
これだけ知ってれば何とかなる!!建築学生Photoshop初心者(プレゼンシート編)
AiとPsの違い
Aiは主にベクター(ベクトル。つまり2点の座標から計算される線)データを扱うのに対し、Psでは、ラスターデータというデータ形式を扱います。
ラスターデータとは、小さな点(ドット)の集合でつくられたデータです。Psで画像や写真を加工しようと思うと、ベクターデータは扱えないので、ラスターデータに変換してから加工・編集を行う必要があります。この変換のことをラスタライズといいます。
ラスタライズとは?
では、ラスタライズとはいったいいつ、どんな場面で必要なんでしょうか?
建築パースをつくる場面では、よく人や植栽の添景を入れてリアリティを出したりします。その際、そのまま素材を追加しただけでは、サイズを変更したり、効果を追加したりといった編集ができないことがあります。これは上で説明した通り、追加した添景素材のデータが、ラスターデータ形式ではないからです。
もうおわかりですね。まさにここでラスタライズが必要になります。
追加したデータを編集する場合は、必ずラスタライズしてから編集をして下さいね。
ちなみに、ラスタライズはレイヤーごとに必要になります。Psでは追加したデータごとにレイヤーが作成されますので、編集が必要なデータのレイヤーに対しラスタライズをおこなう必要があります。
画像を取り込んでみよう!
まずはPsを起動しましょう
デスクトップにあれば、Psのアイコンをダブルクリック。もしくは、WindowsメニューからAdobe Photoshop 20〇〇をクリック。

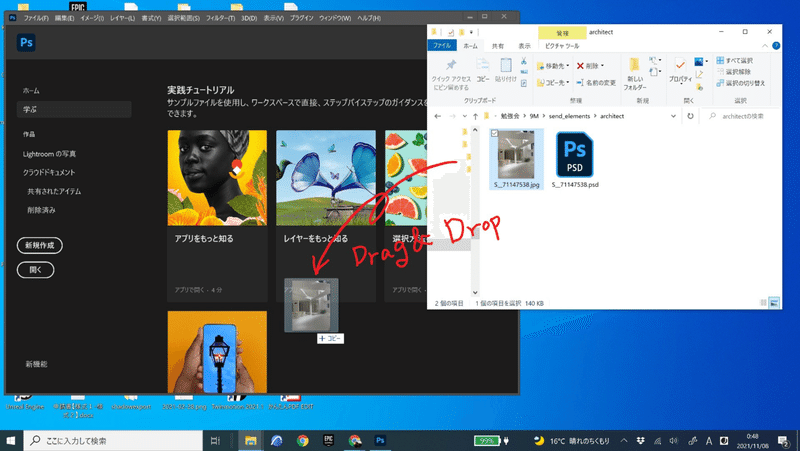
ベースとなる画像を取り込みます
やり方はドラック&ドロップでエクスプローラからPsの画面上に持ってくるだけ。

簡単ですね。
植栽や人の添景を挿れるには?
では今持ってきた模型写真(=背景)に、添景を追加してみましょう。
まず、植栽の素材をネット上からダウンロードします。
ここでは、建築パースのフリー素材がダウンロードできるサイトの一例として、1番メジャーだと思われる建築パース.comさんのリンクを貼っておきます。
Windows7以降なら標準でダウンロードフォルダに保存されるはずです。zip形式で圧縮されてるので、ファイルをダブルクリックして解凍します。
解凍が終わるとフォルダが開き、フォルダに素材のファイルが入っているはずです。

