
Photoshopセミオートレタッチ!!アクションでここまで出来る。
こんにちは。
神奈川県を拠点とし活動中のレタッチャー、「かしわまりね」です。普段は広告制作会社にてレタッチ業務に励んでおります。
最近同業の知人から「出る情報と入る情報の量は等価である」という言葉を聞き、その通りだな~と思ったので、自分自身でも発信しようと考えてこの記事を執筆しました。
この記事の中で自身が普段の業務で使用している小ネタやレタッチのコツなどを共有出来ればと考えています。
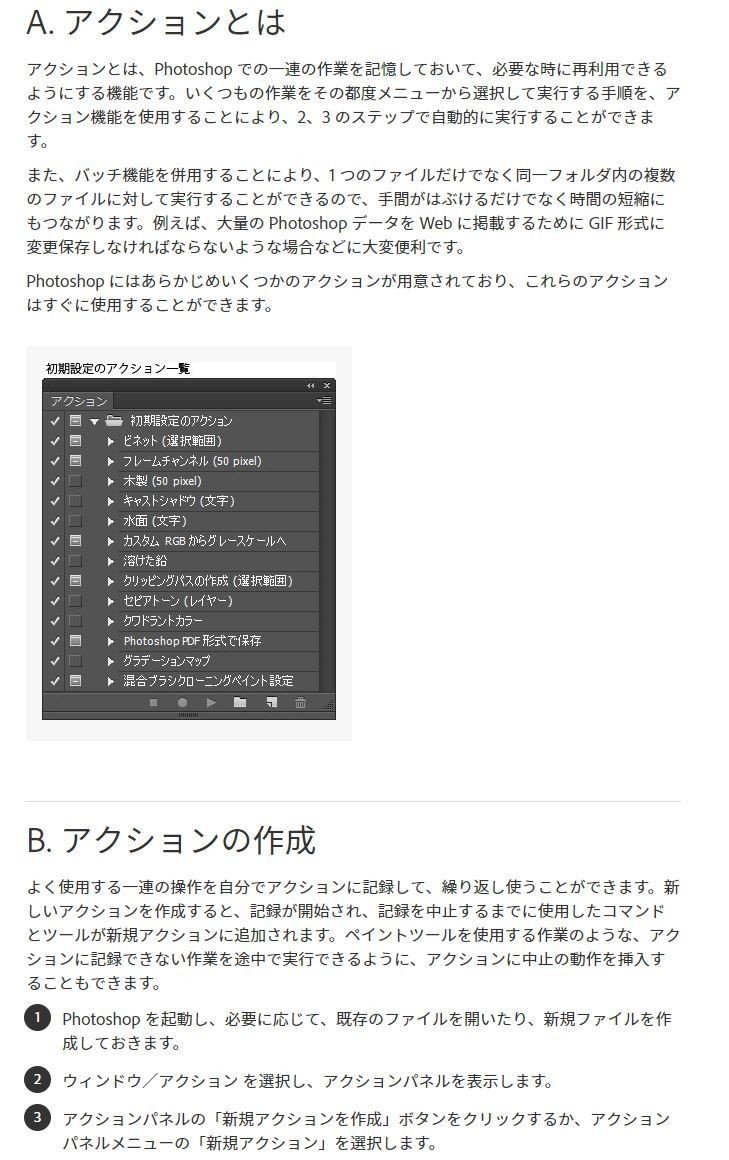
今回はPhotoshopの中にある「アクション」という機能を使用してどのようなことが出来るのかを紹介出来ればと思います。
※2019年8月現在、最新のPhotoshopのVerを使用しています。
まず早速ですがこの「アクション」という機能、皆さんどのぐらい使用されてますでしょうか?
ちなみにAdobeのHPではこんな記述が、、、

