
簡単なツールで作る!illustratorでデカール制作
難しく考えない!とりあえず始めるデカール生活
初めに
初めまして!猟と申します。
普段ガレージキットの塗装をやっており、最近イラレでデカール制作も始めました。
突然ですが、最近イラレやデカール制作に興味をお持ちの方をよくお見掛けします。
しかしイラレは機能が多く少しとっつき辛いソフトです。しかも買い切りではなくサブスクなので少々ハードル高め…
皆様の中にはイラレでデカール作ってみたいけどイラレって難しそう…パスとかアンカーポイントとかよくわからない…という方もいらっしゃるのではないでしょうか?
大丈夫!私もイラレよくわかってません🤪!(???
去年からぼちぼちイラレでデカールを制作し始めましたが、元々私もイラレに対して同じような理由で苦手意識がありました。
ですが、『主に小さいサイズで印刷されることが前提のデカール制作では、パスで綺麗な線を引いて綺麗なデータを作ることにこだわる必要は無い』と、私は考えています。
『簡単な図形を組み合わせてそれっぽいものができればOK!なんかあればエナメルで加筆しよう!』
というのが私のスタンスです!
パスもアンカーも使わないフリーハンドでも(割と)大丈夫!
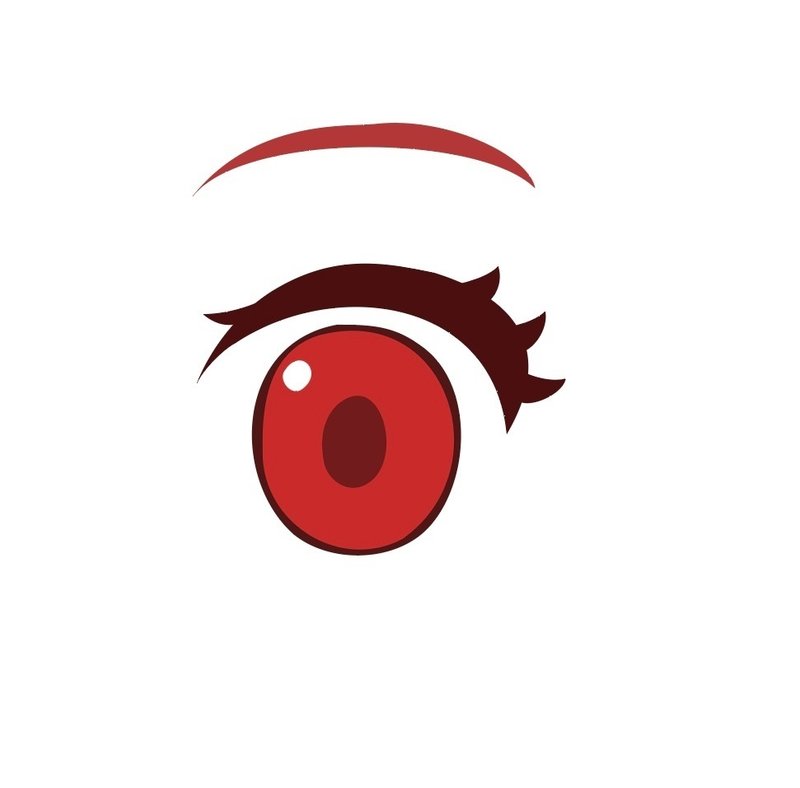
例えば↓の目はフリーハンドの鉛筆ツールだけで描きました。


パスもアンカーも一切いじっていません。若干いびつではありますが、これでも一応それっぽくはなってますよね?
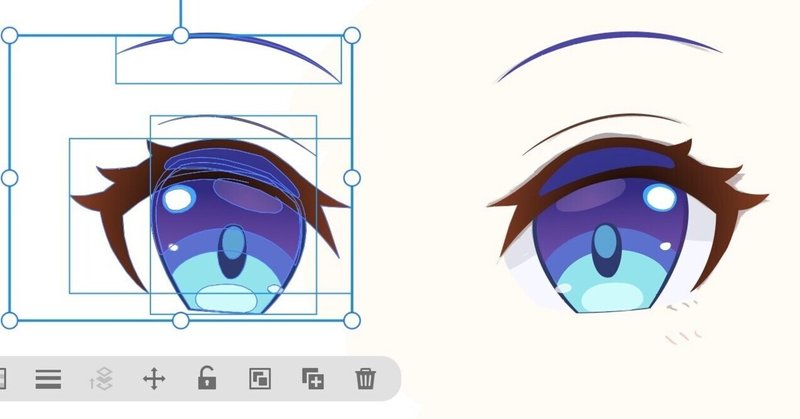
このままだとあれなので少しアンカーポイントをいじって形を整えてあげます。


