
インハウスWeb屋4ヶ月目の振り返り -CSS設計はじめました-(2019年6月)
気づいたらあっという間に7月ですね。今月も振り返ります、残り半分の2019年をより良く過ごすために。
仕事のこと
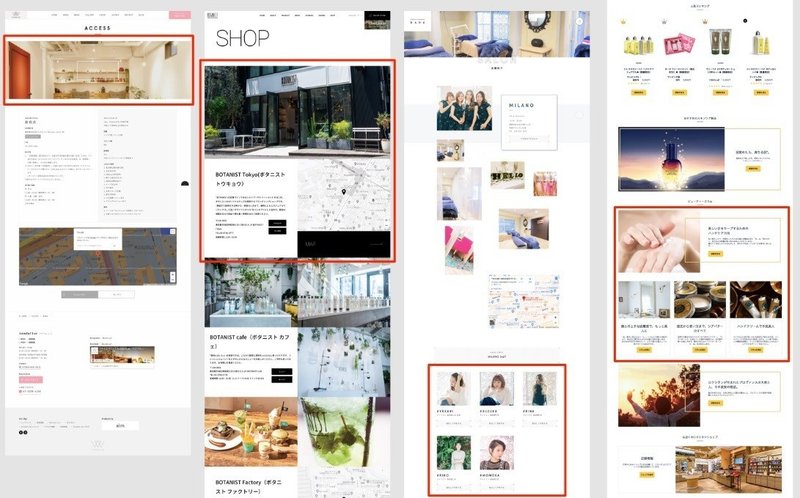
6月のいちばん大きな仕事は店舗ページのリデザイン。こんな感じでガラッと変えました。

デザインを考えた流れをコンセプト、レイアウト、ディテールの3つに分けて振り返ります。
1.コンセプト
今回ブランドマネージャーから言われた要件は以下のことです。
(1) 更新されていない古い情報を消すこと
(2) 他のページへ行きやすくすること(回遊性を上げる)
(3) 「大人な女性」に向けた落ち着いた雰囲気にすること
それにプラスして、写真を大きく載せることにしました。店頭・店内のきれいな写真があると雰囲気が伝わりやすかったり、スタッフの写真が載っていると安心感に繋がりやすっかたりすると思ったので。
2.レイアウト
ピンタレストに収集しておいたサイトから参考になりそうなものを選んでAdobe XDに貼り付けました。こんな感じ↓

そこからコンセプトに合いそうな要素を組み合わせていきます。今回ピックアップした箇所はこちら↓

3.ディテール
フォントサイズや行間、字間、余白をデザインの四原則に沿いながら整えます。こだわりポイントはスマホでの表示。

要素をただ縦に並べるのではなく、横スクロールを使ったり画面いっぱいに敷き詰めたり、スライドショーの表示を変えたり。いろいろ工夫しました!
CSS設計はじめました
いままでBEMっぽい命名規則でなんとなく書いていたCSS。先日Sassデビューしたのに合わせてFLOCSSを導入しました。ComponentとProjectの違いを明確に定義できていないので…そこは今後なんとかします!
参考にしたサイト↓
https://github.com/hiloki/flocss
フロントエンドの命名や設計の基本と自分の現在の設計(Qiita)
参考になったデザイン系のnote
UIのお作法。28個の「〇〇できそう感」をまとめました。
→「〇〇できそう感」って大事ですよね。迷ったり考えたりしなくてもいいように小さな配慮を積み重ねたいです。
ブサイクなUIデザインを劇的に改善するための10のチェックリスト
→もう少ししたら一緒にしごとする仲間が増える予定なので、こういうチェックリスト作りたいなあ。
平日仕事終わりのデザインインプットを習慣化すると毎日が充実するという話
→「仕事でデザインするだけだと、インプットに偏りが出るかも...?」は本当にそうだよなと思いました…同じインハウスデザイナーとして。7月も1日1サイトレビューを続けていきます!
6月の覚えておきたいツイート
常に学ぶ姿勢、謙虚な気持ちを忘れずに、素直に頑張る!
— sumi₍ ᐢ. ̫ .ᐢ ₎🌟 (@kawa64372358) June 3, 2019
それが出来なくなったとき、とくに取り柄のない自分は老害と化す気がする…。(周りに若い子が増えて感じた)
あまりにも出来なさすぎて、悔しくて悔しくてたまらないけど、勉強することでしかこの悔しさはなくならないから、この気持ちをバネにして頑張るしかないんや〜
— よっぴ🦆ひょっとこエンジニア (@yoppi0618) June 7, 2019
という事で、今日も今日とて見えぬ努力の積み重ねこそが自分の納得できる成果を作ると信じて頑張ります。
— 辻愛沙子 (@ai_1124at_) June 12, 2019
"デザインはセンスが大事だと言われますが、8割嘘です。センスの正体は、観察と継続、反復の積み重ねです。逆に在学中の成果がいまいちでも、継続さえすれば簡単にひっくり返せます。私がそうです。元気でないと継続はできません。健康に気をつけて頑張ってください。"という話をした。
— あさの🌸さくら (@chaca21911) June 23, 2019
・美しいWebデザインの条件
— つかもと.com (@tsukamo_com) June 9, 2019
- 意図が明確
- 機能的に不自由せず、快適に操作できる
- 造形的に美しい
- 視覚的・体験的に飽きない
- 文字、写真、言葉がそれぞれの機能を果たしながらも一体となっていて、伝わってくるものがある
7月の目標〜おわりに
最後に7月の目標です。できないことを上げていくとキリがないので、目の前のことに集中して引きつづきコツコツやっていきたいと思います。
・DailyPinterestを継続する
・早寝早起き
・部屋をきれいに保つ
・デザイン系の本を3冊読む
・すぐにできることはすぐにやる
できることは着実に増えてきました。
だけどTwitterなどで周りをみると、すごい人がいっぱいて焦ることもある。じぶん成長スピード遅いなあと感じたりして。
他人と比べるのではなく、昨日の自分と比べること。上手くいかないときこそ意識していきたいと思います。
* * *
先月の振り返りnote
最後までお読みいただきありがとうございます。スキ、コメント、フォロー、気軽に頂けるとうれしいです。
