
【Niantic Lightship VPS for Webをつかってみよう!#1】 Lightship VPS for Web って何?
はじめまして、デザイニウムの桐井です。
今回から3回にわたって、8th Wallに追加された新機能、『Lightship VPS for Web』についての概要や開発方法、実際のアプリ開発についてご紹介していきたいと思います。
VPSとは?
VPSについては、弊社エンジニアの記事がとてもわかり易いので下記を参照していただきたいのですが、こちらでも簡単に説明させていただきます。
VPSとは、Visual Positioning System の略称で、スマホを通して得た視覚情報から自分の現在地を特定する仕組みです。もう少し簡単に言うと、仮想と現実の空間を位置合わせするAR技術になります。
これを使うことで、現実空間に"ある場所"に何か3Dオブジェクトを配置したり、これまでのARアプリでは難しかったオクルージョンの仕組みを導入することができるようになりました。
8th Wallとは?
さて、ここまで8th Wallと何度も言ってきましたが、ご存知ない方も多いかと思います。8th Wallとは、Niantic社が提供しているWebAR(モバイルのWebブラウザ上で体験できるAR)の開発を容易にするプラットフォームです。8th Wallを使用することで、開発者は Webブラウザで実行される WebARアプリを作成、公開することができます。ホスティングサービスやCloud Editorも提供しており、8th Wallのみで開発からサービスのローンチまで行うことができます。
8th WallのVPSについて
8th WallのようにVPSを利用したARアプリは、これまでネイティブアプリで実装されることが多かったのですが、8th Wallを通してWebブラウザで動作させることができるようになりました。それが『Lightship VPS for Web』というサービスです。
下記は、弊社がLightship VPS for Webを使用して開発したVPSアプリケーションの『AR Street Painting』です。このように、リンク先のページから手軽に体験することができます。
Lightship VPS for Webのメリット
次は、8th WallのVPS(Lightship VPS for Web)に、どのような特徴があるのかを書いていきます。
手軽に体験が可能
先程も述べましたが8thwallで開発したアプリケーションはWebブラウザで体験できます。Webブラウザでリンクをクリックするだけで遊べるというのは、体験としてとても手軽で素晴らしいです。
ネイティブアプリの場合は、やはりアプリをインストールしなくてはならないという壁があります。8th Wallを利用して開発することで手軽にVPSアプリケーションをデプロイまですることができます。
手軽に開発が可能
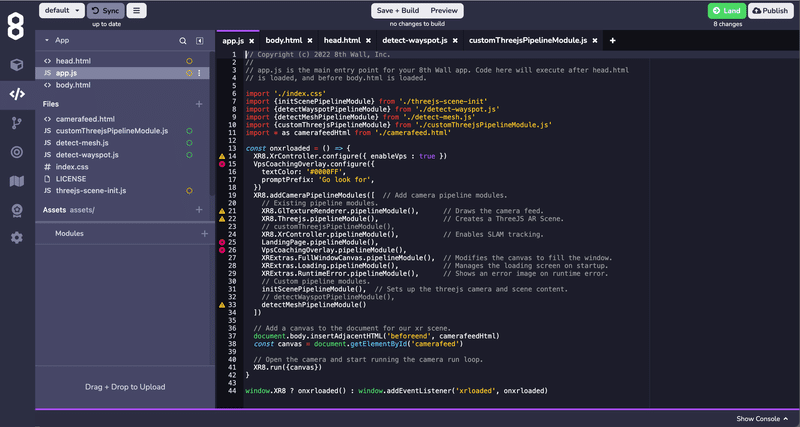
8th Wallの開発には専用のCloud Editorが用意されています。

8th Wall の開発者はそれを使って開発を進めていきます。Cloud Editor内にはgeospatial-browserというものがあり、ここから開発者は世界中の Wayspot(ローカライズができる場所のこと)の場所を検索したり、アクティブ化してプロジェクトで使用できる新しいWayspotを作成したりできます。Niantic Wayfarerアプリを使用してスキャンすることで、VPS Wayspots を有効にします(次の記事で説明します)。
また、バージョン管理の機能や8th Wallのホスティングサービスの設定もここから行うことができます。exampleも豊富にあり、そのプロジェクトをクローンして開発を始めることができるので、ローカルで開発する際の初期設定等で時間が取られない点が良いです。
Wayspotは時間帯ごとの情報が登録されているのでローカライズしやすい
publicのWayspotは自分で申請することもできます。(これは次の記事で説明します。)申請するには時間帯ごとのスキャンデータをアップロードする必要があり、正直言ってめんどくさいです。ただ、そういった複数の資格情報があるおかげか、VPSでは重要なローカライズが行いやすいと思います。
気になった点
良いところばかりお伝えしてきたのですが、使っていて気になった点もいくつか上げておきます。
開発には費用がかかる
開発するためには、ミニマムで月に9.9ドル~かかってしまいます。
さらに商用利用となると別途料金もかかってくるので、学生や個人の開発者が手軽に試したい場合には少しハードルが高くなりそうです。詳細は下記リンクからご覧ください。
大きな規模では、Cloud Editorが使いにくい
小さなアプリを開発する際には、Cloud Editorは便利なのですが、ある程度の大きさになるとに少し使いにくいです。(主観です)
バージョン管理のやり方に癖があり、editorに補完機能がないのも辛いところがあります。VPSサービスを利用する場合は、現状Cloud Editorでしか開発ができないので、ローカルで開発できるようになることを期待しています。
精度はネイティブアプリの方が高い
やはり精度の面ではネイティブアプリに利がありそうです。
8th WallはNianticのサービスなのですが、UnityのAR開発のSDKもリリースしています。
ARDKでもVPSアプリケーションの開発ができるのですが、それと比べると場所にもよりますが精度の面ではやはりネイティブアプリのほうが良いかと思います。
最後に
今回は8th Wall、Lightship VPS for Webの概要について書きましたが、次の記事では開発の参考となる8th WallのVPSアプリのExampleの説明や、Wayspotの登録方法について書いていく予定です。
ハンズオンなどのイベントも予定していますので、ぜひNiantic Lightship ARDK USER GROUPにもご参加ください!
https://nlaug.connpass.com/
8thwallをつかった関連記事
Designium
Official website
Interactive website
Twitter
Instagram
Facebook
この記事が気に入ったらサポートをしてみませんか?