フリーハンドの状態より整いましたね
基本的にこんな感じで
『鉛筆ツールでフリーハンドでパーツを描く→形を整える』
を繰り返すだけです。
この記事では『難しい機能は抜きにして簡単なツールだけでデカールを作ってみる!』をテーマに自己流のデカール制作方法についてご紹介させていただきます!
デカール制作に興味のある方々の最初の一歩を踏み出すお手伝いになれば幸いです😊
なぜillustratorを使うのか
まず、なぜデカールにillustratorを使うのかをご説明します。
正直デカール制作はイラレ以外のソフトでも出来ます!ですが個人的にはイラレがデカール制作に一番使い勝手がいいので使ってます!
↓以下の2つが私がデカール制作でイラレを使う理由です
・ハイキュープリントさんの入稿がPC版イラレが必須だから
いつもお願いしてるハイキュープリントさんはPC版のイラレでの入稿が必須です。
私はいつもiPad版のイラレで描いて入稿作業はPC版イラレと使い分けています。
・ベクターデータは拡大縮小しても綺麗なままだから
画像データは拡大縮小すると多かれ少なかれ粗が出てきてしまいます。
いくら拡大縮小してもきれいなままのベクターデータはサイズ調整作業の多いデカール制作に適しています。
以上の2つの理由でイラレを使用していますが、必ずしもイラレでなくても他のイラストソフトとかでもデカールは作れます!
ただ私はイラレ以外の方法でデカールを作ったことがないので今回はイラレで作る方法に限定させていただきます。
私の作業環境

描く作業は基本的に第二世代iPad pro 12.9とApple pencil でやっています
イラレ版のiPadのほうが機能はPCより少ないですが、その分UIが見やすくて使いやすいです。
入稿作業はPCのほうがやりやすいのでデータができた後はPCと板タブで作業しています。
デカール作業工程
これからは実際に私のいつものデカール作業工程をご紹介します。
基本ツールの説明はだいぶ省いています。
割と力技な箇所が多くてお恥ずかしい限りですが、作り方の一例としてご覧いただければと思います
資料の配置

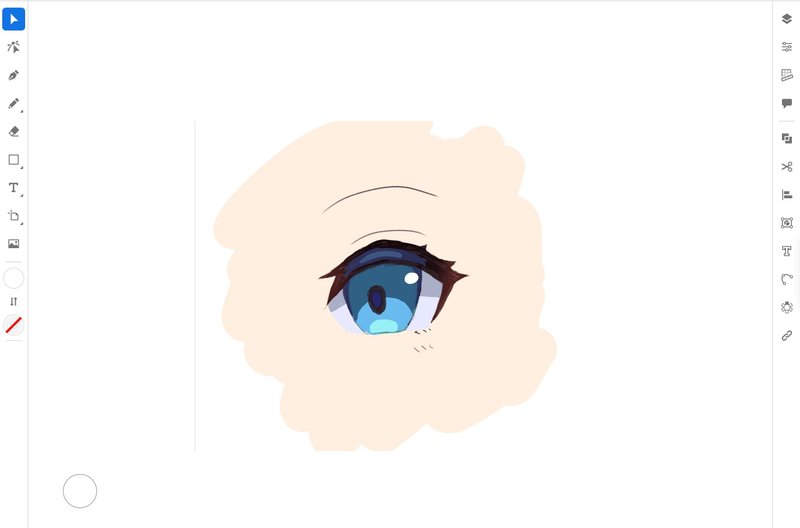
公式イラストなどの参考資料や顔パーツの正面画像などを配置
(今回は著作権の都合上適当な自作イラスト)

