
制作フロー部の改善日記〜ワイヤー再定義〜
※今回はコーポレートサイトでのワイヤーの役割を記事にしてます。
今回のnoteでは、制作フロー部といって制作フローの改善や制作に関わるさまざまな意識改革をしていくチームがあります。
そのチームの中で改善してきたことや改善していこうとしている内容を伝えていきます。
Web制作には色んな工程があります。
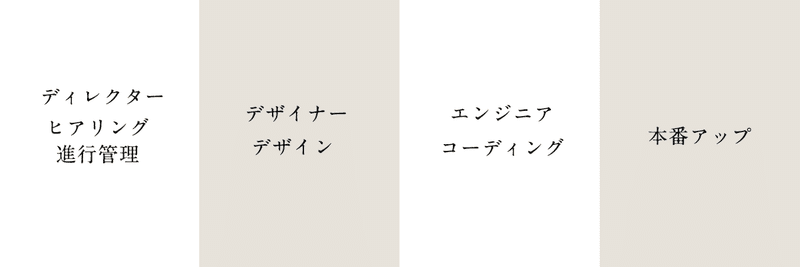
クライアントのヒアリング、ヒアリングをもとに要件定義、Webの構成を考えたり、ワイヤーを作ったり、デザインを考えたり、コーディングしたりと様々です。
ヒアリングや進行管理はディレクターが、デザインはデザイナーが、コーディングはコーダーやエンジニアがやったりすると思います。
基本的にはそうだと思います。そしてどこまでが自分の役割かはっきりしていると思います。

ただ、ワイヤーって誰が書いてどこまでの要件を満たすのかは結構会社によって違う気がします。
トゥモローゲート(以下、TG)では、ディレクターが主にワイヤーを書いてますが、ワイヤーの定義や役割が大きく分けて3種類存在しています。
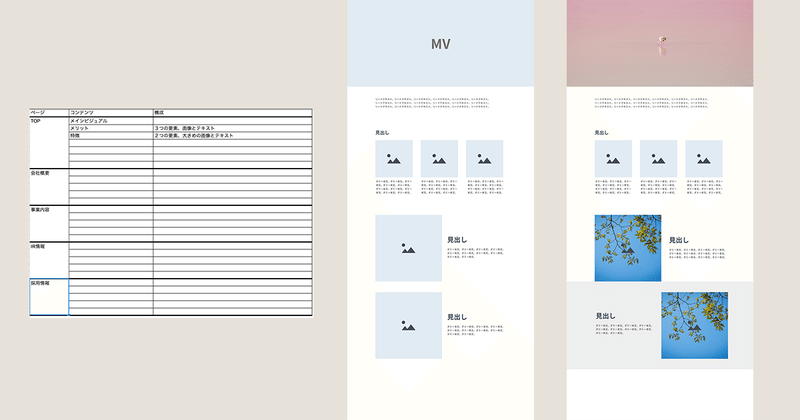
その1:レイアウトなし構成のみのスプレッドシート
見出しのままです。スプレットシートにページのタイトルと内容の見出しがあり何を書いて画像はありかなしかが書かれているものです。
ワイヤーと呼んでいいかどうかは謎ですが、一応これもワイヤーと呼んでいます。
その2:XDで作成するダミー多めのワイヤー
その1でのワイヤーをXDで起こして視覚化したワイヤーになります。
キャッチコピーや見出しなどは入っている状態で画像や本文はダミーの状態です。
主にページ構成を見せる内容になってます。
その3:XDで作成するキッチリしたワイヤー
キッチリしたって表現が合ってるかどうかはさておいて、TOPや下層ページのファーストビューの画像や見せたいページのデザインはほぼ固めて作るワイヤーです。
ページ構成+デザインを見せる内容になってます。

左からその1、その2、その3です。
上記であげた3種類になります。
では、なぜ3種類のワイヤーがTGでは出来上がったのか?
・「人」によってワイヤーの定義が違っていた
・「人」によってワイヤーの書き方が違っていた
・そもそもワイヤーの前提をすり合わせしていなかった
・クライアントがワイヤーを確認する認識が低く、社内でもワイヤーの重要度が低くなった
まぁこんなところですかね。
人によってワイヤーが違うとその後に工程もやり方も微妙に変わっていき、ワイヤーをどこまで引き継げばいいのか、どこまで自由にしていいのか次の工程のデザイナーは困る可能性があります。
なので、「ワイヤー」の言葉の定義をしっかり考えて再定義しようということになりました。
結論:ワイヤーは構成の確認用として使う
結論はこれです。その2とその3の間ぐらいかなと思います。
その3だけだと、次の工程のデザイナーが仕事として面白くないし、デザイナーの比重が大きくなるので負担がかかることになります。
ディレクターは構成、ライターは文章、デザイナーはデザイン、エンジニアは実装とした方がバランスよく偏りのない作業量になるのかなと思います。
ワイヤーに書く内容は、以下の通りです。
ナビゲーション、コンテンツの優先順位、ページタイトル、キャッチコピー、見出し、画像の有無(必須項目)、WPの更新エリア、導線、下層の親子関係、SNSアイコン、footer
デザインを見せたいのであればデザイナーにラフデザインを依頼することになりました。
デザインを考える役割をデザイナーがしっかり担えるようにしていく狙いです。デザイナーがデザイナーらしくいれる為です。
デザイナーにはワイヤーからデザインを作成する場合に以下のルールがあります。
・優先順位は変えない
・ジャンプ率は変えない
・変更する文字、変更してはいけない文字を明確にする
・ワイヤーから変更する場合は要相談
以上、制作フロー部の改善日記〜ワイヤー再定義編〜でした!
次回は制作フロー部の改善日記〜しっかりしたフローを作る前編〜です!
この記事が気に入ったらサポートをしてみませんか?
