
【GA4xLookerStudio】年月ディメンション(YYYY年MM月)を定義して正しい時系列でグラフを表示させるTIPS
LookerStudioにGA4をデータソースとして読み込ませた際、「年」と「月」それぞれのディメンションは標準で定義されていますが、それらを組み合わせたものは存在しません。
表であれば年・月のディメンションを両方とも組み込むことで時系列のズレを防止できるのですが、問題はグラフです。
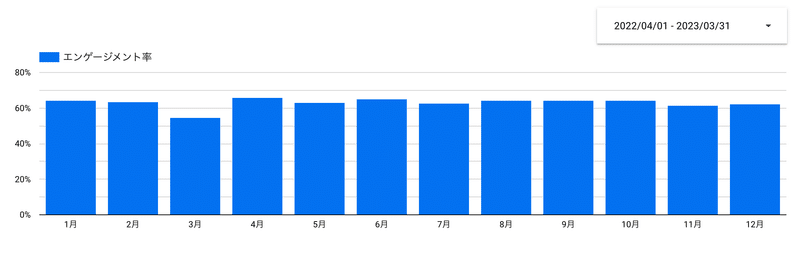
月のフィールドには1〜12までの数値しか含まれないので、「月」だけでグラフを作成し、昇順または降順でソートした場合、年をまたぐと時系列がズレてしまいます。

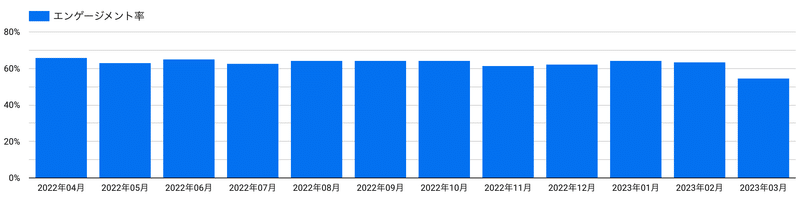
正しくソートするには「月」だけでなく「年」の情報が必要です。そこで、年月ディメンション(表記はYYYY年MM月)を新たに定義してあげましょう。これを使えば、下図のように正しい時系列で並べることができます。

新規フィールド追加・適用手順
編集したいデータソースを開く
フィールドを追加をクリック
フィールド名に「年月」と入力(※任意なのでお好きな名前をどうぞ)
計算式欄に以下に記載する式を入力
保存をクリック
適用したいグラフのディメンションに「年月」を適用
計算式(関数)
if(REGEXP_MATCH(月,'[1-9]'),concat(年,'年0',月,'月'),concat(年,'年',月,'月'))計算式の補足
1月〜9月は一桁なので「0」を付与しています。標準の「月」ディメンションは数値データですが、上記式は「YYYY年MM月」と文字を含む値で出力されるため、文字列データに変換されます。
文字列としてソートした場合、1月の次は2月ではなく10月になる("月"という文字よりも"0"のほうが優先度高い)ため、0を付与することでこれを回避しています。
なお、「年」および「月」のフィールド名称を変更している場合は動作しませんので、適宜書き換えてください。
現場からは以上です。
この記事が気に入ったらサポートをしてみませんか?