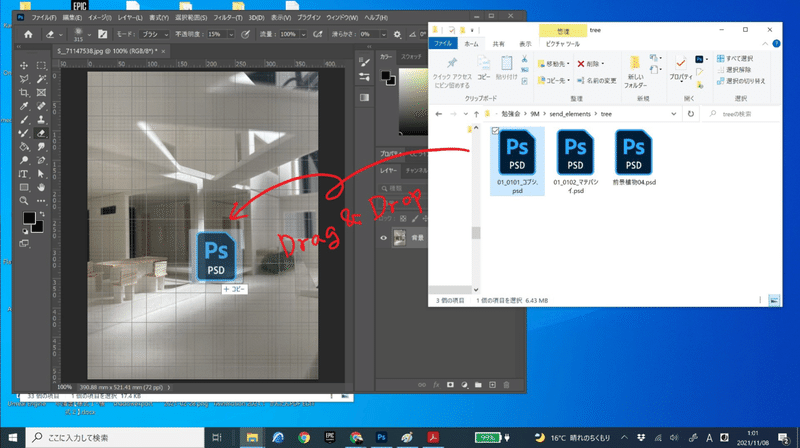
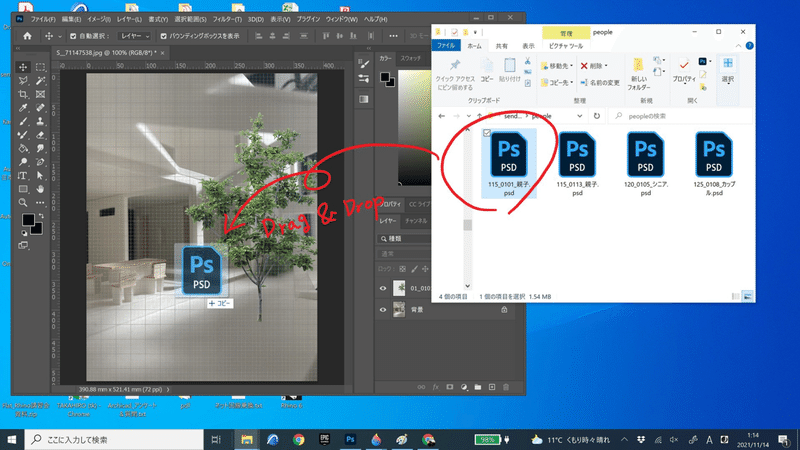
あとは、ドラッグ&ドロップでPsの画面上に持ってくるだけ。

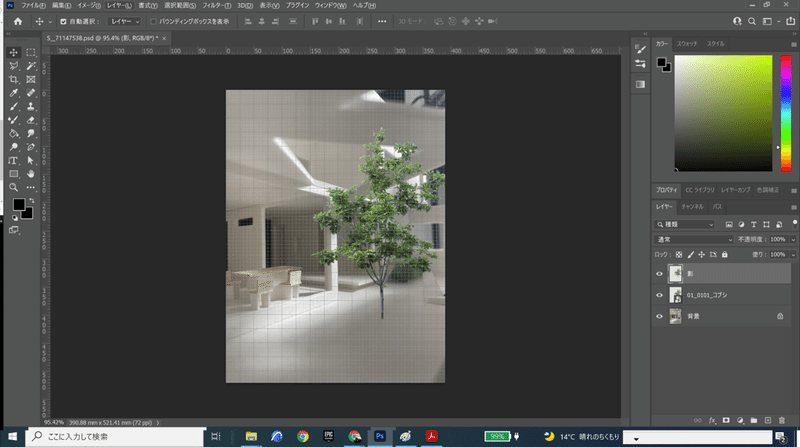
追加できましたか?
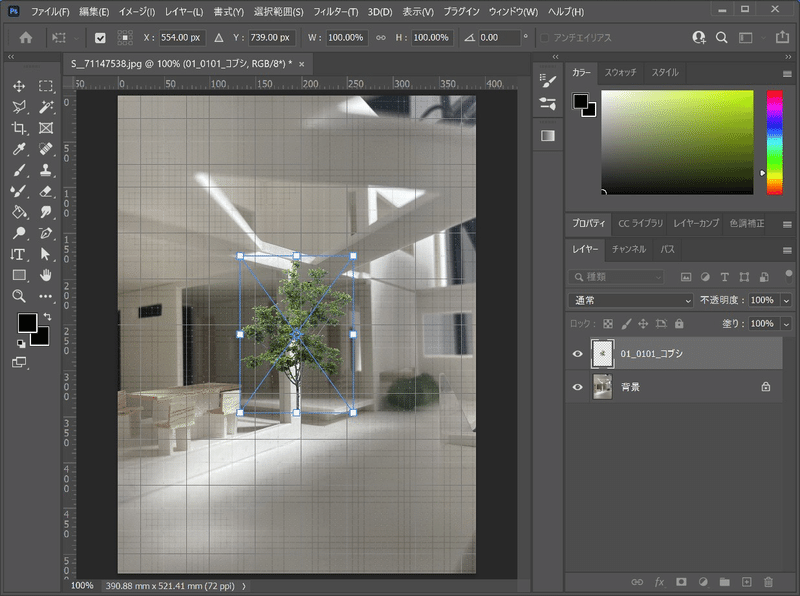
では、追加した植栽の添景を、背景の模型写真のサイズに合うよう、位置や大きさを少し調整しましょう。
まず、ラスタライズします。
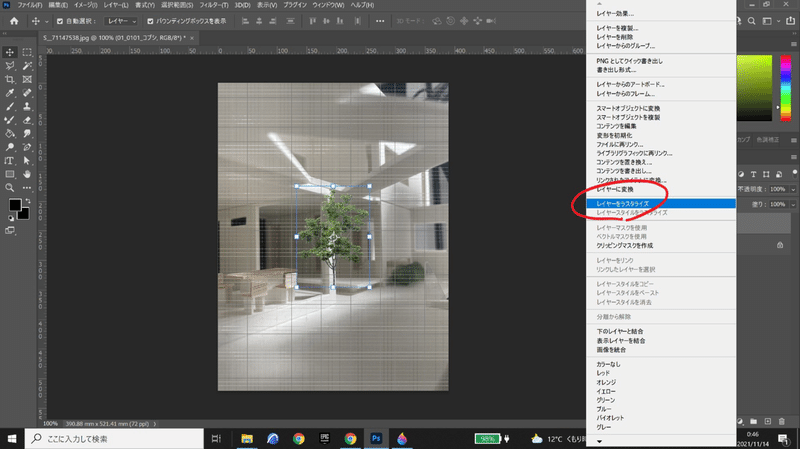
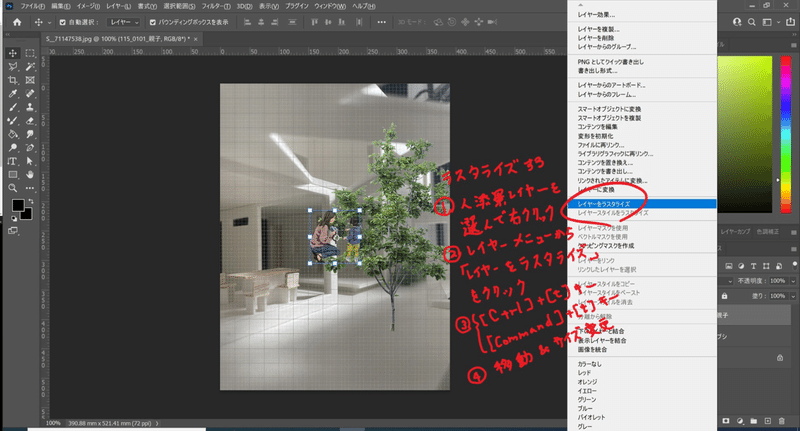
さあ、ついに出てきましたね。ここ冒頭で説明したラスタライズです。といっても作業は簡単です。編集したいデータのレイヤーを選んで、レイヤーメニューから[レイヤーをラスタライズ]をクリックするだけです。

