
実は内製!会議室アプリのこだわりを聞いてきた! #おしえてヤプリ
こんにちは、人事部 採用担当のほそい(@kaoru_hosoi)です。
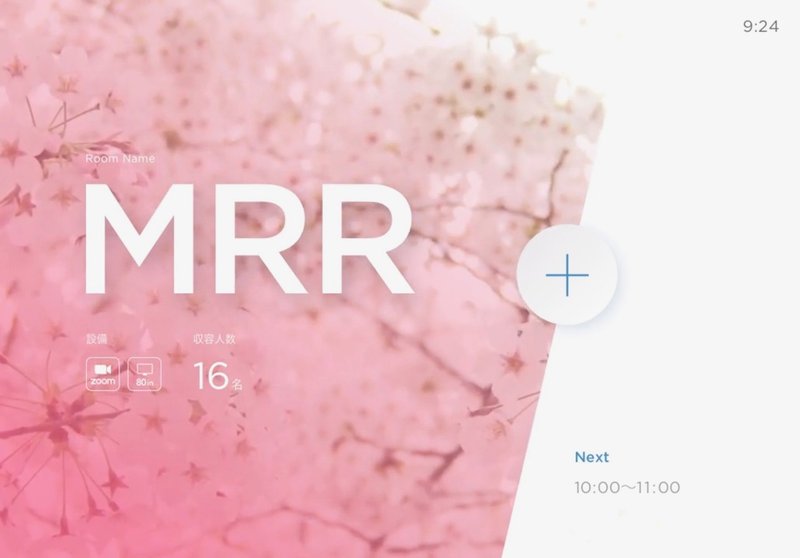
いきなりですがオフィス紹介でもチラッと載せていた、こちら。

表札の役目だけではなく、抑えたいときにすぐ予約できたり、使っていないときはその場で予約を取り消したり、いろいろなことができるアプリなのですが、実は社員が作ったオリジナルなのです!
私自身も内製ということは知っていたのですが、”きっと外部のシステムは高いから中で頑張ってつくった方がコストダウンになるのかな?”くらいに思っていて・・・詳しい話は正直知らない・・・というわけで!今回はこのアプリをつくったアプリエンジニアの林(@haya_diai)とUIUXデザイナーの山﨑、そしてCTOの佐野(インタビューの直前にお声がけしたら急遽参加してくれました)に話を聞いてきました!

