
インハウスWeb屋3ヶ月目の振り返り -フォントにハマった月-(2019年5月)
インハウスのWeb屋になってあっという間に3ヶ月が経ちました。今月も振り返りをnoteにまとめます。
仕事のこと
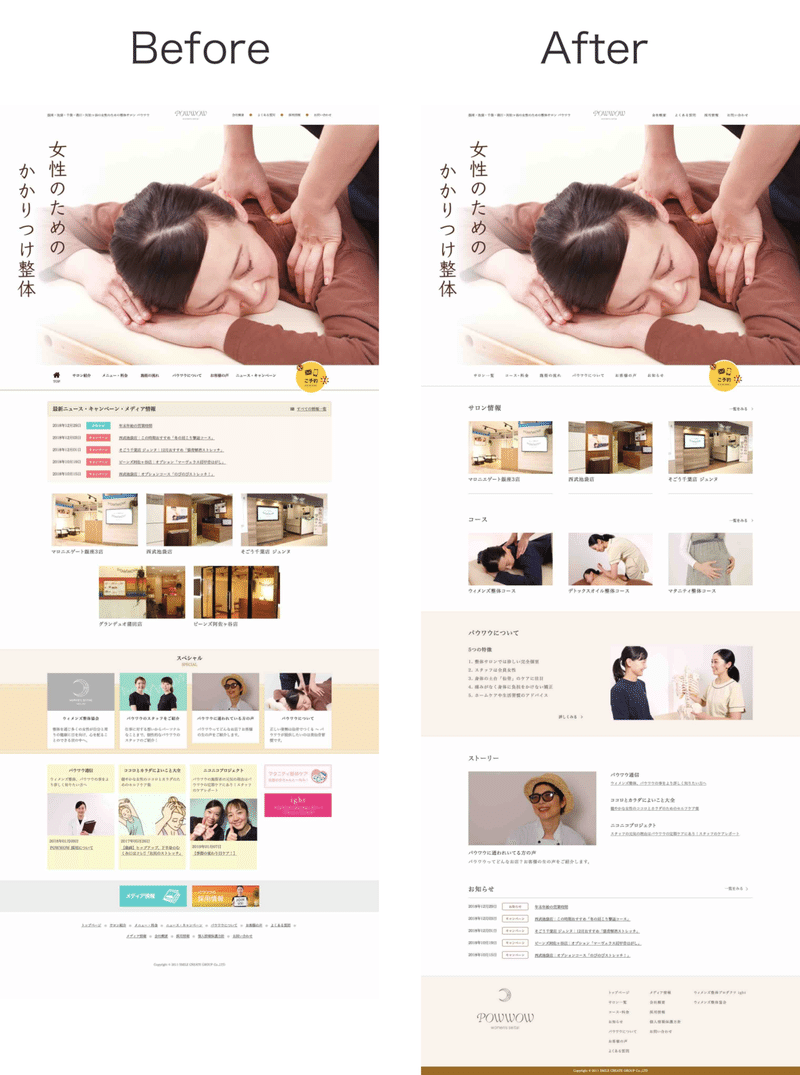
今月1番印象に残っているのは、ブランドのひとつでトップページのリデザインをしたこと。変更のビフォーアフターはこちら↓

ブランドの方向性が「落ち着いた大人の女性向け」に少し前に変わりました。が、HPは以前までの賑やかなままでした(PC・スマホ合わせて20色以上使われていました...)。
お店の雰囲気や来店するお客さまに合わせたページにしようと思い、シンプルで見やすくなるようにデザインしました。
使ってよかったツール
今月使い始めてよかったツールを3つご紹介します。
・Adobe Color
配色を考えているときに同じトーンで違う色相の色がわかるツールを探していてみつけました。めっちゃ便利!
