
【よくあるUIパーツ収集】メニュー
💡 このnoteは、自分でUI画面を設計する際に「一般的なUIのパーツは、どんなものがあるか?」をインプットするためにまとめた内容になります! (キャプチャを取ったサイトは、メガサービスを中心に、たまたま開いていたページも含みます👀)
今回はメニューです。
アクションが複数存在し、そのままボタンを並べるのは使いにくいなあ…と感じる場面がある際に、三点リーダー+メニューでアクションを表示させることが多いです。
メニューも自分のイメージでつい勝手に作ってしまうことが多いので、改めて他のサービスでどんな形になっているかリサーチしてみました💡

地の色:白
装飾:
シャドウ(4辺)
角丸
リストごとにアイコンあり
note

地の色:白
装飾:
シャドウ(4辺)
角丸
吹き出し
メニュー内の下線
Meta

地の色:
背景:グレー
コンテンツ:白
装飾:
シャドウ(4辺)
角丸
メニュー内の下線
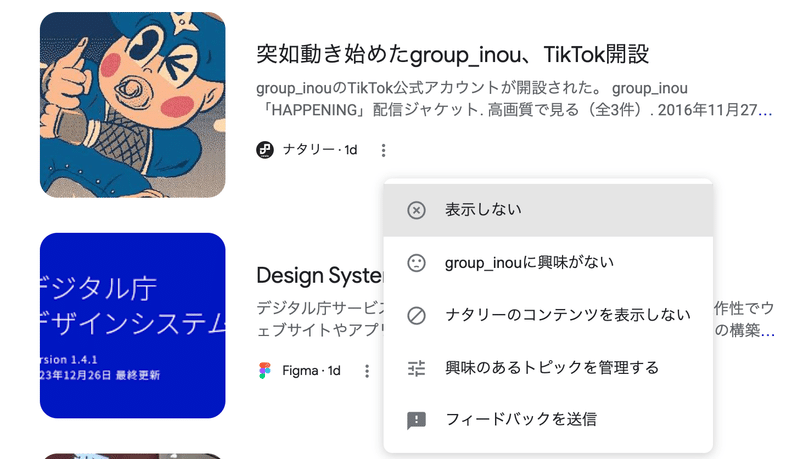
その他
アクション(検索、投稿等)やナビ(イベント、友だち等)が混在。ちょっとリッチなメニュー

地の色:白
装飾:
シャドウ(4辺)
角丸
メニュー内の下線
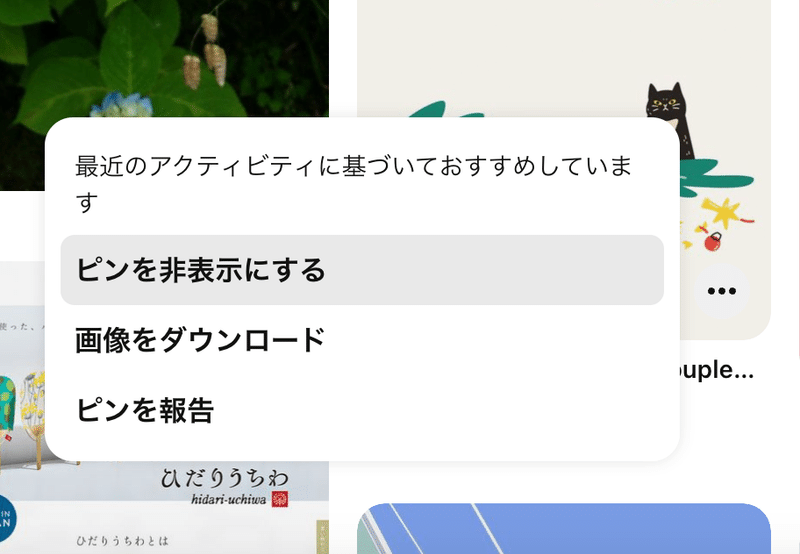
その他
ナビ(最近のアクティビティ〜)とアクション(ピン非表示、画像ダウンロード)が存在
選択肢が太文字
X(旧Twitter)

地の色:白
装飾:
シャドウ(4辺)
角丸
リスト全て
その他
各リストの文字が全て太文字なのが気になる…
Slack

地の色:グレー
装飾:
シャドウ(すっごくうっすら、どちらかというと線のほうが強い)
角丸
メニュー内の下線
結果と気づき
今回調べた範囲では、
地の色は白が多い傾向(6件中4件が該当)
装飾としては、
角丸:調べたサービス全てで角丸が使われている
シャドウ:Slackだけはうっすらしていたが、シャドウも5件で使用されていた(全て4辺に設定)
下線:メニューのアクションを更にカテゴリしているもの?では、メニュー内で下線がひかれていた。(6件中3件)
文字:Pinterest、Xではリストの文字が全て太文字(個人的には、選択肢が多いと却って見にくい印象を受けた…が、背景になるコンテンツとコントラストを出すために使用している?と推測)
「色は情報になる」ということを以前インプットしたのですが、今回メニューを調べる中で白orグレーだけ使用されていた、ということも、これに付随するのかなと考えました。
(M3のMenuのガイドラインを見たときは、メニューにも色が使われていたため、色を設定するのがデフォルトなのかな?と感じてしまっていましたが、今回色を設定しているサービスは見つけられませんでした。)Figmaでシャドウをつけると、デフォルトだと右辺と下辺中心に影がつくかと思うのですが、今回調べた範囲では4辺に割りとはっきり付いているなという印象でした。(奥になるコンテンツとコントラストを出すためと推測)
この記事が気に入ったらサポートをしてみませんか?