作業しやすいように透明度を下げます
アイライン

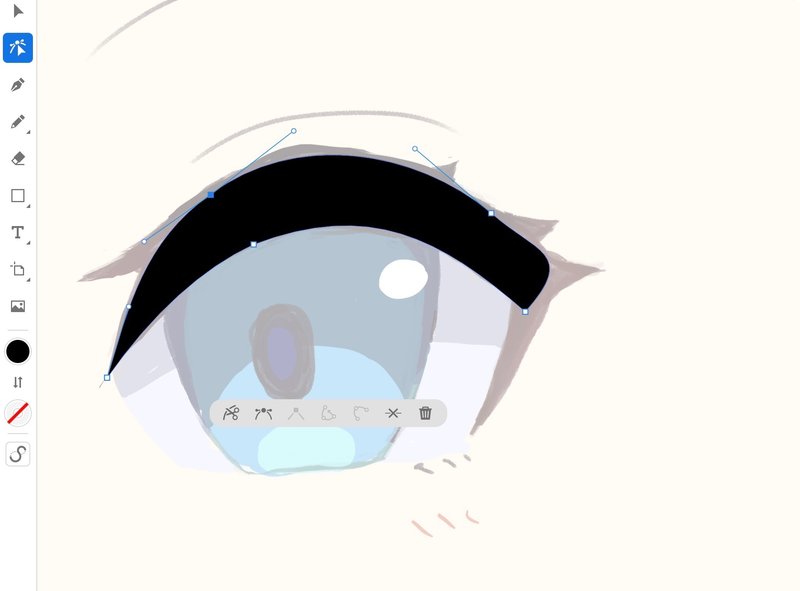
『鉛筆ツール』(✏️のアイコン)でアイラインのメインの線をフリーハンドで描く
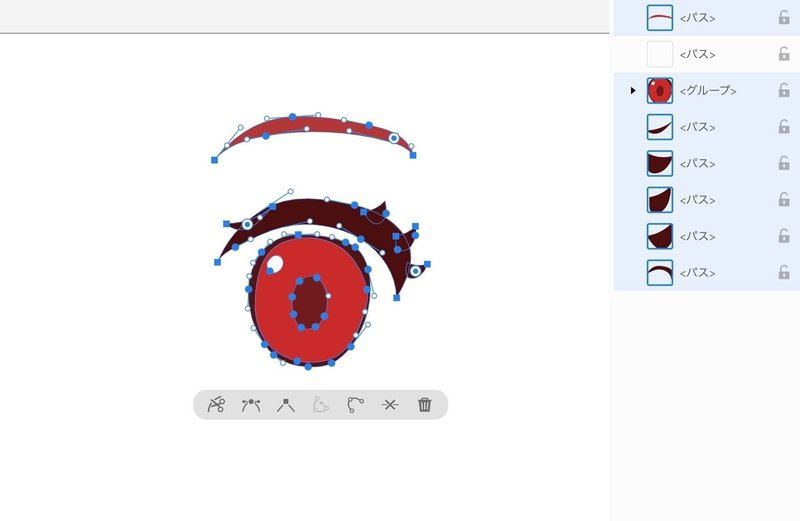
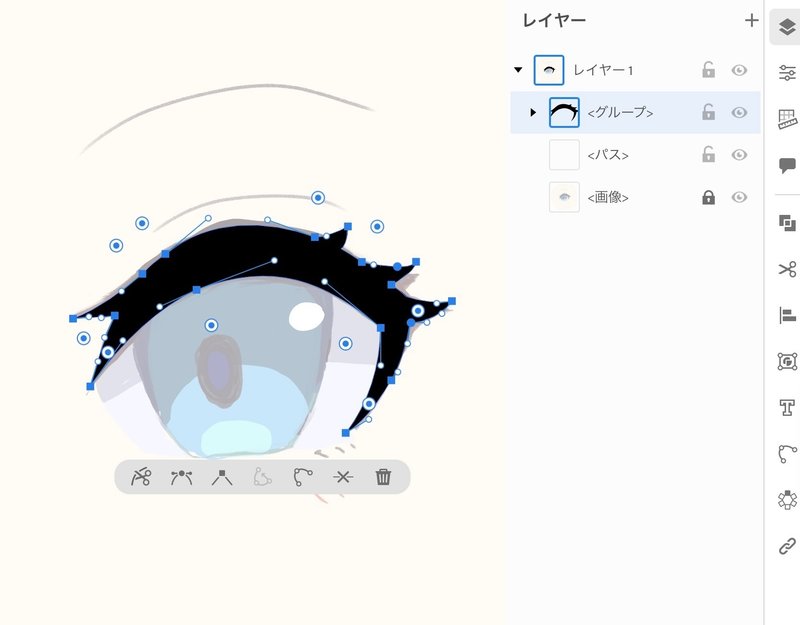
このままだとアンカーポイント(パスの形を操作するための点)が多く形をいじりにくい状態なので

