
【Line API】表現豊かなメッセージを送れるようになるFlex Messageについて
こんにちは!フリーランスエンジニアのtomisanです
今回はLine Messaging APIで送信するメッセージで送れるFlex Messageについて紹介します
Flex Messageを上手に活用すると
送信できるメッセージの表現力が一段豊かになるので積極的に活用していきましょう
Flex Messageとは
LINE APIのFlex Messageは、
LINEのメッセージ送信APIの機能の一部で、柔軟にメッセージのレイアウトなどを作成できます
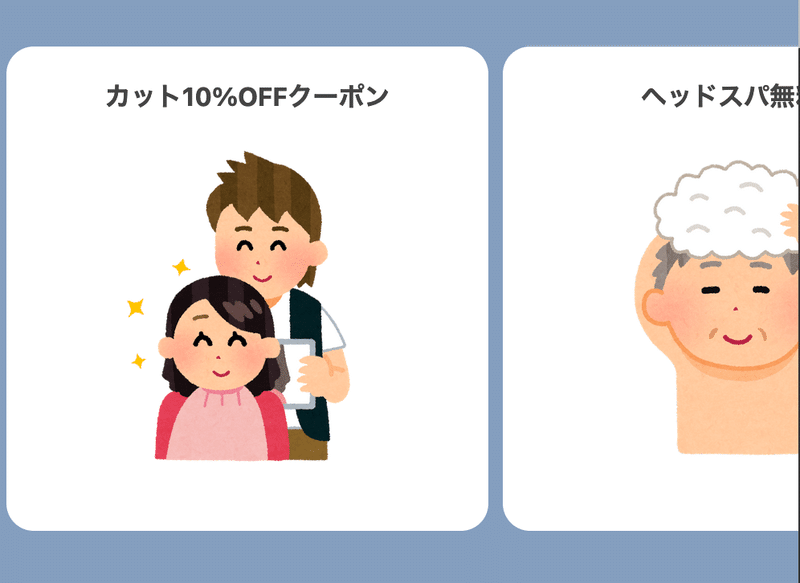
これを利用することで、テキスト、画像、ボタン、リンクなどを自由に組み合わせたメッセージを作成することができます
Flex Messageは、コンテナ、ボックス、コンポーネントの階層構造を持っており、それぞれの要素を組み合わせて複雑なレイアウトを作成することができます。コンテナには、バブルやカルーセルなどがあり、バブルは単一のメッセージとして、カルーセルは複数のバブルを横スクロール形式で表示することができます。


またJSON形式でFlex Messageの構造を定義し、LINEプラットフォームに送信することで、ユーザーのLINEアプリ上で視覚的に魅力的なメッセージを表示することが可能です!

可能なレイアウトとどんな表現ができるか
今回はバブルレイアウトで
どんなレイアウトができるかを解説します
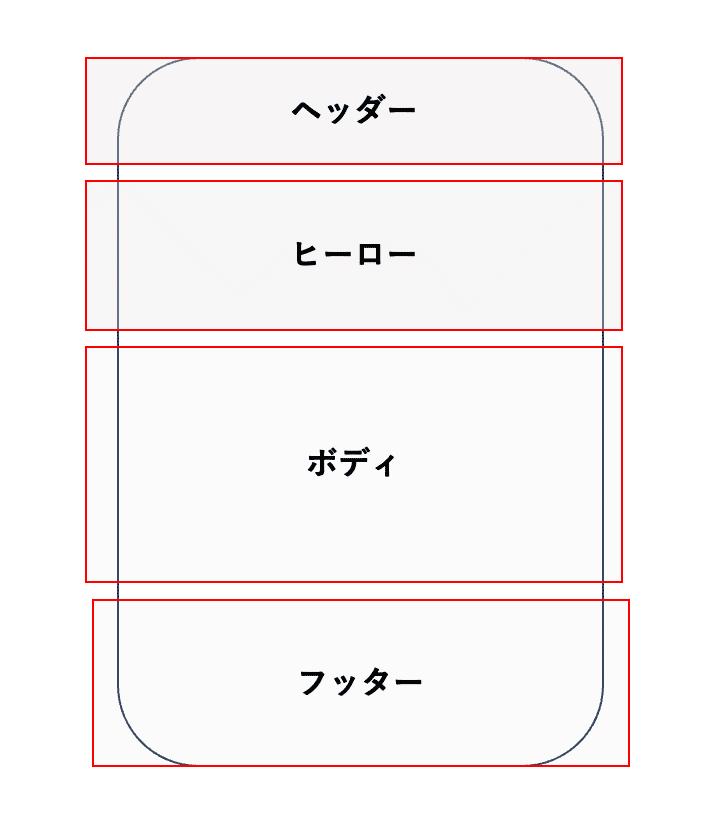
レイアウトはあらかじめ
ヘッダー
ヒーロー
ボディ
フッターの
4つに分けられています

