
「余白」をデザインしよう・前半
以前、社内勉強会にて登壇した際に発表させて頂いたテーマですが、せっかくなのでこちらにも書き留めておきたいと思います。
「余白」とはなにか。
「余白」とは文字通り「空白のスペース」のことで、ホワイト・スペースやネガティブ・スペースとも呼ばれたりします。
一見すると、何の役割も成さないものと捉えがちですが、「余白」=「余分な空間」では決してありません。「余白」はデザインにおいて重要な要素であり、しっかり意味や役割を持たせてあげることで、デザインをグッと良くしてくれたり、UXの向上に一役買ってくれたりします。
デザイナーにとっての重要なミッション
この大きなテーマの一つとして、「ユーザーにストレスを感じさせないデザインをすること」が挙げられると思います。
考えられるユーザーの主なストレス要因は以下の通りです。
・読みづらい
・分かりづらい
・見ていると疲れる(ざわざわする)
・目的の情報がなかなか見つからない
・使いづらい
…などなど。
他にもシチュエーションによって様々な要因があると思いますが、余白を上手くデザインに取り入れることで、これらのストレス要因を解消してくれたり、緩和する力を持っています。
「余白」の効果と役割
先ず肝心なのは、余白の効果と役割について理解しておくことです。
余白の主な効果と役割は、大きく分けて5つあります。
・情報の干渉緩和
・情報の区分け(グルーピング)
・階層表現
・視線誘導
・印象操作
1.情報の干渉緩和
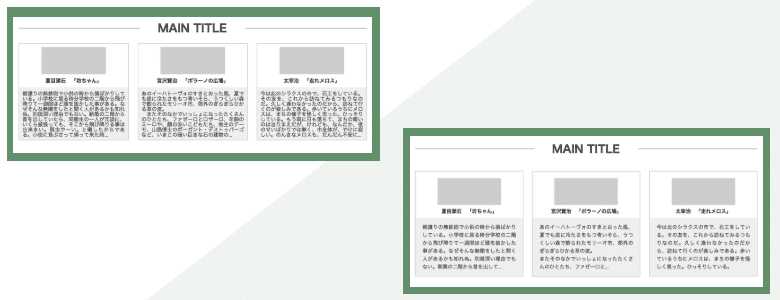
コンテンツ内の文字情報を読みやすく(可読性向上)したり、または重要な情報をあえて孤立させて強調させたりすることが出来ます。

上に例を2つ挙げました。
どちらが「見やすい」と感じるでしょうか。
右下はブロック内に適度な余白が設けられていることで、「窮屈さ」が無くなり、スッキリした印象になっていると思います。

また、「行間」も「余白」の一つです。
文字情報は特に注意が必要で、一般的な行間はフォントサイズの1.5~1.6倍程度と言われていますが、近年では、2倍程度までゆったり行間を取っているサイトも多く見かけます。同範囲内の情報量は減ってしまいますが、行間にゆとりを持たせると、デザインにも「ゆとり」が生まれるのです。
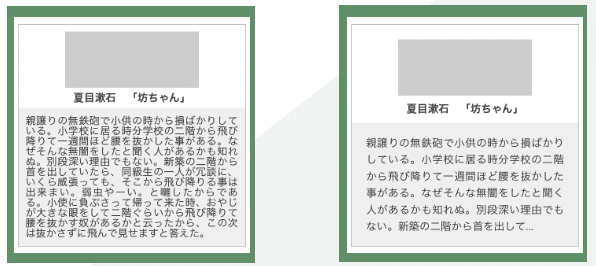
2.情報の区分け(グルーピング)
間隔を適度に取ることで、情報がどこに属するのか明確にしてくれます。

上の例を見比べてみてください。
一見すると、どちらも整っているように感じるかも知れませんが、情報を読み取ろうとしたとき、左上はタイトルと文章の位置付けが曖昧だと感じないでしょうか。対して右下は、どれがタイトルでどれがタイトルに属する文章なのかが、すぐに把握できるのではないかと思います。
3.階層表現
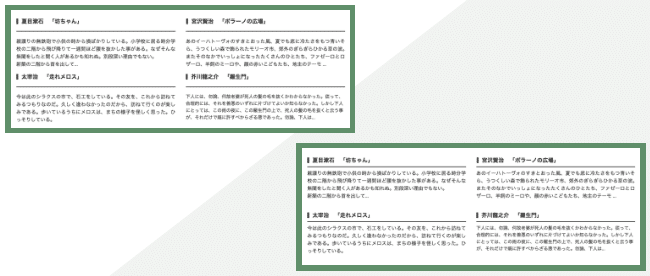
情報が入れ子になっているものは、インデントを使うことで階層を分かりやすく表現してくれます。

良く見かける例がこれですね。
この階層表現を使うことで、情報整理にもなります。
ただ、インデントで余白を取る時は、中途半端は禁物です。最低一文字分くらい、パッと見で分かる程度の余白を持たせておかないと、ユーザーが見たとき、逆に「ズレている?」と見られ兼ねませんので、ご注意を。
4.視線誘導
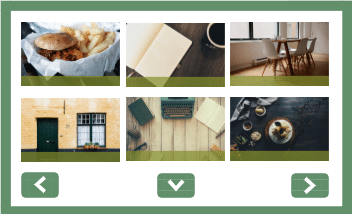
「前へ」「次へ」「下へ」「上へ」や、横より縦の余白を多く取ることも視線誘導の一つです。

上のような画面を見たとき、視線はどのように動くでしょうか。
恐らく多くは左から右へ、Z型に移動していくものと思います。
この余白の取り方がバラバラだと、視線は迷い、自由に画面を見ようとします。ランダムなギャラリーサイトのような例においてはこの限りではありませんが、一般的にはユーザーに順序正しく見せたいのであれば、この手法は鉄則と言えると思います。
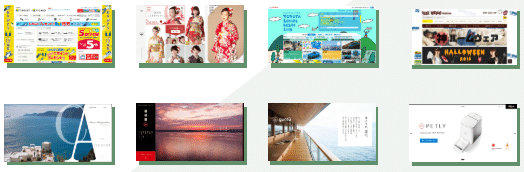
5.印象操作
余白を上手に扱うことで、「高級感」「静けさ」「お得感」「賑やかさ」などの印象を持たせてくれます。

上に挙げたサイトは一例です。
ちなみに、画像に設ける空間も「余白」です。
余白を多く取っているものは、「高級感」や「清潔感」「静けさ」などが演出できます。逆に取らずにレイアウトすると「緊迫感」や「お得感」「賑やかさ」などが演出できます。
なので、ホテルやラグジュアリーな商材を取り扱う場合は余白を多く取り、特売の広告媒体やインターネットモールなど多くの商品を取り扱う場合は、余白を狭くレイアウトすることで有効な訴求ができるかも知れません。
後半は余白の取り方のコツについて、お話したいと思います!
宜しければ………