『パスを単純化』(横バー右から3番目)でアンカーポイントを減らしてあげます

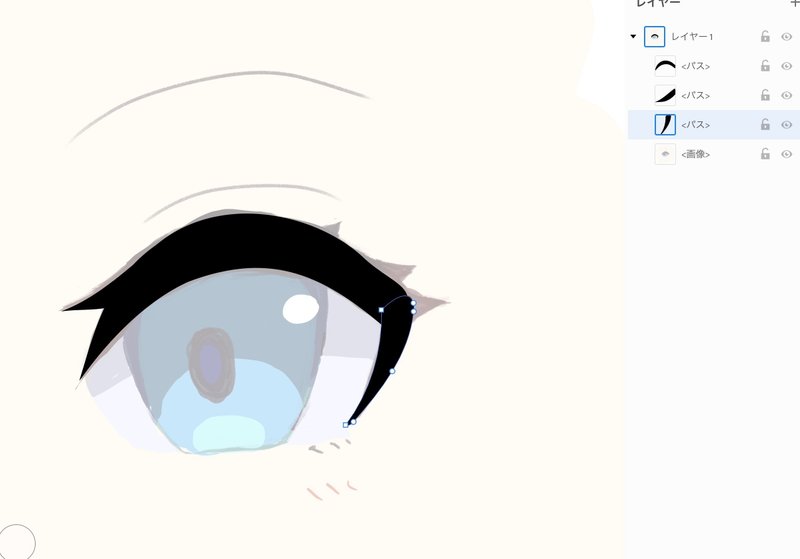
アンカーポイントを使って形を整えます

次にまつげを作ります
これも鉛筆ツールのフリーハンドです

こちらもパスを単純化→形を整える

アイラインの角部分も同じく

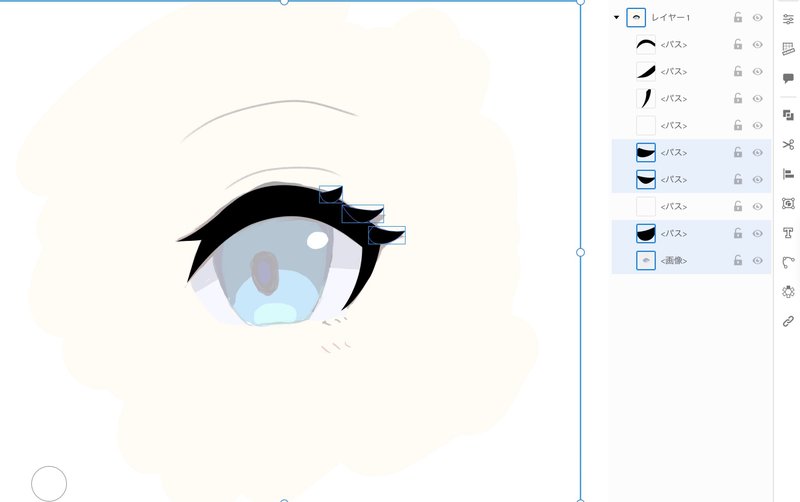
