
【BONO】【学習記録】モーダルナビゲーションの基本
BONOというコミュニティでUIデザインについて勉強しています💡
今回は、グローバルナビゲーションに関するインプットからアウトプットまでのまとめ第三弾です!
学習したコンテンツはこちら👇
コンビニなどのスイーツを記録し、記録したものをメルマガとして作成・配信するという架空のアプリにおいて、グロナビを中心に画面のリデザインに取り組む内容になっています!!
モーダルナビゲーションの基本
1.”完結するアクション”に使用する
複雑なアクションはモーダルを使用して、タスクを完了させる
モーダルを出したら、そのモーダルが完了するまで(キャンセル等しない限り)別のタスクが出来ない
2.意図的に他の動作が出来ないようにし、作業に集中させる
モーダルの上に、さらにモーダルが重なることもある
例)Twitter
プロフィール画面の上に「投稿」モーダルが表示される
「投稿」モーダルの上に「予約投稿」モーダルが更に重なって表示される

3.階層との違いは「終わったら元の場所に戻る」という点
もともとある特定の画面の上にモーダルを別階層で表示させている、という考え方なので、モーダル上のタスクが完了したらもといた画面に戻るのが基本。

お題に挑戦
リデザインする素材をチェック💡
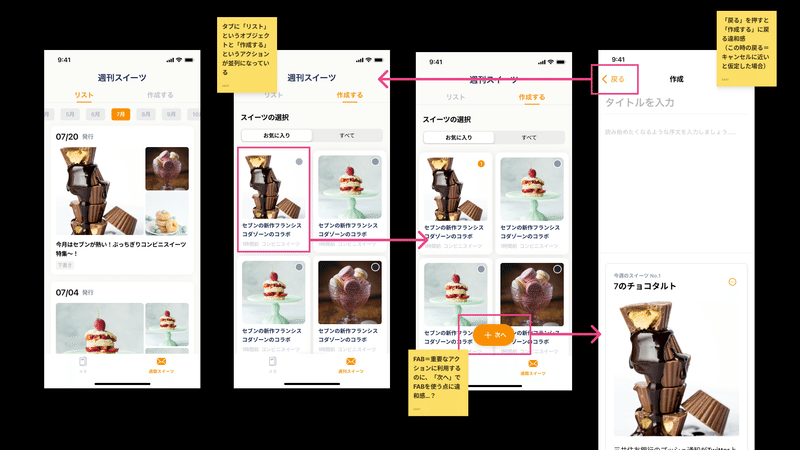
上記の3つのポイントを頭に入れながら、実際にリデザインするお題の中で改善出来そうな点を洗い出してみました。

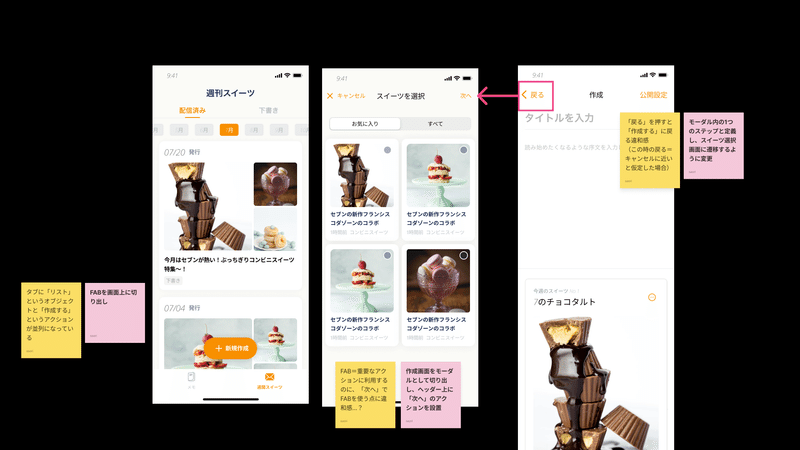
私が考えたリデザインの内容
気になった点(黄色い付箋)に対して、ピンクの付箋で解決アイデアを出し、実際に修正を加えてみました。

解答動画をチェック
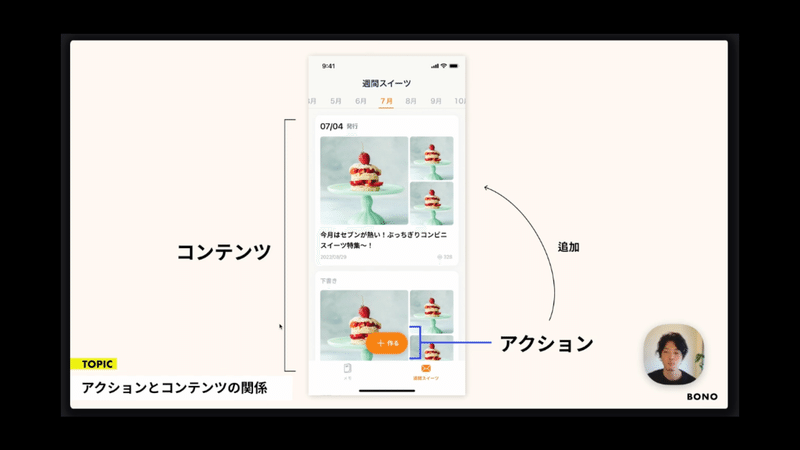
解答の考え方1:コンテンツとアクションの関係が重要!
ダメな例においては、「リスト」と「作成する」が並列で並んでいた。
このときダメなポイントとして、「”作成する”というアクションの結果がイメージしにくい、すなわち使いにくい」という点が挙げられる。アクションがイメージしにくくなってしまう要因として、コンテンツとアクションの関係を考慮出来ていない点が考えられる。
そのため、修正内容においては、「コンテンツを新たに作る=コンテンツの近くにアクションを置く」という方針のもと、下記のようにFABを設置している。