特にこうしないといけないという決まりはないですがLineの公式ドキュメントにはそれぞれの主な役割を以下の通り定義しています
ヘッダー
メッセージの件名や見出しを表示するブロック
ヒーロー
画像などの主要なコンテンツを表示するようなブロック
ボディ
主要なメッセージコンテンツを表示するブロック
フッター
ボタンや補足情報を表示するブロック
シミュレーターの使い方
FlexMessagはJSONを組んで指定することができますが、
なかなか直感的に難しいので、手軽に視覚的にレイアウトを作成できる
Fles Message Simulaterがあります
基本的な使い方は
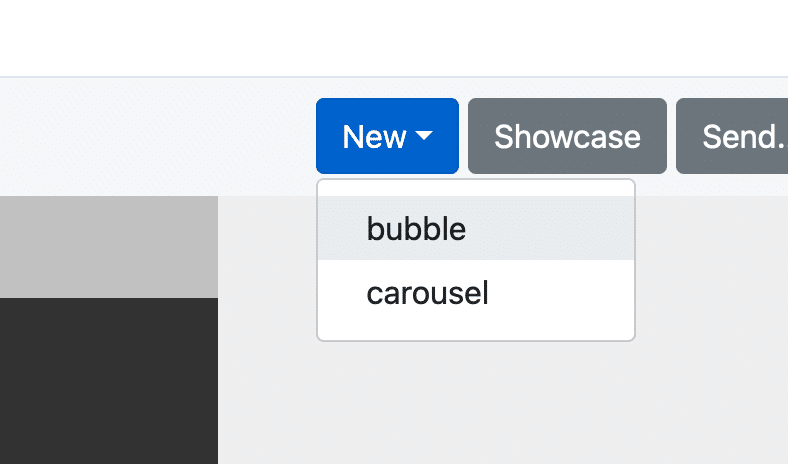
「New」ボタンでbubbleかcarouselを選択し新規作成します


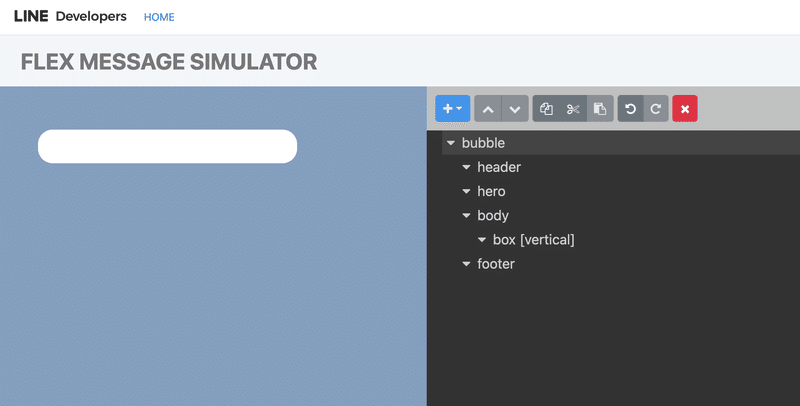
バブルかカルーセルを選択すると上記のようにレイアウトの雛形が出てきます
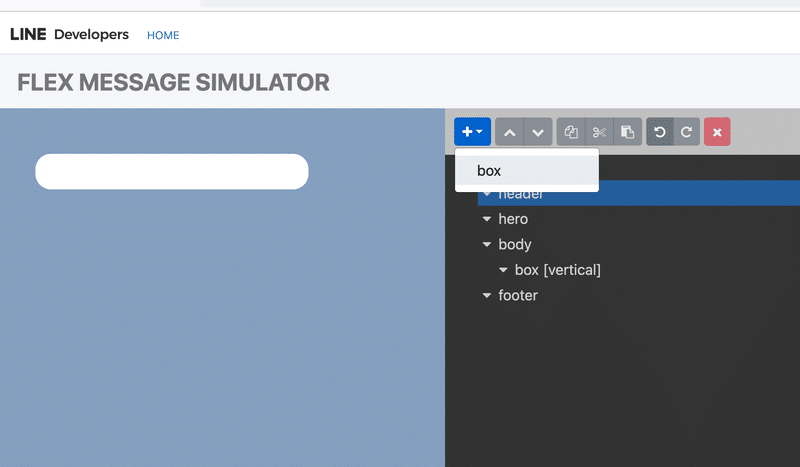
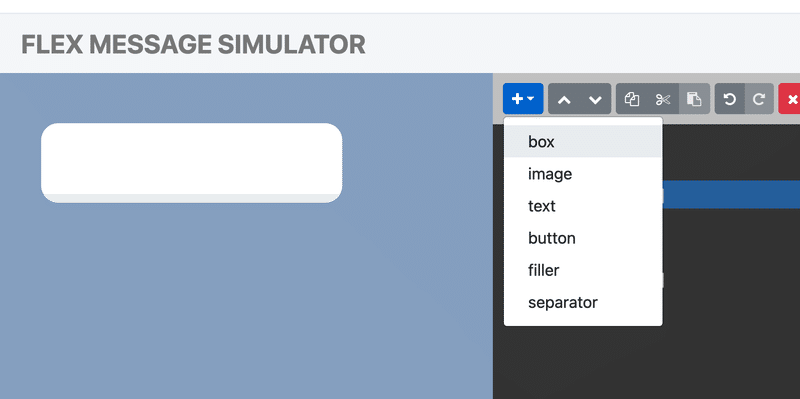
それぞれのレイアウトの箇所を選択した状態で「+」を
押すと追加できる候補が出てきます
例として
ヘッダーを選択した状態で「+」を選択してみます
すると「box」が選択できると思いますので、選択します