まつ毛も同じ要領で一個一個作っていきます

こんな感じでアイラインは完成!
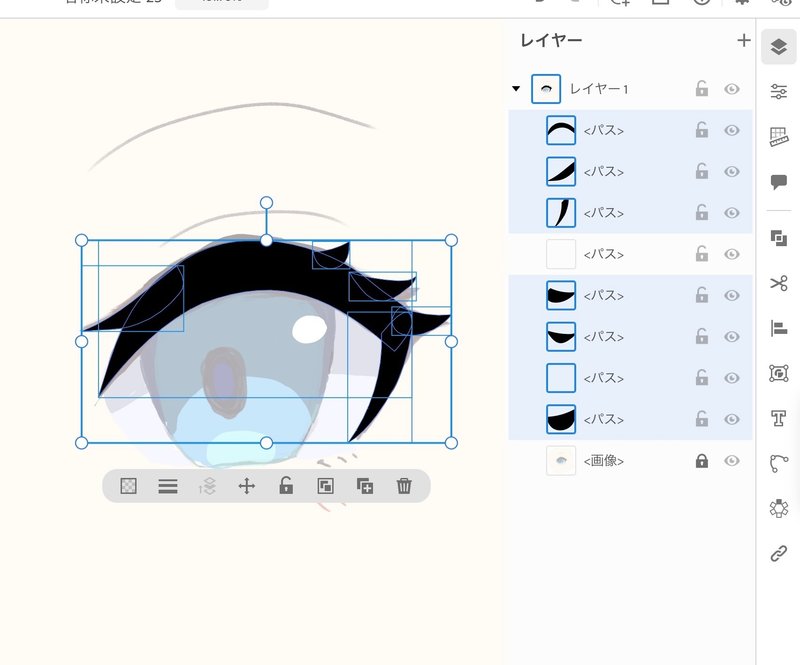
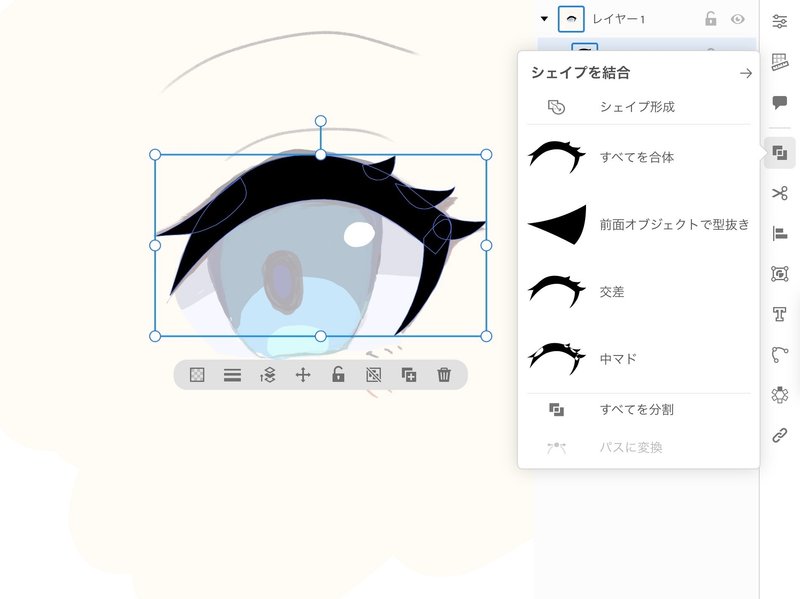
このままでもいいのですが、グラデーションをつけたいのでパーツを統合していきます

すべてのパーツを選択

『シェイプを結合』→『すべてを合体』→『パスに変換』(一番下の今は灰色の部分)