(細井)改めてですが、ヤプリの会議室アプリってお二人がつくったんですよね!
(林)そうそう!
(細井)前の予定がおしていて、予約している部屋がなかなか空かない!って時に、これで別の会議室をすぐ予約できるので、助かってます。最近入社したメンバーの中には、これがオリジナルってこと自体知らない人もいるかもしれないですね!
(林)大丈夫、カフェで目があった人には「あれ作った人天才じゃない?」ってよく言ってるから。
(山﨑)自分で言ってんのかい(笑)
(細井)さすがだった(笑)
つくるきっかけはこだわりのある今のオフィス
(細井)すでに確立されたシステムを使ったりしている企業が多い中、社内でつくろうってなったきっかけって何だったんですか?
(佐野)自分たちが求めていた、SlackとかGoogleカレンダーと連携していて、デザインがかっこよくてみたいなものがなかったんだよね。ちょうど今のオフィスに移転する前、内装について話しているタイミングで、共有スペースはもちろん、会議室の名前とかにもかなりこだわっていたから、予約システムも内製でこだわりを持って作りたいねってことで、二人にお願いした。
(細井)なるほど!ちなみに、どれくらいの期間をかけてつくったんですか?
(林)1ヶ月半くらいかな。
(佐野)今見ててすごいと思ったのが、Slackチャンネルができて9日後には、ほぼ今のデザインが完成しているんだよね。
(山﨑)実はここだけの話、勝手に空いた時間でデザインのパターンいくつか考えたりもしました(笑)
(林)本当は完成したものをみんなに色々さわってもらってからリリースしたかったんだけど、あくまで通常業務がメイン且つ、個人的にiOSでつくることがほとんど初めてだったから、意外と時間がかかっちゃって、まさかのオフィス移転当日にリリースするっていう。みんなが新しいオフィスに感動している中、こっちは真っ黒な画面のiPadが気になってしょうがなかった(笑)
(山﨑)そうだったね〜
(林)すでにiPadが各会議室に取り付けられていたから設定しづらかったりもしたけど、なんとか無事リリースできてよかった!
社内システムであっても、UI/UXは妥協しない
(細井)UI/UXにもかなりこだわってますよね!
(山﨑)まず、UXの部分では「シンプルにサクッと予約できる」という主軸があって、会議室の予定がすぐ分かったり、空いてるならその場で予約できたらいいよねって話を最初してましたね。操作性という面ではタップ数を最低限にできるように、時間を選択制にしたり、自分の名前も一覧から選べるようにしました!
(林)ベースはGoogleカレンダーとの連携だけど、ユーザー選択についてはパッと見て選びやすいように、全員がアイコンを設定しているSlackから取ってくるようにしたね!
(山﨑)あと、基本はタップでもスワイプでも画面遷移できるようになっていて、ユーザー自身が慣れている操作で予約できます。
(細井)さりげない所にもユーザーの感動体験を意識しているのが、さすがです!
新オフィスの感動体験①
— 庵原保文(Yappli ヤプリCEO) (@ihaemon) June 4, 2019
会議室予約のアプリが自家製。Androidエンジニアの @haya_dia がiPadアプリを作ってくれた。社内のGカレンダーとSlackと連携しており、ユーザー体験が◎。
2つ目のSaaS製品として売り出したいが、参入障壁が低そう笑#YappliRelocation2019 #inside_yappli#今日のヤプリ pic.twitter.com/wR6h8AcrCR
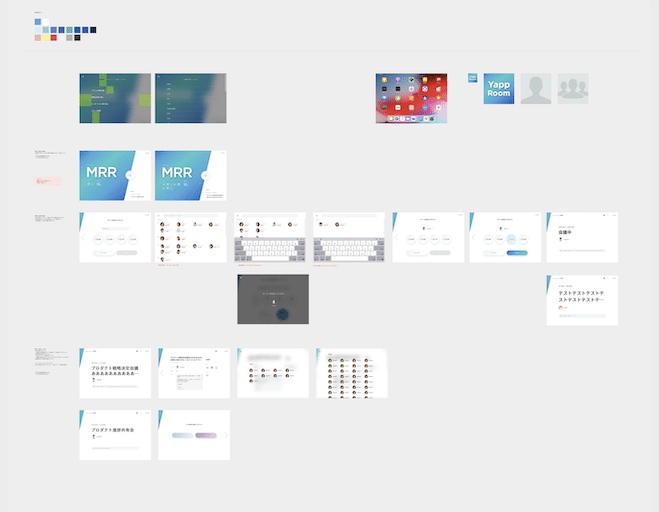
(山﨑)UIの部分で意識したのは、言い方ざっくりだけど「かっこいい」「ヤプリっぽい」っていう(笑)
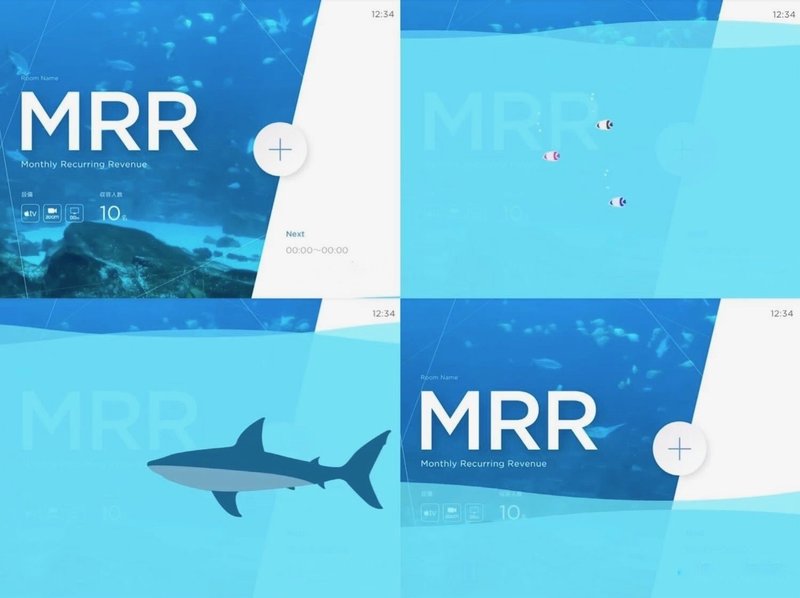
ヤプリカラーを元にグラデーションを展開したりデザインは自由に考えさせてもらった。
あとは視認性にもこだわっていて、すぐ知りたい会議室名や利用状況はサイズを大きく、近くで見ればいい細かい情報は小さく、メリハリのあるデザインを意識しながら設計しましたね。
▼設計画面