① 画面右の追加した植栽のレイヤーを右クリックします。
するとレイヤーメニューが表示されましたね?

② メニューの真ん中あたりにある[レイヤーをラスタライズ]をクリックします。
これでラスタライズが出来ました。
簡単ですね。

③ Win:『Ctrlキー + t キー』、Mac:『Commandキー + t キー』で編集モードに切換ます。
④ バウンディングボックス(木の周りを囲んでいる四角の枠線:枠の色はレイヤーにより異なります)内にカーソルを持ってきて、ドラッグ&ドロップで適切な位置に移動させます。
⑤ バウンディングボックスの4つ角のどれかをドラッグして大きさを調整します。このとき、縦横比は固定しておいてください。
【縦横比を固定する方法】
Win:『Ctrlキー + t キー』、Mac:『Commandキー + t キー』で編集モードにした状態で、画面上部にあるメニューのすぐ下の段にある『W:100.00%』と『H:100.00%』の間にある鎖のようなアイコンをオンにします。
この状態でサイズ変更すると、縦横比が固定されたまま拡大や縮小が行えます。

今度は人の添景を追加してみましょう。
植栽と同様、
人の添景素材をダウンロード
↓
解凍
↓
ダウンロードフォルダを開く
↓
人の添景素材をPsの画面上にドラッグ&ドロップ
の順で人の添景をいれます。


簡単にできましたね。
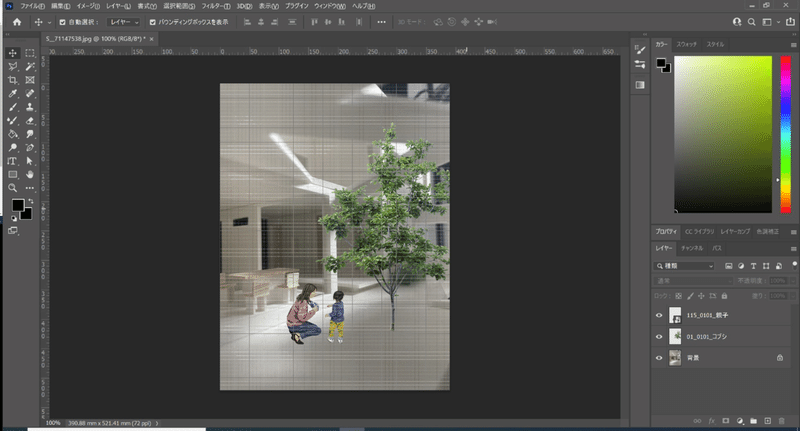
では、追加した人添景を、背景の模型写真のサイズに合うよう、位置や大きさを少し調整しましょう。
手順は、植栽のときと全く同じです。

