
【よくあるUIパーツ収集】モーダル(ポップアップ)
今回はモーダルです。
「新規作成する」という1つのタスクでも、複数の「XXXで新規作成する」「YYYで新規作成する」といった形で、完全に異なるプロセスでタスクを完了させる…といった流れのときに、モーダルの利用を検討したいのですが、
一方で「そのときのモーダルってどんな形か?」がしっかりインプットしきれていないため、他のサービスでどんな形になっているかリサーチしてみました💡
※調べた結果モーダルではないものも含みますが、「モーダルっぽいポップアップが表示されるもの」という観点でまとめました
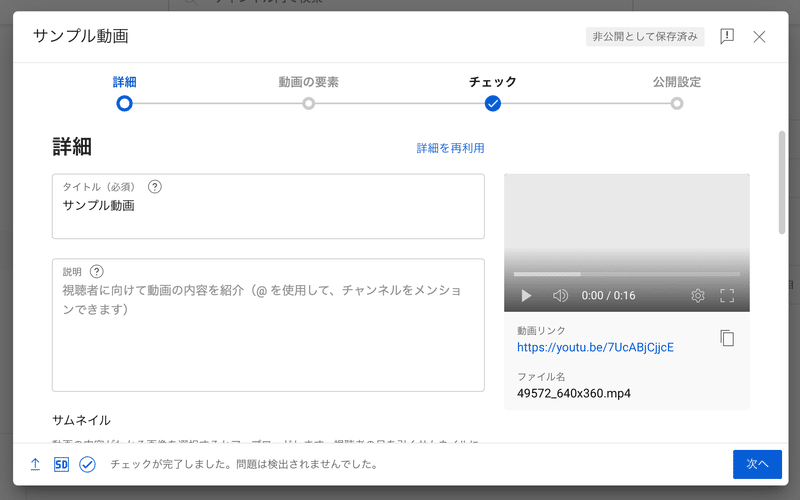
Youtube



タスク完了までのポップアップ数:5つ
装飾
角丸:有り
シャドウ:無し
カバーレイヤー:黒(半透明)
ステップバー:有り
ポップアップ内に含まれる、アクションが発生するコンポーネント
テキストフィールド
ラジオボタン式の設定選択
チェックボタン式の設定選択
アコーディオン形式の設定選択
日時選択
その他
ナビのタイトルに、入力した動画タイトルがその場で反映される形なのが独特
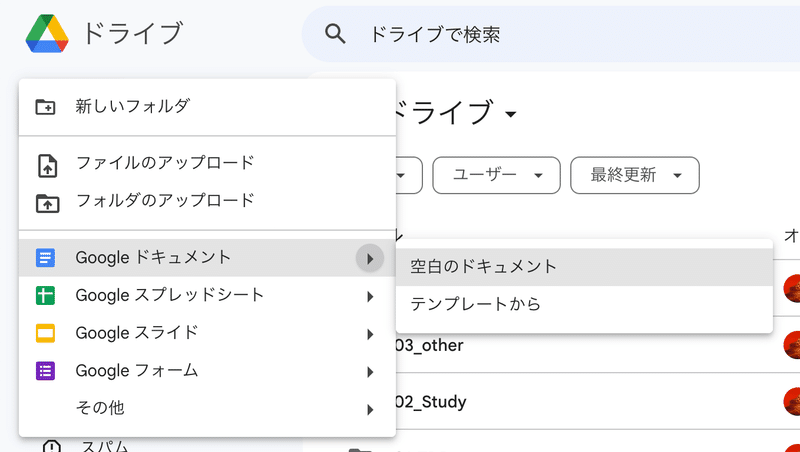
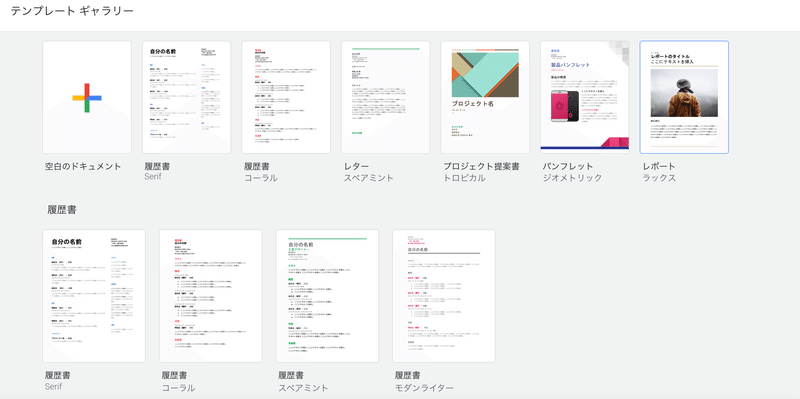
Googleドライブ
※モーダルではないですが、参考にしたい流れだったため掲載


タスク完了までのポップアップ数:2つ(テンプレート使用時)
装飾
角丸:有り
シャドウ:有り
カバーレイヤー:なし(モーダレス)
ステップバー:無し
X(旧Twitter)