(林)当時はまだ今のオフィスができていなかったから、前のオフィスのガラス張りのところで1人ずつiPad持って「こういう感じだよね」って想像しながらやってた。CTOに何やらせとんねんっていう(笑)

(細井)なかなかシュールな画ですね(笑)
(林)あとはさっき言ってた、タップでもスライドでも予約できるみたいな、知ってる人は知っているシリーズあるよね、詳細画面があるとか。
(細井)え、ごめんなさい、詳細画面知らなかったです(笑)
(林)予約が入っているときは「ミーティング中」と大きい画面で表示されているけど、スワイプすると参加者の顔とか、Googleカレンダーと同じ内容がちゃんと分かるようになってるんだよ。



(佐野)まあ覗いたら誰がいるか分かっちゃうんだけどね(笑)
(細井)そ、それは確かに(笑)
個人的には面接などでいらっしゃる方のことも考えて、TOPに予定のタイトルを載せず「ミーティング中」にしている所にすごく気遣いを感じました。
あ、そういえば季節やイベントごとに背景のデザインが変わるのも感動体験でしたね!
(林)あれは完全に思いつきで、ずっと背景同じだよねってねーさん(山﨑)と話してたんだよね。ちょうどその頃にYappli本体でシーズナリティアニメーションを入れたいという話が出ていて、プロダクトの本番環境でやる前に、こっちで反応見てみようかくらいの温度感でやったら意外と反応がよかった!
(山﨑)桜、七夕、夏、ハロウィン、クリスマスとか色々作ったね〜
ヤプリの会議管理システム(通称 Yapp Room)が、今日一日だけハロウィン仕様!
— 高橋 寛行@Yappli ヤプリHR/コーポレートPR (@hiroyuki_takah) October 31, 2019
遊び心と季節感あってめちゃよい🎃
しかもシステムもデザインもエンジニアとデザイナーによる内製#僕の渾身の仮装をいつかここでも披露したい pic.twitter.com/O34Bw0vDco


(林)アニメーションについては、本当はみんなが多く使うタイミング(毎時0分、30分)とかにしたかったんだけど、操作中に出るとじゃまに思う人もいるだろうから、あえて時間をずらした。
(山﨑)見れたらラッキーみたいなね(笑)
(細井)これ見たときテンション上がりましたもん!
今後も再構築し続けたい
(山﨑)社員から「お客様と会話をするきっかけになる」とか「お客様がシーズナリティアニメーションに感動していた」とか嬉しい言葉をもらうと、今後も改善だけじゃなくて新しいことにチャレンジしたいなと思いますね。目の動き、音声、顔認証で予約できちゃうとか、夢はあります(笑)
(佐野)それいいじゃん!
(細井)楽しみにしてます!今回知らなかった話をたくさん聞くことができて、今すごく会議室アプリ触りたいです(笑)
(林)ちゃんとアルコール除菌しなきゃね(笑)
(細井)ですね!

メンバープロフィール
林 宏行(はやし・ひろゆき) Android/iOSエンジニア
新卒で独立系SIerへ入社。約5年間、大手メーカーや官公庁向け基幹システム開発に従事。その後、アプリ・WEBサイトの制作会社にてAndroidエンジニアとして経験を積み、2017年に株式会社ヤプリへ入社。現在はアプリチームのマネージャーとして、様々なプロジェクトに携わっている。
山崎 李沙(やまざき・りさ) UIUXデザイナー
WEB制作会社にデザイナーとして入社後、H.I.S.、パーソルキャリアを経て、2018年にヤプリに入社。大型WEBサービスの情報設計・UI設計経験を活かし、UI/UXデザイナーとして様々なプロジェクトに携わる。
佐野 将史(さの・まさふみ) CTO
ヤフー株式会社に新卒入社後、Yahoo!ファイナンスの先進的なiOSアプリやスマートフォンサイトを開発。2013年4月、庵原・黒田と共に株式会社ヤプリを共同創業し、現在は取締役兼、プロダクト開発本部長としてデザインから開発まで幅広く携わっている。
Yappli Tech Blogでも取り上げていますので、ぜひご覧ください!
現在ヤプリではUI/UXデザイナー、Androidエンジニア、iOSエンジニアを大募集しております!これからの「Yappli」はもちろん、組織づくりも一緒にチャレンジいただける方、ぜひお気軽に一度話を聞きに来てください!