追加した人の添景を編集出来るよう、レイヤーをラスタライズします。
① 人の添景レイヤーを選んで右クリックします。
② レイヤーメニューから[レイヤーのラスタライズ]をクリックします。
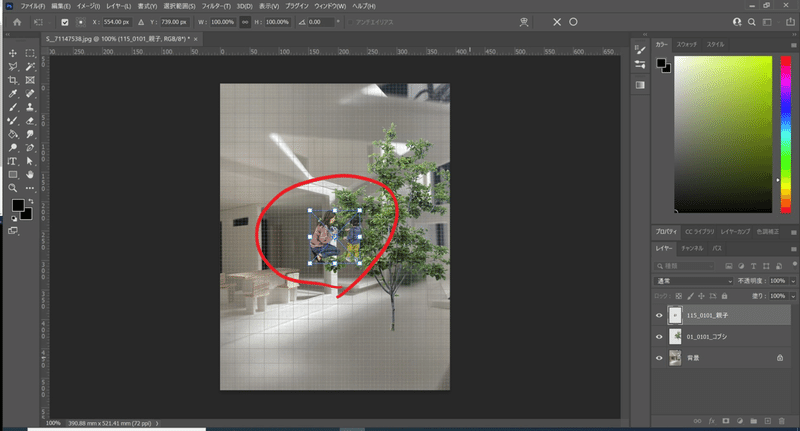
これで編集可能となったので、あとは人の添景の位置やサイズを調整します。
③ Win:『Ctrlキー + t キー』、Mac:『Commandキー + t キー』で編集モードに切換ます。
④ バウンディングボックス(人の周りを囲んでいる四角の枠線:枠の色はレイヤーにより異なります)内にカーソルを持ってきて、ドラッグ&ドロップで適切な位置に移動させます。
⑤ バウンディングボックスの4つ角のどれかをドラッグして大きさを調整します。このときも、植栽縦横比は固定しておいてください。

光と影
今度は、先程追加した植栽や人の添景に影をつけていきます。更に、自然光の表現も追加し、もう少しパースを柔らかな印象にしていきましょう
植栽添景の影つけ
まずは、木の影からつけていきます。
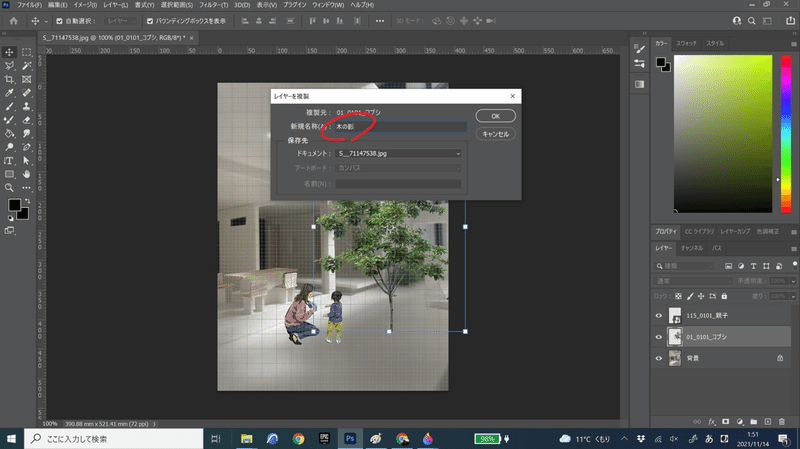
はじめに、先程追加した木のレイヤーを複製します。

① 木のレイヤーを選択した状態で、レイヤー名の辺りで右クリックしレイヤーメニューを出します。
② レイヤーメニューから、[レイヤーの複製]をクリックし、木のレイヤーを複製します。