・Visual Studio Code(VS Code)
今までエディタはAtomを使っていたのですが、周りのVSCodeを使い始めた人の影響を受けて変更。こちらの記事を参考に拡張機能をいれて使いやすくしました↓
・Alfred
ブラウザ
のブックマークを開く、アプリの移動、PCをスリープにする…などに重宝しています。お気に入りを整理しなくてよくなったのが地味に有り難い。
Alfredの詳細はこちら↓
無料版AlfredでMacをかっこよく扱おう
新しく学んだこと
1.キャッシュ対応
HP修正の確認をしてもらったら
「レイアウトが崩れているんですけど…」と言われるが何度もあり、「キャッシュ…!」と心の中で叫ぶことn回。
ググったら私の悩みにピッタリな記事がありました。
「キャッシュの削除お願いします」をなくせ!強制的にCSSのキャッシュを無効化する2つの方法(HP code)
読み込んでいるcssファイルにGETパラメータをつけて問題解決!「style.css?ver=20190602」と、私は日付をつけるようにしています。
2.TweenMax
毎日参考になりそうなWebサイトを探していると、オシャレなサイトではアニメーションに特化したJavaScriptライブラリ「TweenMax」が使われていることが多いのに気づきました。
調べながら使ってみた感じがこちら↓
今日のお仕事✨
— ひらともや (@hiratomoya) May 31, 2019
(こういうの作ってました)
アニメーションに特化したJavaScriptライブラリTweenMaxを使うと簡単にできてたのしー! pic.twitter.com/vnZzQqmcWh
$(function() {
TweenMax.to( ".header__layer--dark", 0.4, { left: 0, delay: 0.4 } );
TweenMax.to( ".header__layer", 0.4, { left: 0, delay: 0.8 } );
TweenMax.to( ".header__title", 3, { opacity: 1, delay: 1.2 } );
TweenMax.to( ".header__title__sub", 3, { opacity: 1, delay: 1.7 } );
TweenMax.to( ".header__copy", 3, { opacity: 1, delay: 2.7 } );
TweenMax.to( ".header__date", 3, { opacity: 1, delay: 2.7 } );
TweenMax.to( ".header__mail", 3, { opacity: 1, delay: 3.7 } );
});3.Sass
前々から気になっていたSassをついに導入!VSCodeの場合、拡張機能「easy sass」をインストールすればすぐにsassを使うことができます。
設定は「easy sass」でググってでてきた記事を参考にしました。
まだ上手く使いこなせていないので、6月はSassを使ったcss設計を試行錯誤したいと思います。
フォントについて
何の気なしにしたフォントについてのツイートが過去最高に反響があってビックリ!!
コンビニで新しい飲み物を見つけて何のフォントか気になって調べるくらいフォント好き。ティーラテおいしー! pic.twitter.com/8jJNhRizz8
— ひらともや (@hiratomoya) May 26, 2019
5月はGoogleクロームの拡張機能「Fontface Ninja 」やAdobe Captureでフォントとたくさん出会った1ヶ月でした。
・Futura (フーツラ)
・Montserrat(モンセラート)
・Myriad (ミリアド)
この3つが最近の推しフォントです。
フォントについて読んでよかったnote
・フォント選びに迷ったら見返したい、おすすめ定番フォント31選まとめ (欧文編)
・【厳選】UIに使える欧文書体まとめ
・ふぉんとずかん(マガジン)
その他デザイン系の読んで良かったnote
・Daily Pinterestのススメ
・Webデザインについて#0「デザインとは?」「紙とWebの違い」
・グラフィックデザイン上達へのアプローチ方法
6月の目標〜おわりに
最後に6月の目標です。まだまだデザインについてわからないことばかりなので、引き出しを増やしながら新しいことに挑戦していきたいと思います。
・Sassを使いこなせるようになる(「Sassの教科書」を読む)
・DailyPinterestを継続する
・動画の埋め込みに挑戦する
・SEOの本を読む
・中期的な目標を考える
少しずつ仕事のスピードが上がり、できることも増えてきました。
わからないことや気になることがあったらすぐに調べたり、あとで修正しやすいように意識してコードを書いたり…できるようになったが良かったです。
6月もやりたいことが盛り沢山なので、引き続きがんばります!
* * *
先月の振り返りnote
最後までお読みいただきありがとうございます。スキ、コメント、フォロー、気軽に頂けるとうれしいです。