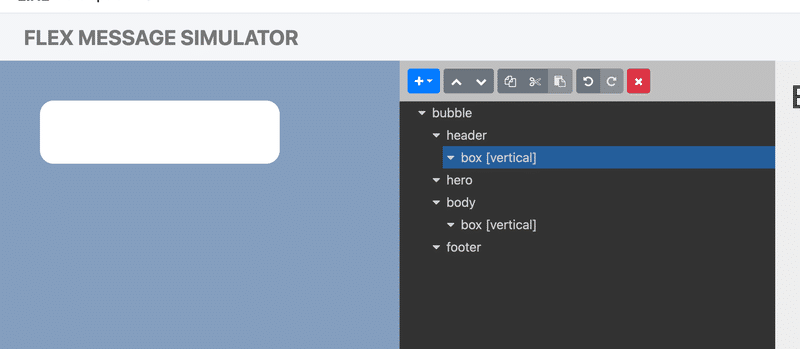
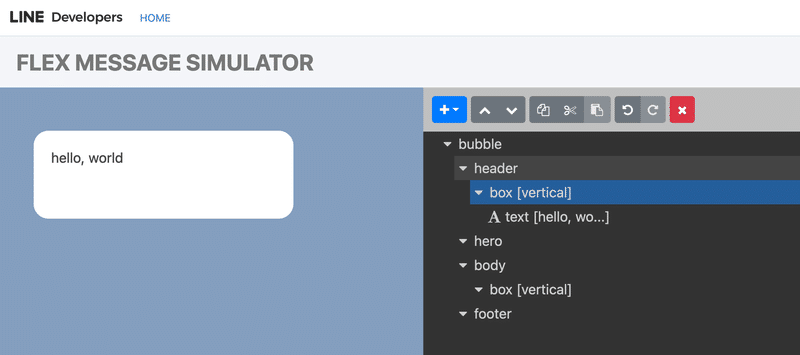
以下の通りboxが追加されたと思います

次にboxを選択した状態で再び「+」を選択します
今度はimageやtextなど色々出てきたと思います

ここで画像を入れたければiimageボタンをおきたければbuttonなどを選択します
今回はテキストを表示したいのでtextを選択しましょう
「hello, world」と表示されたと思います