③ わかりやすいように、追加したレイヤーの名前を『木の影』に変更しておきます。
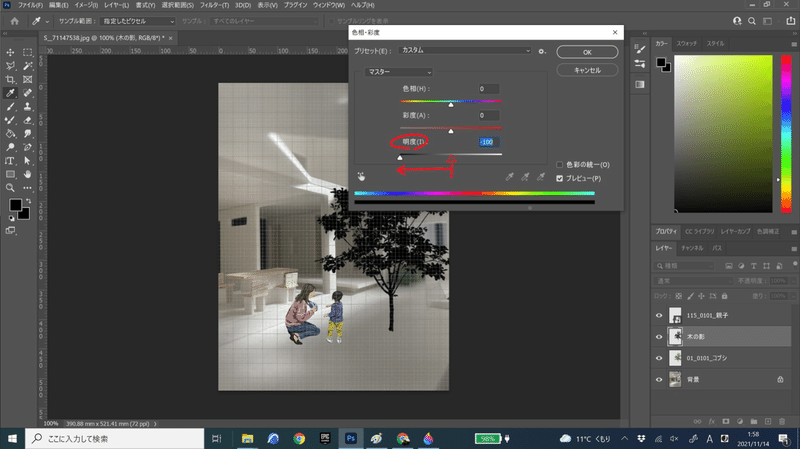
次に、影レイヤーの木の色を黒くします。

④ メニューの[イメージ]ー>[色調補正]にある[色相・彩度]をクリックする。

⑤色相・彩度ウインドウが開くので、明度のスライダーを一番左にドラック&ドラッグし"OK"ボタンを押します。
これで、木を黒く出来ましたので、これを影に見えるよう加工していきましょう。
では、この黒くした木(=影)を光が画面左上奥から右下手前に向かっていると仮定し、影の方向を調整してみましょう。

① Win:『Ctrlキー + t キー』、Mac:『Commandキー + t キー』で編集モードに切換ます。
② バウンディングボックスの4つ角のどれかにカーソルを近づけると、カーソルが少し曲がった両矢印に変わり、その状態でドラッグしたまま回転させます。
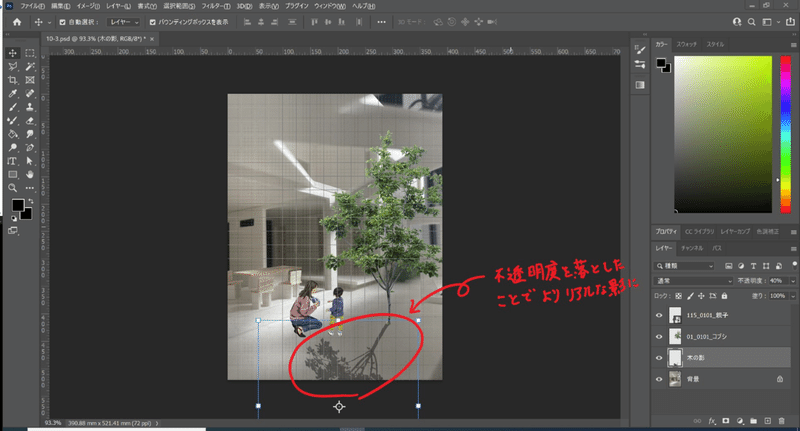
まだ、影が浮いていて、背景に馴染んでない感があるので、不透明度を調整してよりリアル感をだしつつ、背景に馴染ませていきます。

画面右中央の"不透明度"の値をクリックし、表示されたスライダーを左へドラッグして移動しましょう。不透明度の値は好みですが、僕は100% → 40〜60%くらいでいいかと思います。

うまく出来ましたか?影が透けて、よりリアルで背景に馴染んだのではないでしょうか?
人の添景の影つけ
つづいて、人の添景をいれて影をつけていきます。
〜工事中〜
自然光
ここでは、自然光の表現を加えて、もう少しパースを柔らかな印象にしていきましょう
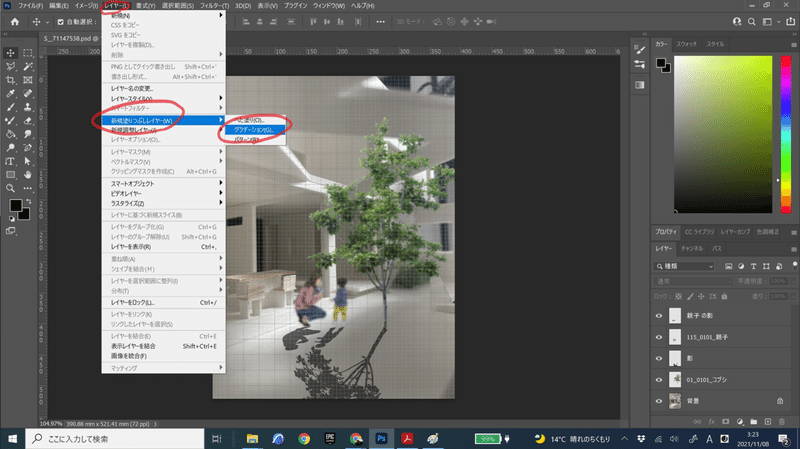
はじめに、自然光の表現を加えるためのレイヤーを追加します。