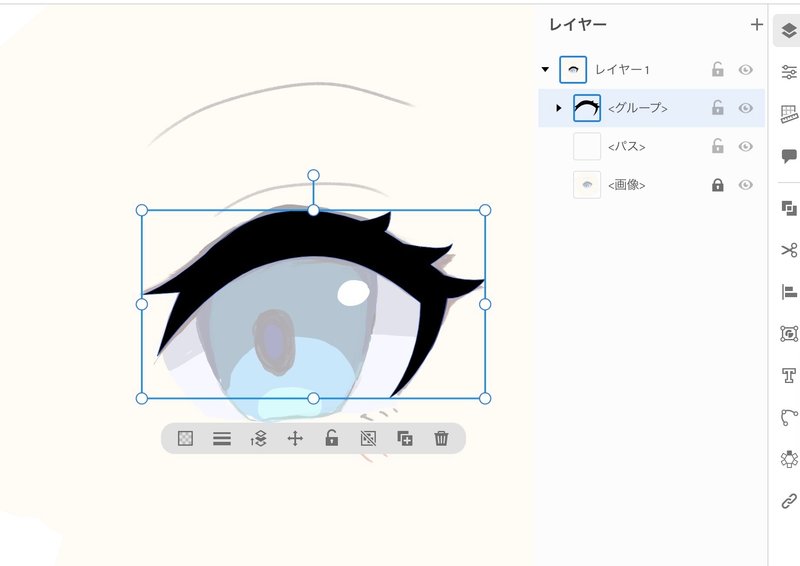
そうすると別々だったパーツが一つのパスになります

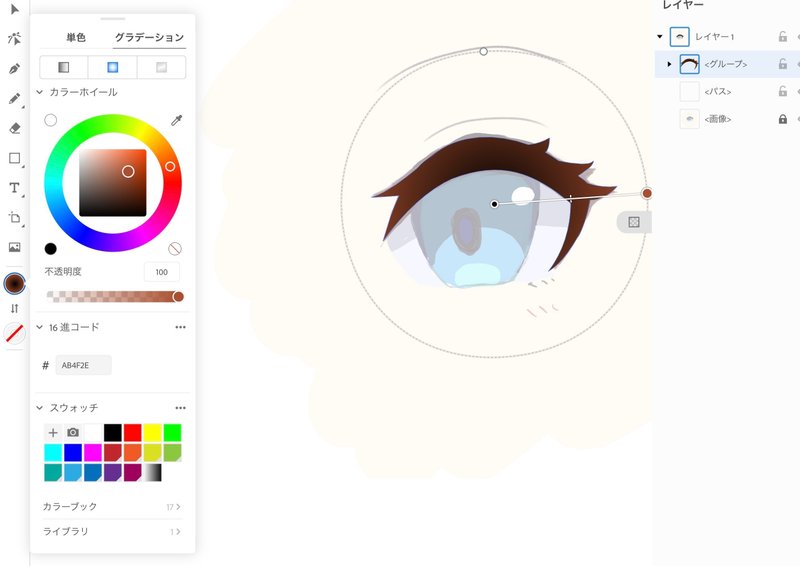
グラデーションツールで色付け
瞳部分

次に瞳部分を作っていきます。
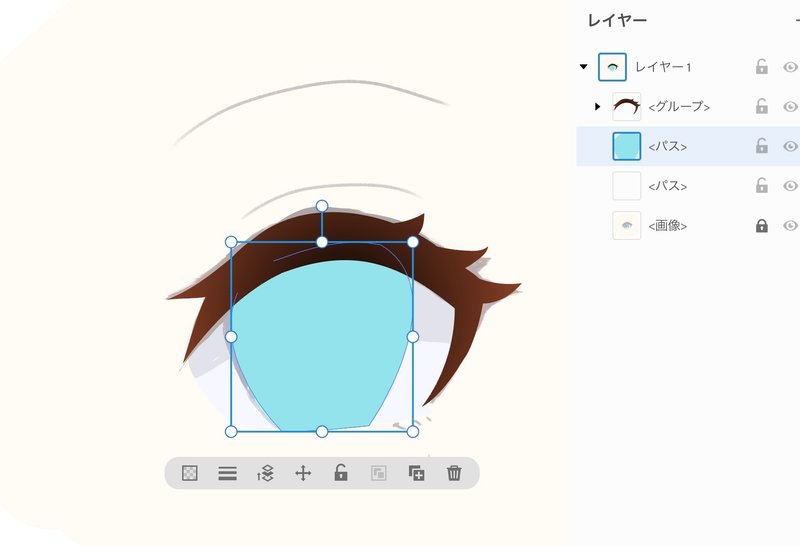
鉛筆ツールでざっくり下地

パスを単純化して形を整える

瞳パーツがアイラインの上になっているので下に移動

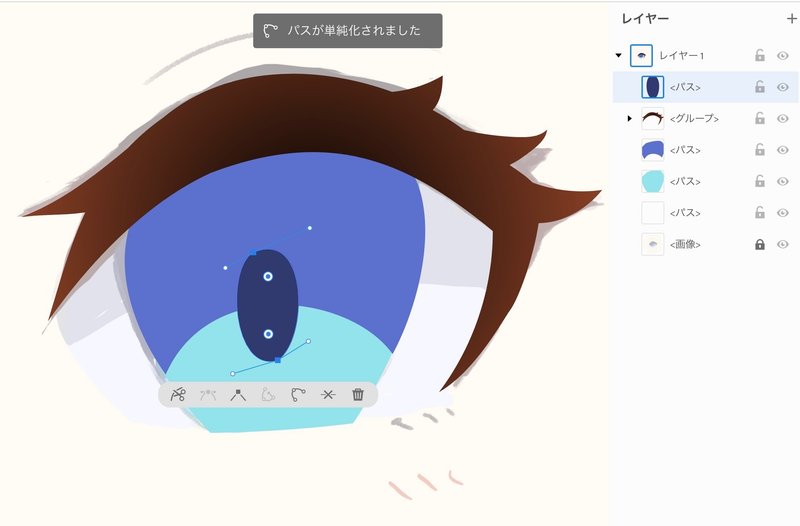
瞳影部分を描く
この辺はクリッピングマスクがあると便利なのですが、ipad版にはないのでざっくり適当に下地をなぞる感じ