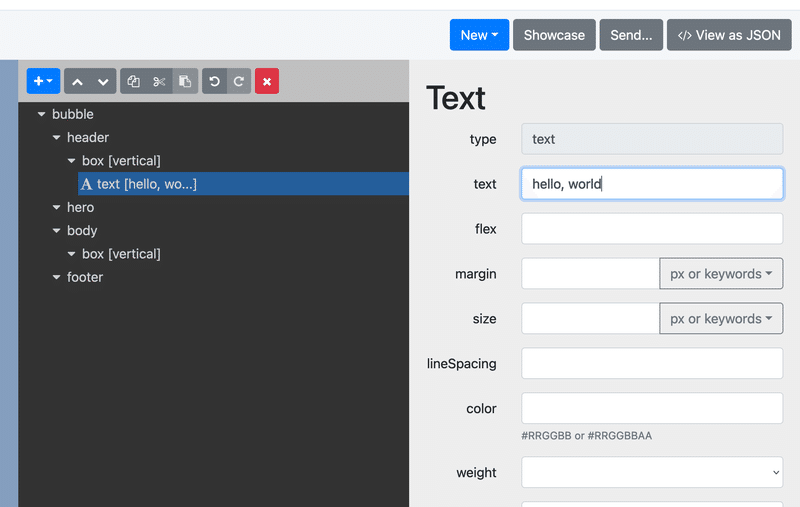
メッセージの内容と背景色など色々変えてみましょう
textを選択します

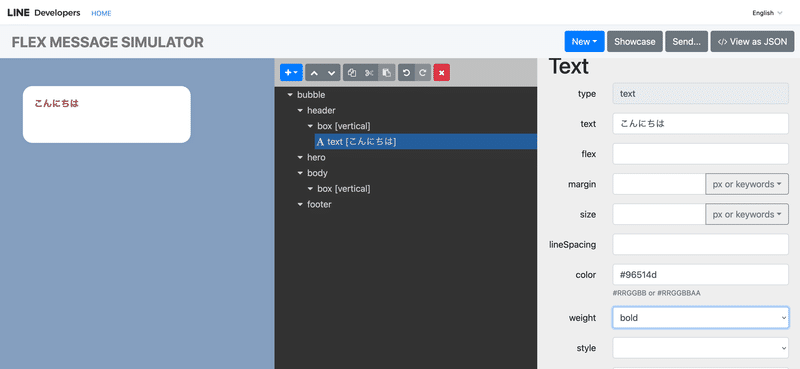
メッセージと色の変更と文字を太字にしてみました
メッセージの内容はtextに入力
文字色はcolorを設定
文字の太さはweightをboldにしています

こんなことができるよ
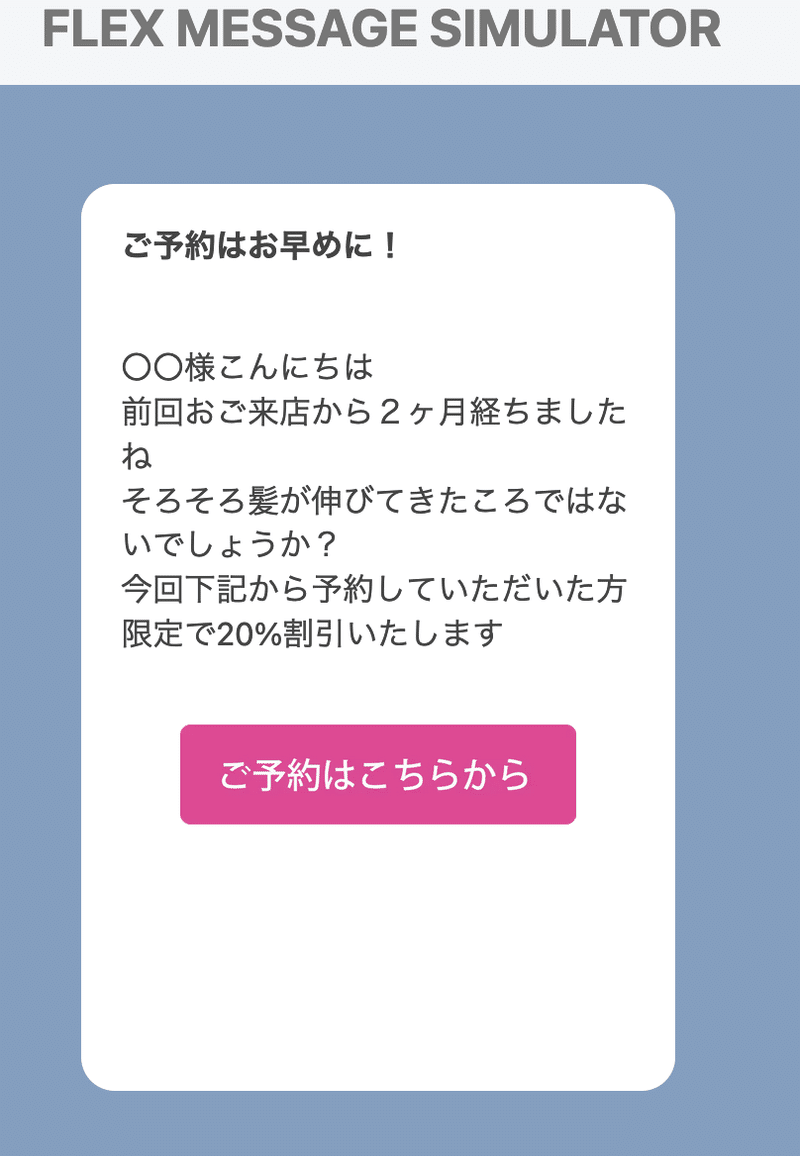
画像を配置してそれを押すとWEBページに遷移する

設定方法
bodyにimageを指定
画像のURLと画像の大きさを調整
ActionでリンクさせたいUrlを設定する
動画を配置する

設定方法
heroにvideoを追加
動画urlとpreviewUrlを設定
まとめ
今回はFlex Messageについて紹介してみました
私自身今回シミュレーターで色々試してみましたが
数時間を操作してみると慣れてきて、
こういうことは出来るんだな、これはできなそうだながわかってくると思います
習うより慣れろで色々試してみると良いかなかと思います
この記事が気に入ったらサポートをしてみませんか?