[レイヤー]→[新規塗り潰しレイヤー]→[グラデーション]を選びます。

分かりやすいように、レイヤー名を"彩光"に変更し[OK]ボタンを押します。

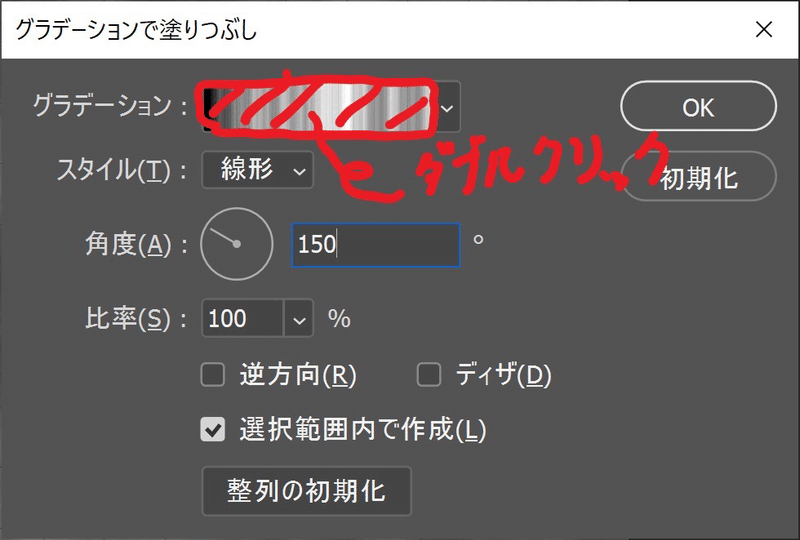
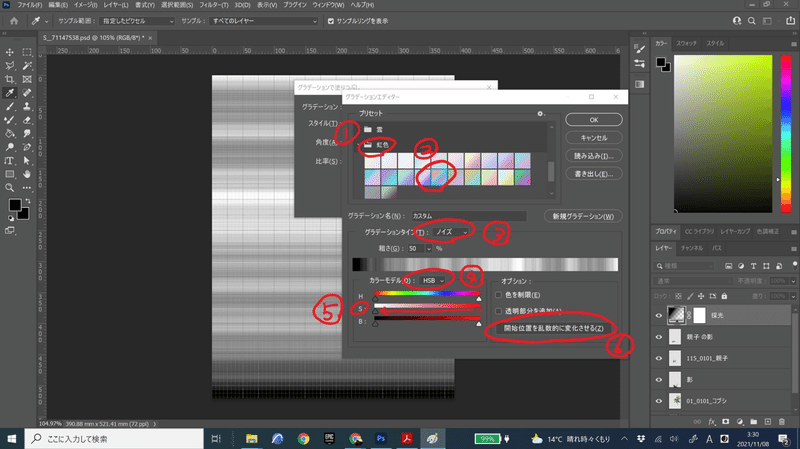
グラデーションのサンプルカラー(赤で囲んだところ)をダブルクリックします。

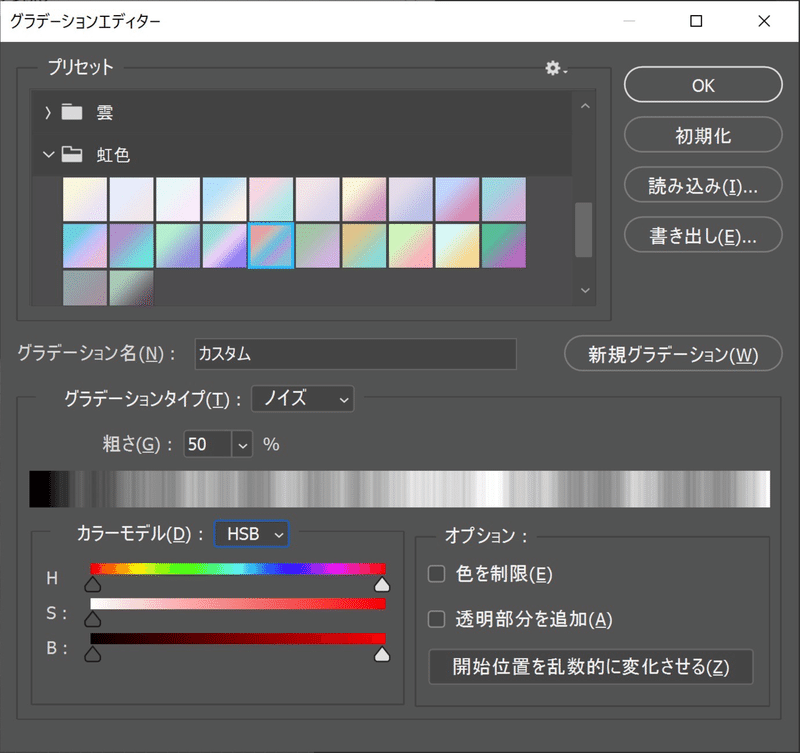
① グラデーションエディターウィンドウの"プリセット"→"虹色"フォルダを開く
② "虹色15"を選択
③"グラデーションタイプ"をプルダウンメニューで"パス"→"ノイズ"に変更
④ "カラーモデル"をプルダウンメニューで"HSB"に変更
⑤ "カラーモデル"の"S"のスライダー(真ん中の段)を一番に移動する
⑥ 画面に表示されるグラデーション(ノイズ)パターンがなるべく白色と黒色が交互になるようなテクスチャになるまで "オプション"項目の"開始位置を乱数的に変化させる"ボタンを何度も押します。