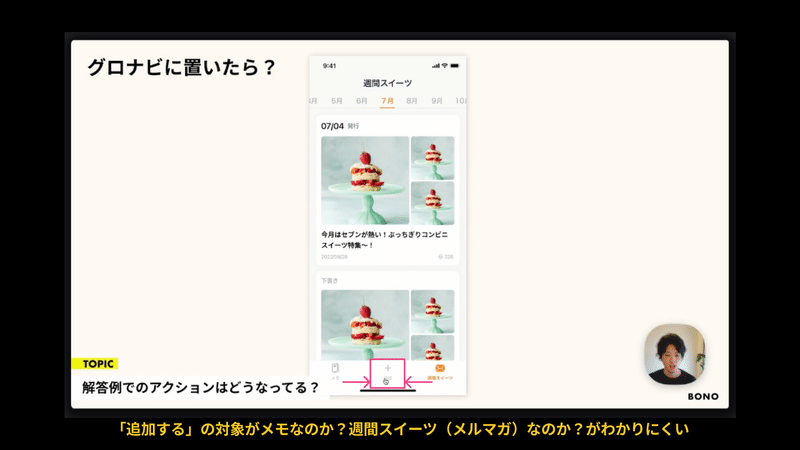
解答1の補足:グロナビにアクションを置いた場合はどうなる?
解答例の画面を比較すると、グロナビにアクションを置いた場合はコンテンツとアクションの関係性が想起しにくい。
なぜなら、「追加する」の対象になるコンテンツが複数存在するため。(メモなのか、週間スイーツ(メルマガ)なのか、どちらでも解釈が出来てしまう)
メルカリ等の場合は、「出品する」の対象が1つしか存在しないため単一の解釈しかない=アクションとコンテンツの関係が分かりやすいため、グロナビにアクションを置いても成立している。

解答の考え方2:モーダルが終わったら元の位置へ戻す
「作成モード」から抜けたら「閲覧モード」に切り替わる(もとに戻る)などを意識する。
ユーザーは「作成モードから抜けたい」と考えていると仮定した場合、戻るアクションを選択したのに、遷移先がダメな例のように「作成する画面」に戻ってしまうと「まだ作成モードなのか?」と混乱を招く。
結果、使いにくい画面になってしまう。
補足:モーダルではないアクション
必ずしも「常にモーダルでアクションをさせるべき」というわけではない。
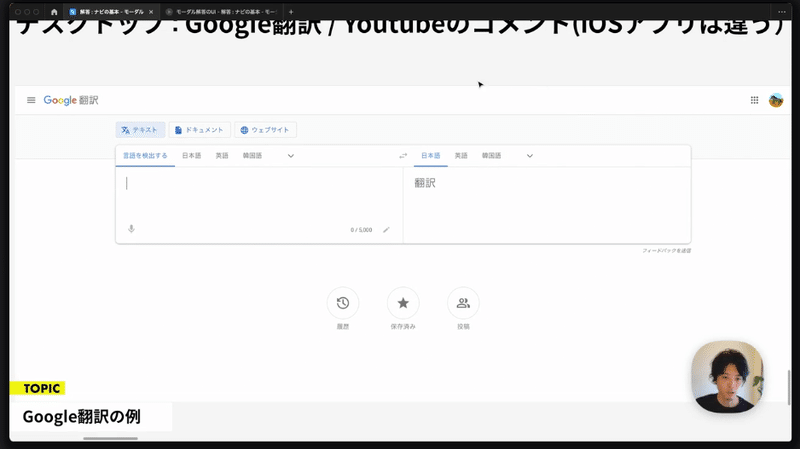
例:Google翻訳
Google翻訳で行われるアクションは「翻訳すること」のみ。
複数のアクションが存在しないため、モーダルでアクションさせることなく、入力フィールド(アクションするためのフィールド)がむき出しになっている。モーダルの基本である「コンテンツとアクションの関係が分かりやすい」「モーダルが終わったら元の画面へ戻す」という条件が整うのであれば、モーダルの形を採用する必要は必ずしもない

その他、参考にしたもの
この記事が気に入ったらサポートをしてみませんか?