瞳孔と瞳孔のハイライト


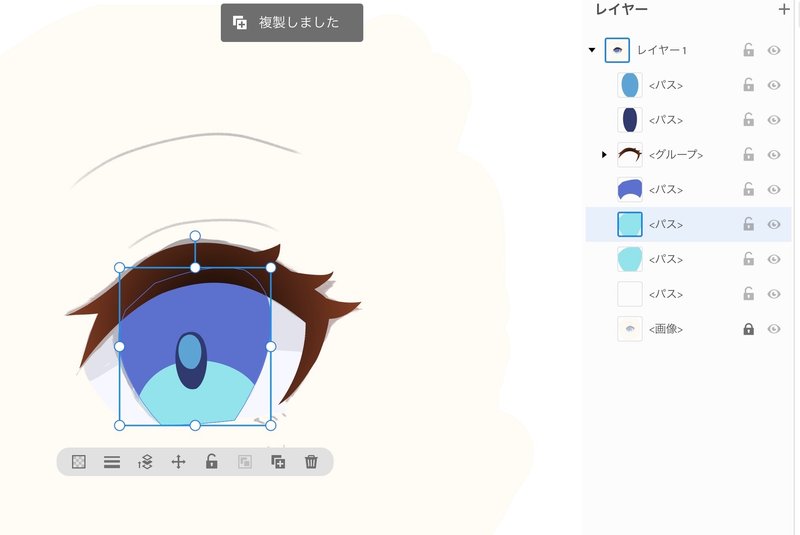
瞳の下地部分を複製してサイズを拡大、色を変えて瞳の線部分に


瞳とアイラインのハイライト


眉毛など情報量を足していく
調整

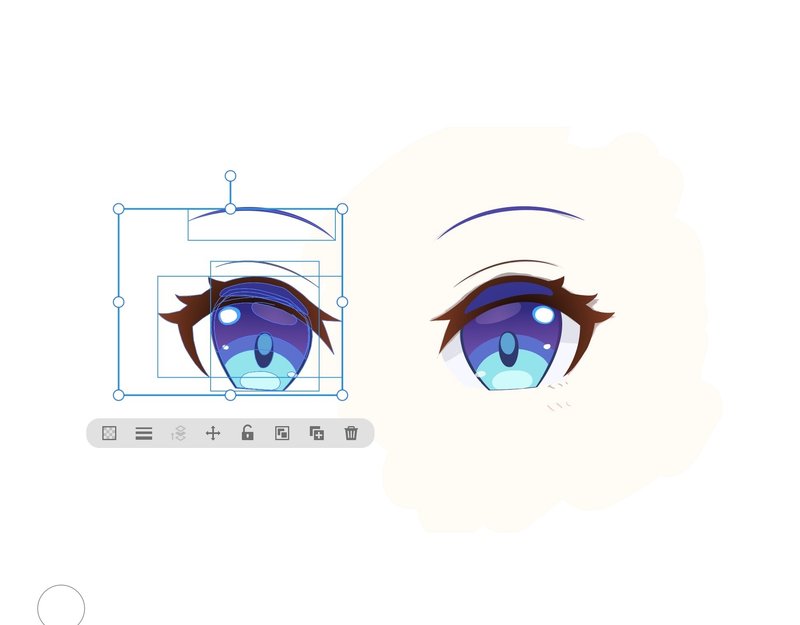
片目が完成したら複製→左右反転
その後調整

白目の影を忘れていたので付け足し
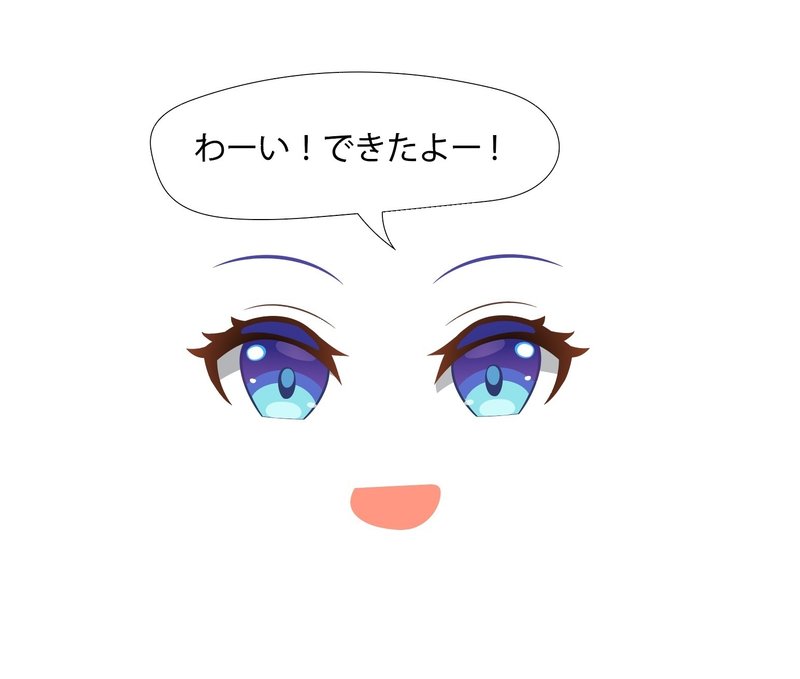
瞳データ完成

わーい!できたよー!
サイズ調整


デカールデータができたら普通紙に印刷して顔パーツに貼ってサイズ調整
お恥ずかしい限りですが、この作業割と適当にやってます…🙈
もはやまだ手元にないキットの大体の大きさを予想して作るという恐ろしいパワープレイもやってます🤪(真似しないように!
この辺もう少しちゃんとやりたいですね…
完成!

入稿用にデータを整えてハイキューさんに入稿!
出来上がりはこんな感じに。
ざっくりな説明になりましたが、だいたいいつもこの流れで制作しています。
いちごショートビスチェちゃんのデカール


先日制作したいちごショートビスチェちゃんのデカールも基本的に同じ要領で作っています。
細かいパーツを組み合わせて透明度をいじったりグラデーションをつけたり…
この時は手書き風にしたかったのでアナログ線のブレやにじみのようなものを複数のパーツを重ねて表現しました。