良さそうなパターンが表示されたら、"OK"ボタンを押します。

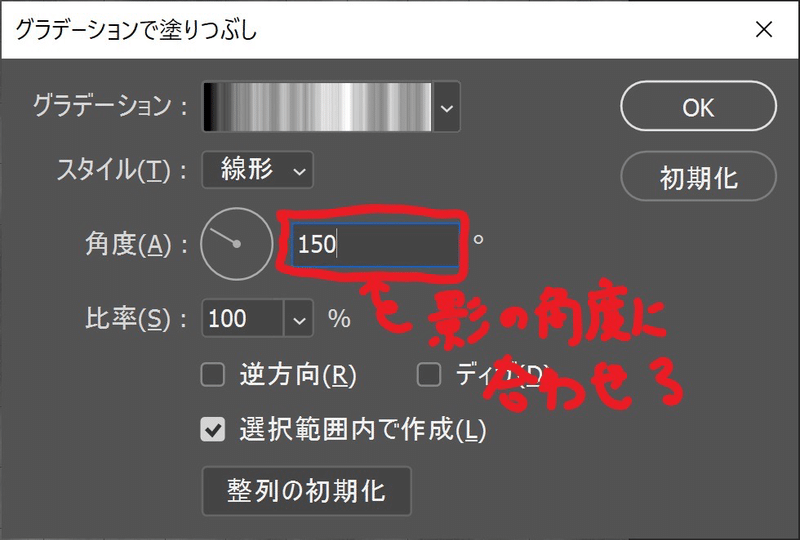
太陽の位置を自分で決めて、その位置に合わせて自然光の角度を"角度"のところに入力。
今回は、先に添景の影をつけたので、その影の角度に合わせた値を入力し、"OK"ボタンを押します。

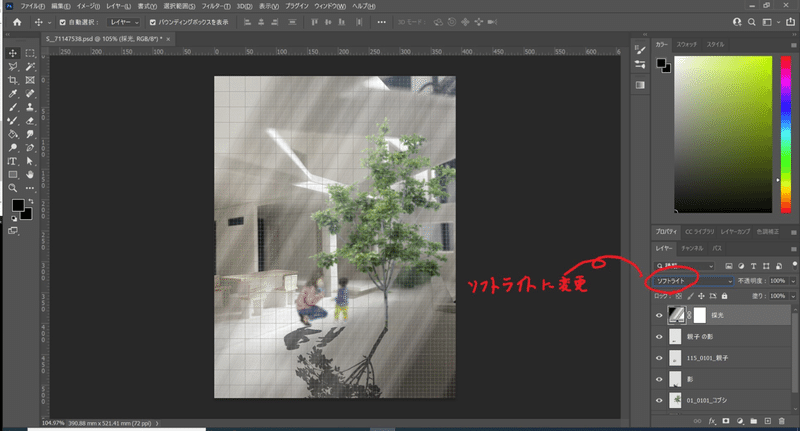
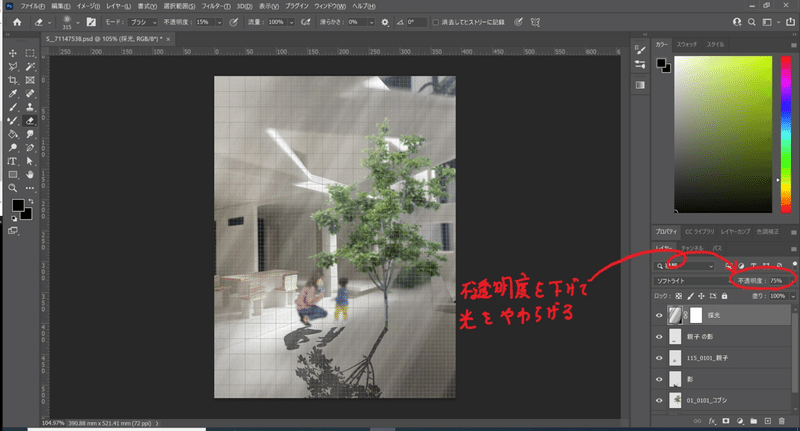
透明度の横のプルダウンメニューを[通常]から[ソフトライト]など好みのものに変更します。

