
ビルドツールViteは「素早い」らしい
viteって何?
フランス語で素早いという意味らしいです。その名の通り他に比べてかなり高速なビルドツールです。
他にもESMを使用したHot Module Replacement(HMR)で超高速に変更箇所をブラウザに適用してくれます。
まあとにかく色々速いんです。
そもそもビルドツールとは?
Node.jsのコードはそのままでは動かないのでビルドして動くプログラムを作成します。
これをビルド(build)といいます。
ビルドをするために使用するものがビルドツールです。
Node.jsのビルドではwebpackを使用することが一般的です。
ちなみにwebpackはバンドルツールと呼ばれています。
なんで速いの?
バンドルツールと呼ばれるwebpackなどでは、アプリ全体の依存関係をチェックしたあとにまとめる(バンドル)という手法でした。

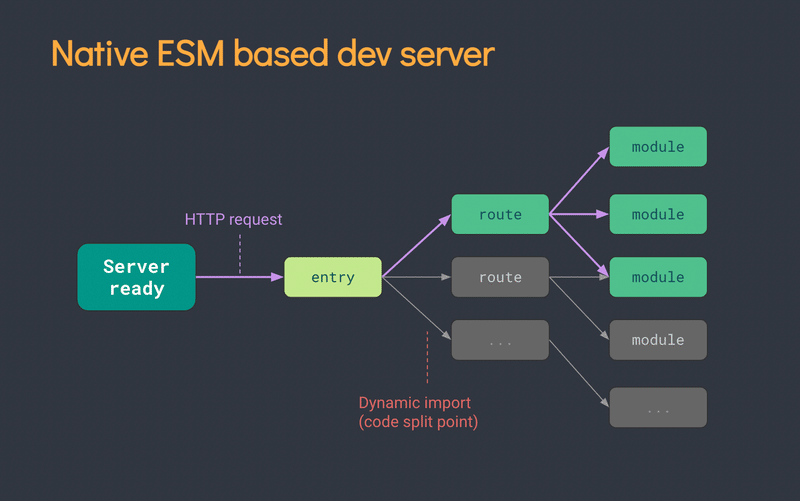
Vitteではまず最低限の事前バンドルを行い、ESM(ES module)で動的importしていくという手法のため高速だといわれています。
ブラウザの画面で使われている部分だけ処理されます。

どのくらい速い?
ぜーんぶまとめてからビルド出力するバンドルツールに比べて、最低限で起動するESMの方が速そうというイメージの通りで、数倍早くなるとのことです。
Vite入門によると、初期化と立ち上げではCreate React APP では3分20秒ちょっとでViteでは44秒。
ビルド時間は4秒と2秒とやはり速いようです。
https://zenn.dev/pyhrinezumi/books/693ddc2f58a985/viewer/974bbd
とりあえず使ってみる
使い方はとにかく簡単です。
まずは初期化します。
聞かれる選択肢は一つしかありませんが、-yオプションを付けておきます。
環境構築のお試しにはenvaderを使用しています。
npm init -y vite-app プロジェクト名次にインストールします。
とりあえず作成したプロジェクト名のディレクトリに移動します。
そしてnpm install
それだけ。
cd プロジェクト名
npm installでは起動してみましょう。
npm run dev全く難しいことは有りませんでしたね。
とりあえず試してみたいって方はenvaderでやってみることをおすすめします。
まとめ
Viteはその名の通りとても速いビルドツール
フロントエンド開発においてそのうち使うことになるかもしれないので触っておいて損はないと思います。
参考
この記事が気に入ったらサポートをしてみませんか?
