
UIの論文を読む "Computational Layout Perception using Gestalt Laws"
2016年のCHIで発表されたっぽい研究。著者はヘルシンキ、アアルト大学のUser Interfaces Research GroupというLabの博士課程の学生らしい。
https://userinterfaces.aalto.fi/
この論文が書かれた動機としては、「UI設計において基本的な品質を自動的に担保することができれば、UI設計者は本質的な設計作業に集中することができるのではないか(意訳)」というものである。ここでいう「基本的な品質」には様々な要素がある。例えばコントラストは自動化されやすいUIの品質のひとつだと思う。著者はここで基本的な品質としてレイアウト、特にグルーピングに関する認知を選択した。つまり、「この要素とこの要素はひとまとまりであるとみなす」という、人間であれば直感的におこなえる認知的理解を自動的に行おう、というのがこの論文の趣旨である。その手法を提示しているに過ぎないので、ここで大いなる結論が出ているわけではない。
設計におけるレイアウトの基本的品質が担保されているとはどういうことか。論文中で明確に示されたわけではないが「設計者が意図したとおりの要素のグルーピングが、利用者にとっても同じグルーピングで知覚される」ことであるのだろう。この論文はWebサイト、特にブログを対象としており(研究のとっかかりとして適したビルディングタイプだからとのこと)、設計者の意図したとおりの要素グルーピングとはDOMツリーを指す。DOMから抽出した要素のグルーピングと利用者が知覚する要素のグルーピングが一致していたら、レイアウトの基本的品質が(グルーピングという一側面においては)満たされている、と捉えることができる。たしかに、設計者がちょっと気を抜くと「え、その見出しってここまでかかってたのか」みたいなことがしょっちゅう起こる。その「利用者が知覚する要素のグルーピング」を自動化し、ユーザーテストなどを行わなくても品質チェックを行えるようにする、というのがこの論文の趣旨だと自分は認識している。
ゲシュタルトの法則に則った要素のグルーピング
この論文では利用者によるグルーピングをシミュレーションする方法としてゲシュタルトの法則を採用している。ゲシュタルトの法則にもいろいろあるが、ここでは「近接 Proximity」「類同 Similarity」「共通運命 Common region」「接続 Element connectedness」が取り上げられている。画面内のある2要素に対してゲシュタルトの4法則に関する数値を取り出し、パラメータ調整しつつ組み合わせた値をゲシュタルト値と呼ぶ。それが一定の閾値を下回っていたら、その2要素はひとつのグループであるとみなす、というやり方である。
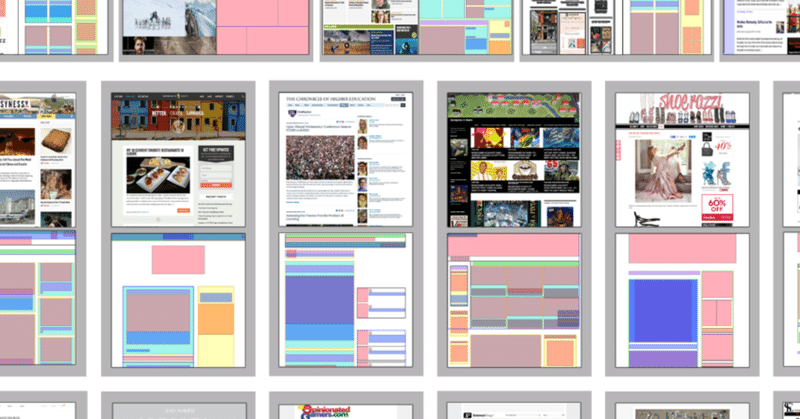
具体的な計算方法は論文の本文を参考にしてほしいが、わりときちんと計算式も書かれているので、やろうと思ったら自分でも計算できるものなのではないかと思う。対象Webサイトの描画自体はSeleniumとChromeで行うらしい。おそらくそこで描画されるDOM要素の最も小さなタグを初めの要素として計算し、何回かイテレーションを回してどんどんグルーピングを大きくしていく。イテレーションが繰り返されるたびに、グルーピングの閾値であるゲシュタルト値を大きくしていくのがいい具合にグルーピングするコツだったらしい(この論文はどちらかというと手法の研究なので、このあたりの「いい具合に自動グルーピングする」ためのパラメータ調整などを試行錯誤しました、という感じだった)。結果つくられるのが冒頭にある画像のような成果物となる。
結果
自動的にグルーピングしたものを最後は人間の目で確かめ、きちんとグルーピングされているかどうか検証する。著者によれば、分析した170件のブログのうち、90%は人間の認識と一致する結果になったらしい(遅延読み込み要素への対応など、いくつかアルゴリズムに改善の余地はあるらしいが、そこは個人的にはどうでもいいといえばどうでもいい)。
感想
90%うまくいったということは、この方法がもうちょっとこなれれば、実際のUI設計業務の検証作業の一環として使ってもいいのかもしれない。が、どちらかというとそのへんの基本的設計品質のというのはデザインシステムとかで担保するべき内容では?という気がしなくもない。マージンなりサイズなりがコンポーネントで定義されて、それを並べるだけでグルーピング知覚がきちんと行われるようになっていれば、わざわざ自動テストを入れる必要もない。まあそのデザインシステムを作るときの検証としてはやってもいいだろうし、小規模なサイト、それこそブログのようなものでは有効になるかな、と思った。
この記事が気に入ったらサポートをしてみませんか?
