
デザイン初心者は枠で囲いがち?マーケターがデザインの初歩を学ぶ
📝 PICK UP!

こんにちは!Fantiaマーケターの3号です。
先日デザイナーの友人と食事をしたときの話をします。
友人:新しく来た初心者デザイナーさんの作るバナーが、ぜんぶ枠で囲われてるんだよね。デザイン初心者あるあるだな〜って😀
自分:へ〜そうなんだ〜😀
そういえばnoteの自作サムネイル
かなり枠で囲っていた気がする

打率七割五分でした。
囲うことが問題ではなく、
とくに理由もないままなんとなく囲っていることが問題なのでしょう。
マーケターの業務で「見え方」について考えることは多々ありますが、大事な要素であるデザインについて勉強したことはありませんでした。
よい機会なのでデザインについて勉強してみよう!
ということで今回は「ノンデザイナーズ・デザインブック」の書評兼、デザインの知識について簡単にご紹介したいと思います。
ノンデザイナーズ・デザインブックとは
「デザイナーでない人のための、デザインの定番基本書」です。
仕事で使うプレゼン資料や簡単なチラシ等、デザイナーでなくともデザイン能力を求められることは多々あります。
伝わりやすくするには、デザインの原則を知っておこう!という本です。
デザインの基本原則とは
4つあります。
・近接
・整列
・反復
・コントラスト
詳しくはぜひ本を読んでいただくとして、今回は「近接」についてご紹介いたします。
デザインの基本原則:近接
「関連する項目はグループ化する」という原則です。
関連性が高いものをまとめて表示させ、組織化すれば、それらは1つの情報として判断されます。受け取る側の処理がしやすくなるということですね。
具体的な方法は「近接」の文字通り、情報同士を近づけることが基本です。
ただ近づければよいというわけではありません。
より視覚的に情報を判断しやすく見せるためには、以下の点を気にするとよいでしょう。
・文字の大きさ
・フォント
・色
・画像
・空白
そのページを見たとき、視線が止まった回数が3~5を超えている場合、近接の原則を思い出したほうがよいそうです!
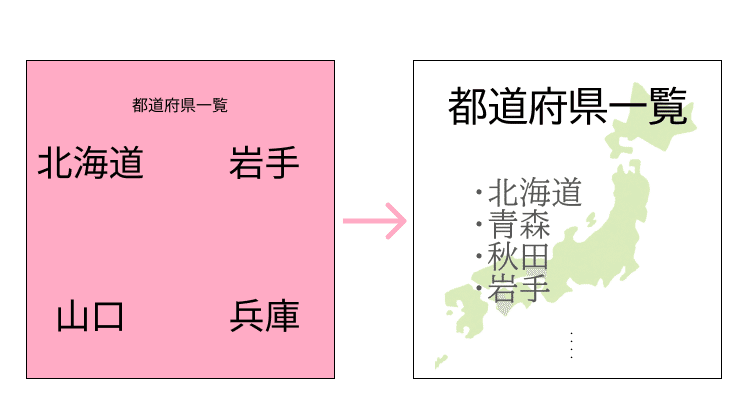
簡単な例を作ってみました。
左がビフォー、右がアフターです。

改善箇所はざっと以下です。ちょっと意識するだけでわかりやすくなりますね!
背景色と文字色を読みやすく
同じグループを近くに置く
異なる要素はフォントを変える
組織化された内容のイメージ図である、日本地図を入れる
余談ですが、「ただ空いているという理由だけで、隅や中央に何かを貼り付けないこと」と書かれていて笑いました。心理をわかっていらっしゃる。
読んだ感想
わかりやすい本だ!
基本原則とされる4つの項目をベースに内容が展開されます。
覚える内容に深さはありますが、数は4つなので混乱が少ないです。
また、作例の掲載が豊富です!
悪い例がなぜ悪いのかを具体的に示した上で、改善したバージョンを掲載してくれています。
私は悪い例を見て改善点をメモした後に、良い例を見て答え合わせをする、ドリルのような使い方をしています。
本書の著者は外国の方なのですが、日本語版には漢字や縦書きの事例も掲載されています!
デザイナーではないけれどデザインについて知りたい
デザインの基本について知りたい
もっと良い見せ方ができるようになりたい
上記のような方々におすすめの一冊です!
採用情報
とらラボは現在積極的に採用活動を行っております。カジュアル面談やオンライン説明会、エンジニア向けイベントも積極的に開催中です。
少しでも興味をもった方はぜひ採用情報をご覧ください!
