブランドサイト(ジュエリー)/LP | Codestep(コードステップ) (code-step.com)
俺のHTML

id ってあんまり使ったことがなかった。クラスと何が違うんだ?と思いながら使った。なんかできてもた。
俺のCSS


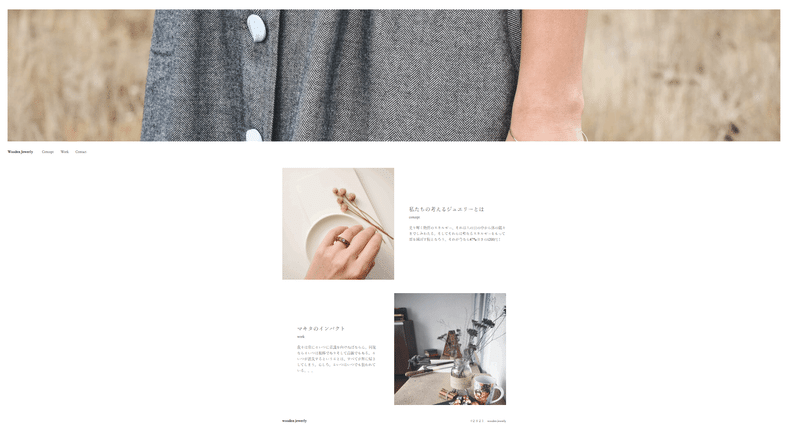
完成

右側の空白が広いけどもそれはキャプチャしたとき適当に囲ったから。。
ポイント
ブラウザ側で縮小するとキャプ画のようにnav要素がトップ画の端に合わさっていく。これはデモ側でもこのようになったから良しとしよう。
headerからnavだけ外して1000pxのdivで囲めば大丈夫だろう。
align-itemsは完全にカンニングした。。
全然わからへんかったから。。
というか、VSCのプレビューのプラグインが鬱陶しい。。
リアルタイムでプレビューしてくれるのは嬉しいんだけど、枠がそのままブラウザ枠みたいになって、常に50%ぐらいの幅で投影されてしまうから、
変わったか変わってないかが分かりにくい。
別のブラウザに出力することは出来るんだけど、いちいちリロードしないと反映されないのが煩わしい。
この記事が気に入ったらサポートをしてみませんか?