はい、文字が多すぎてなにがなにやら、、、、、って感じですね。。。。
まあこれを要約してしまうと、
「ワンクリックでいつもやっているコマンドを実行!!」
ex]・トーンカーブや彩度の調整などのレイヤーをワンクリックで作成等
「選択したフォルダ内の画像に同様の処理を実行する」
ex]・選択したフォルダや開いている画像全ての解像度を合わせて、Jpegで書き出す等
です。
(きっと他にも有効な使い方があるのかも知れませんが、僕の知っている範囲での方法です)
まず僕が普段のレタッチを行う場合、時短術として必ずこのアクション機能を使用します。
むしろこれがないと心理的にもモタモタして仕事になりません。。。。
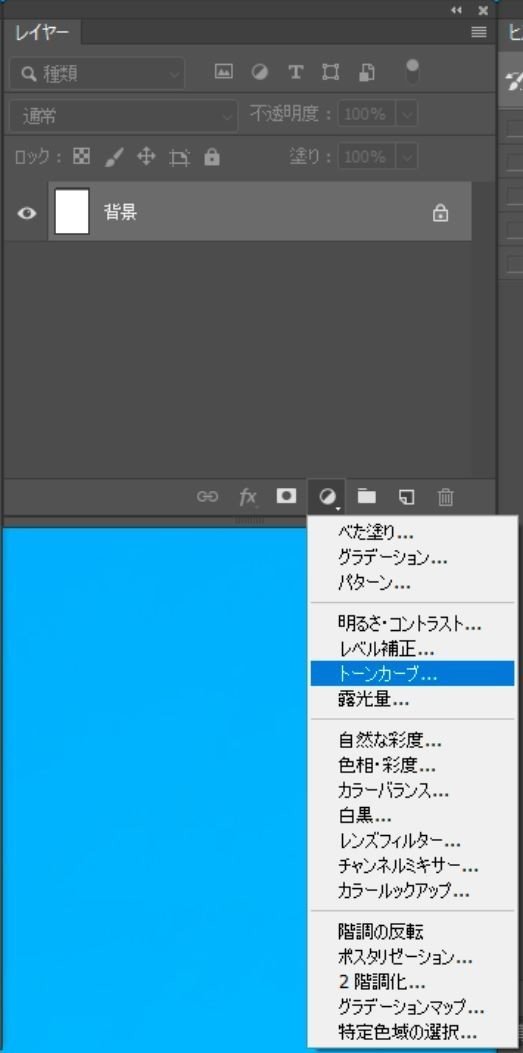
例えば、「レタッチで使用頻度の多いトーンカーブを出すとき」など

毎回この場所だったり、

色調補正パネルから選択するのも有ですが、それだと毎回カーソルを持って行って選択しなければなりません。。。。
正直メンドクサイです。。。。
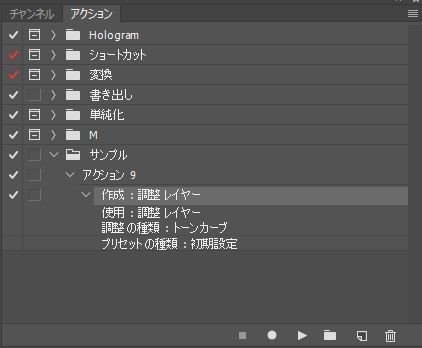
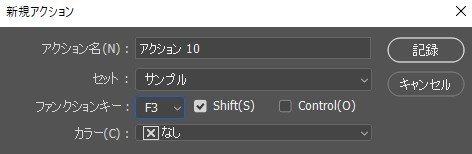
なので、僕は普段使用するツールはショートカットとしてアクションに登録して、ワンクリックでレイヤーを出せるようにしています。


例えばトーンカーブは「Shift+F3」を押して開くようにする。
これやるだけで、地味に時短になるのでお勧めです。というより知っているレタッチャーの方は皆さんやられているので、是非試してみて下さい。
そしてここからが今回の重要なポイントです。
(ここから先の記事では、ご自身で外部サイトでの追加課金が必要になる場合があります。それをご承知の上でお読み頂ければと思います。ただ僕が紹介するホログラム画像制作方法は追加で8ドル程で使用可能です)
ここから先は
¥ 200
この記事が気に入ったらサポートをしてみませんか?