タスク完了までのポップアップ数:1つ
装飾
角丸:有り
シャドウ:無し
カバーレイヤー:黒(半透明)
ステップバー:無し
ポップアップ内に含まれる、アクションが発生するコンポーネント
テキストフィールド
アコーディオン形式の設定選択
日時選択
位置情報登録
その他
明確なナビ部分が省略されている
位置情報登録などの任意のアクションは、次のステップとして用意されているのではなく、さらに別のモードが重なっている形(そのため「戻る」ボタンはなく「✗(キャンセル)」になっている)
文字数カウントと、別のポスト追加+ボタンがどっちも◯なので、区別のために線がひかれているのかなあ…と思ったり。
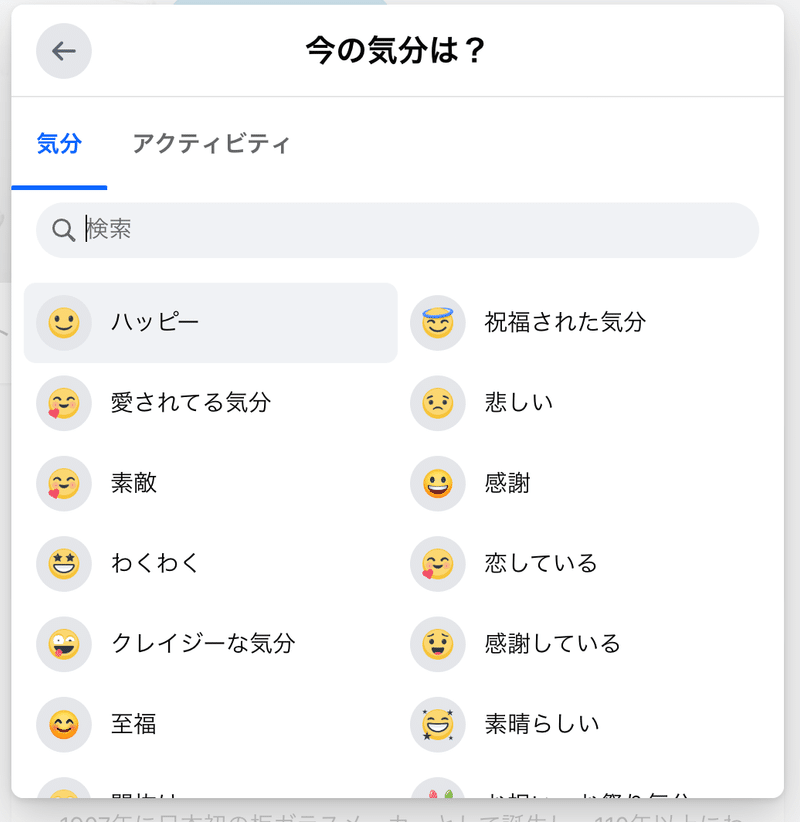
Meta


タスク完了までのポップアップ数:2つ
※タグ付けなどが任意のステップで用意されている装飾
角丸:有り
シャドウ:有り
カバーレイヤー:白(半透明)
ステップバー:無し
ポップアップ内に含まれる、アクションが発生するコンポーネント
テキストフィールド


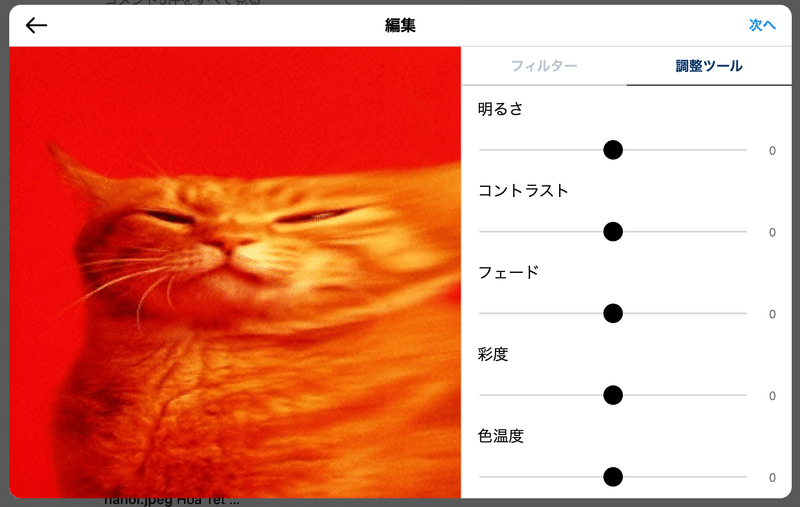
タスク完了までの画面数:1つ
※モーダルではなく画面として存在。作成画面内で、「素材を選択をして初めて入力に進める」といった形のモーダルになっている(非ポップアップ)装飾
モーダルポップアップではなく、1つの画面として存在しているためなし
ポップアップ内に含まれる、アクションが発生するコンポーネント
アコーディオン形式の設定選択
スイッチボタン





タスク完了までのポップアップ数:4つ
装飾
角丸:有り
シャドウ:無し
カバーレイヤー:黒(半透明)
ステップバー:有り
ポップアップ内に含まれる、アクションが発生するコンポーネント
テキストフィールド
アコーディオン形式の設定選択
スライダー
スイッチボタン
その他
ステップが多い割とステップバーが無いんだなあ…と思いましたが、
表示される画像も大きいため省略した?
ある程度慣れている作業のため省略した?
…などなど想像したりしました
結果と気づき
モーダル内で複数のアクションをさせるのって(ポップアップが複数あるのって)どうなんだろう?と思っていましたが、YoutubeとInstagramでは採用していることから、うまく設計できれば必ずしも悪ではない、と思いました。
カバーレイヤーとしては黒(半透明)を採用しているものがほとんどでしたが、白(半透明)もありました。ただこの場合、シャドウをつけたりとコントラスト差を出す必要があるのかな?と思うと、黒(半透明)が無難にいいのかな、とも思いました。
この記事が気に入ったらサポートをしてみませんか?