実際に貼るとこんな感じに仕上がりました。
少しエナメルで加筆したり調整したり。
フリーソフトから始めるのもあり!

こちらはフリーソフトのinkscapeで作ったものです。
操作性はイラレに劣りますが、無料でベクターデータを作成できます。
こちらも鉛筆ツールのフリーハンドで描きました。
あとはベクターにこだわらないのであれば他のイラストソフトなどでも大丈夫なので自分に合うソフトを色々探してみてください🙆♀️(私はイラストソフトの方はClip studioを使っています。
最後に
長くなりましたがここまでご覧いただきありがとうございました!
なにか質問等ございましたらお気軽にどうぞ〜
記事の中に間違ってる箇所等あればご指摘いただけると幸いです🙏
この記事が皆様のデカール制作の参考の一つになれば幸いです!
最後までご覧いただきありがとうございました😊!
もしこの記事がお役に立ちましたらよろしければサポートいただけるととても嬉しいです!note非会員の方は下記の有料部分の購入でもサポートになります。
いただいたサポートは今後の制作費用に充てさせていただきます。どうぞよろしくお願いします🙏
!ここから下の有料部分には何も書かれていませんのでご注意ください!
ここから先は
¥ 100
記事がお役に立ちましたらよろしければサポートいただけるととても嬉しいです! いただいたサポートは今後の制作費に使わせていただきます。
