
【BONO】【学習記録】UIビジュアルの学びまとめ
BONOというコミュニティでUIデザインについて勉強しています💡
今回は、BONOの各シリーズでインプットした細々とした内容や、自分で調べた内容、カイくんさんにフィードバック頂いた中のUIビジュアルに関する内容をまとめていきたいと思います。
ボーダー
ボーダーの考え方
前提として、UI画面は様々な情報を載せて形成されている。ボーダーもそういった情報の1つである。
境界線としてボーダーを使用する目的は、他のコンテンツを引立てる、というもの。あくまで大事なのはメインのコンテンツ。
ボーダーが多い=視覚的な情報量が増えるため、過剰にボーダーを使用すると、引き立てるべきコンテンツが目立たなくなってしまう。
従って、画面内に使用するボーダーは少ないほうが理想。
ボーターの見た目
文字色と線の色が同じ場合、線のほうが強くなってしまう。
他のコンテンツを引立てるためのボーダーであれば、文字色よりも薄い色を選択する。サービスのメインカラーをボーダーに使用することは避ける。理由は下記の3つ。
目立たせたいコンテンツとのコントラストが落ちてしまう。結果、本当に目立たせたいものに視線がいかなくなってしまう。
線そのものだけでなく、色も情報の一つ。線に色をつけると更に情報量が増え、目立たせたいコンテンツへ目線がいきにくくなる。
フォーカス時の状態にカラーを用いる事が多い。あくまで境界線としてのボーダーであれば、わざわざフォーカス時のインタラクションを設定する必要がない。
色
カラー全般の考え方
色は最後に考える。色にとらわれるのではなく、まずは「システム」で考えてみる。
色をつける意図はなにか?(強調?アクション?)
強弱の優先順位は?
ワイヤーからデザイン案を作成していく段階では、まずはアクションから色を置いていく。
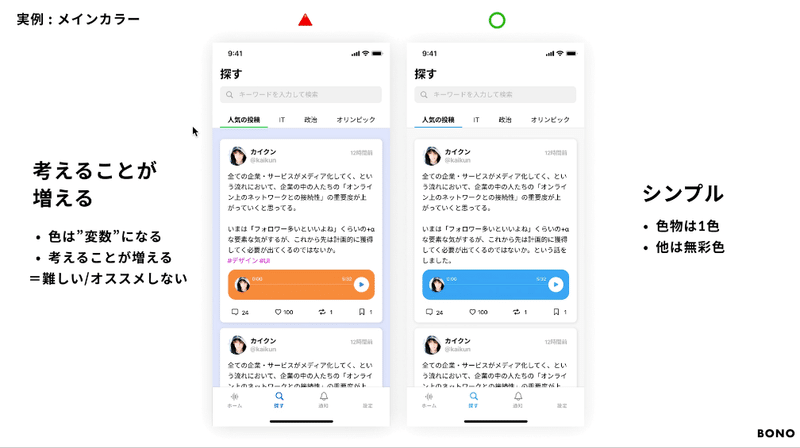
色=情報。色は変数になる。色が増えると考えることが増えるため、画面の難易度は高くなる。
色の考え方は無彩色:有彩色=8:2ぐらいの割合になるよう設計する。

テーマカラーが2つ以上ある時の考え方
「アクション」と「強調(が目的のもの)」の2つで色の役割を分けて考える。アクションのほうが色として目立つ必要がある。
プライマリーカラーはボタンなどのアクションに使用する。
背景色の考え方
背景色を使う目的は下記の2つ。
補足:ブロック同士の区切りが容易に表現出来るようになる。
強調:テキストは黒が多い。背景を黒にし、文字を白抜きにすることで文字を強調することが出来る。
テキストカラーの考え方
強弱で色の変える。(真っ黒/濃いグレー/薄いグレー)
アクションカラーの考え方
テキスト同様、アクションにも強弱を考える。(強/中/弱)
強:塗りつぶし+白抜き文字。コントラクストが強く、最も目立ちやすい。
中:アウトライン(プライマリーカラー)+通常文字。
弱:アウトライン(グレー)+通常文字や、文字(リンクカラー)のみなど。
マイナスのアクション(削除する、閉じる等)はエラーカラーを使用することで注意喚起が分かりやすい。
アイコン
アイコンの考え方
アイコンを使用するメリットは主に以下の2つ。
情報の認知力を高めること。文字がなくても理解を促せるアイコンも存在する。
サービスの世界観を醸成する
ただし、全ての画面でアイコンが有効、というわけではないため、使い所は検討が必要。

この記事が気に入ったらサポートをしてみませんか?
