
バナー広告のつくり方
こんにちは!企画制作部デザイナーのTです。
今回はバナー広告の制作風景をご紹介させてください。
まずは簡単に…
【 バナー広告ってなに? 】
SNS、Webサイトやアプリの広告枠に表示されている広告のことです。
SNSを見ていると商品やサービスの広告画像が流れてきますよね?アレです。
弊社では、書籍、キャンペーン、企業サイトなどなど様々なバナー広告を制作しています。
【 制作工程 】
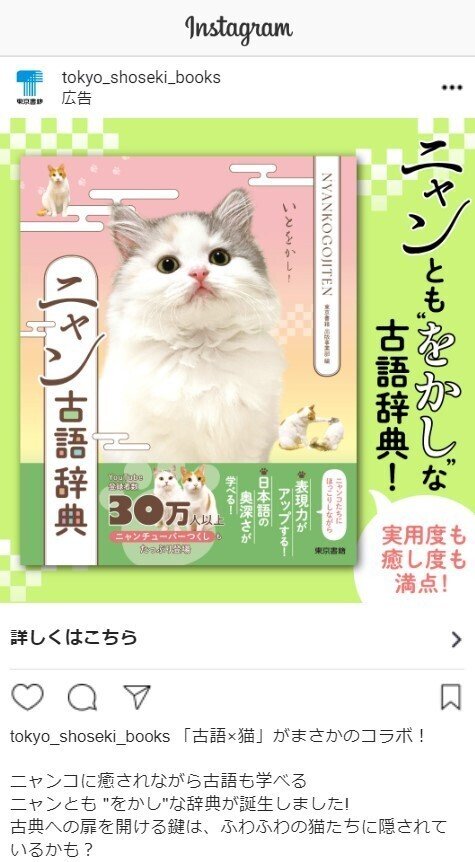
もうすぐ猫の日ということで今回は事例紹介として、昨年8月に発売されました東京書籍様の「ニャン古語辞典」の制作工程をご紹介します。

ニャンコたちにほっこりしながら「古語」が学べる実用度も癒し度も満点の辞典です。猫好きにはたまらないですね!
まず営業から制作依頼と共に広告のラフと素材が送られてきます。
ラフには書影、広告文、要望などがこのように書いてあります。

内容を把握したところで制作開始。
Adobe IllustratorとPhotoshopというソフトを使用し制作します。
Illustratorでは、文字や背景を入れたり、Photoshopでは画像加工をしたり、用途によって使い分けています。今回はIllustratorのみ。

01.レイアウト
広告文は右側に配置するので、左側に書影画像を配置。
(かわいい猫ちゃんを見てほしいので大きめに入れました。)
広告文の量など見てバランスを考えながら配置します。

02.背景
背景は書影の色に合う明るい黄緑色に、古語辞典なので和柄を入れました。
素材サイトで合いそうな素材や背景を探すこともあります。
書影の世界観を壊さない背景を作ることがポイント。

03.フォント
次に広告文。フォント選びもとっても大切!
「かわいいフォントで」と希望されているので、かわいいフォントを探します。
フォントを探すと言ってもどれだけの数の中から探しているか知っていますか?
なんと・・・約1500書体(それ以上かも)
その中からこれでもないあれでもないと探していきます。
合っていないフォントを選ぶと広告に違和感が生まれてしまいますからね。
フォントを見つけ出しても少し違うと思えば手を加えたりなんてことも。
ちなみにこのバナーは、Illustratorで「ニャン」の部分を作り、他の部分は2種類のフォントを組み合わせました。
注目させたい所は、太めにしたり色を変えたりとメリハリをつけていきます。

全ての要素を入れ、整えて…… 完成!
修正があれば修正し、なければ校了。その後はWEB広告チームにおまかせし配信となります。配信されるとこんな風に。

少しは制作風景が見えてきたでしょうか?
どうすれば目に留まるか、書籍の内容が伝わるか、クリックしていただけるよう試行錯誤しながら制作しています。
多くのバナーを制作してきましたが、出版社さんから再度ご依頼をいただくと、気に入っていただけたのかなと嬉しくなります。
あとSNSで自分が制作したバナーが流れてきたりするのも嬉しいですね!
たくさん売れますようにと念じずにはいられません。
これからもお力添えできるようがんばっていきたいと思います。
最後までご覧いただきありがとうございました!
次回の投稿をお楽しみに✋
この記事が気に入ったらサポートをしてみませんか?