まだ、光線が不自然で浮いた感じなので、不透明度を下げて光線を弱めます。
更に消しゴムツールを使って、光線を部分的に消して馴染ませます。
テクスチャを重ねて『…っぽくみせる』
ここまでは、各素材(植栽や人など)毎に編集・加工してきました。
ここからは、パース全体に加工して、統一感のあるものに調整していきます。
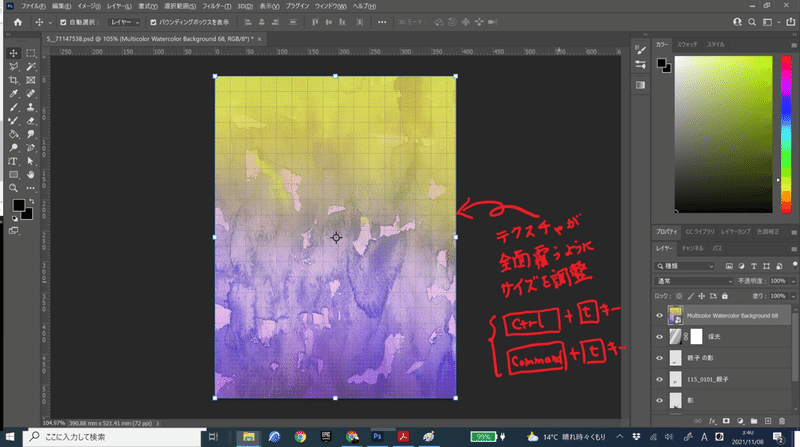
まず、ネット上から好みのテクスチャ無料素材をダウンロードしましょう。
ダウンロードが完了したら、そのテクスチャを植栽や人の添景をいれたときと同様に、ドラッグ&ドロップでPsの画面上にもってきます。

こんな感じにテクスチャをベースの画像サイズと同じくらいに調整します。

こんな感じに[Ctrl]+[t]キー(Win)または[Command]+[t]キー(Mac)で編集モードにしてから、バウンディングボックスをドラッグ&ドロップしてサイズを調整します。

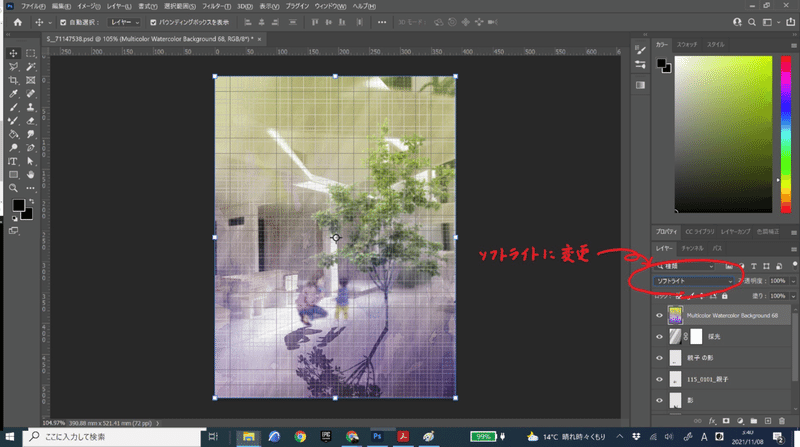
透明度の横のプルダウンメニューを[通常]から[ソフトライト]など好みのものに変更します。

最後に、不透明度を下げて全体的なバランスを調整して完成です。

Before After
いかがでしょうか?
加工前と加工後で、並べて比べてみると、かなり印象が変わり、日常の生活空間としてもイメージが伝わりやすいパースになったのではないかと思います。
以上で、これだけ知っておけば何とかなる!!シリーズ、建築学生Photoshop初心者(プレゼンシート編)を終わります。建築学生のみなさんが、
課題に取り組む際の参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
